 このブログでは以前Simplicityというテーマをおすすめして記事も書いていました。このブログ自体、Simplicityで作られています。その作者である @わいひら さんがSimplicityの後継となるCocoonを2018年7月に正式版を発表して人気になっています。いよいよこのブログもCocoonに?という気持ちもあり、まずは機能や性能を確認していきたいと思います。今回は簡単な紹介と、インストールしてトップページを作るあたりまでご紹介したいと思います。
このブログでは以前Simplicityというテーマをおすすめして記事も書いていました。このブログ自体、Simplicityで作られています。その作者である @わいひら さんがSimplicityの後継となるCocoonを2018年7月に正式版を発表して人気になっています。いよいよこのブログもCocoonに?という気持ちもあり、まずは機能や性能を確認していきたいと思います。今回は簡単な紹介と、インストールしてトップページを作るあたりまでご紹介したいと思います。
テーマCocoonのご紹介:高機能、高性能 いい意味で、サグラダファミリア?
テーマCocoonのWebサイト
https://wp-cocoon.com/
CocoonのWebサイトは上記になります。一見してすっきりとしてシンプルなデザインということがわかります。
Cocoonの特徴はとてもたくさんあるのですが、主立ったものをご紹介したいと思います。
正直、あまりSEOというものには詳しくないのですがアフィリエイトで実績を上げられている人の中でCocoonを使っている人が多いのでそれだけでも「SEOに効果があるんだろうな」ということがうかがえます。
Cocoonサイトによれば、内部SEO施策として、
モバイルファースト(モバイルフレンドリー)
ワンクリックでAMP対応
ワンクリックでPWA対応
PCとモバイルでソースコードが100%同じ完全レスポンシブ
W3CのHTML5バリデーションのエラー0
W3CのCSSバリデーションのエラー0
基本的な構造化データタグの適用
構造化データエラー0
メタディスクリプション記入欄の設置
HTMLアウトラインの最適化
という多くの機能が実装されているということです。
詳しくはわかりませんが、確かに読み込み速度はとても速いということが実感できます!また、AMP対応がされているテーマはそれほど多くない中、実装されています。
PWAという最新の機能まで実装されていて、先進的なテーマだなぁと感じます。ちなみにPWAとは Progressive Web Apps という言葉の略号で「Webサイトなのにスマホなどで表示されたときにまるでアプリのように動作する」もの、という意味です。実際にどのように動くようになるかはまだ試していないのでわからないのですが
なんかすごい高性能!
ですよね。
とにかく速いし、SEO対策もバッチリのようだし、AMPやPWAなどの先進機能も使えるというCocoonは期待大!です。
Cocoonのインストール
Cocoonはダウンロードしてインストールするタイプのテーマです。
https://wp-cocoon.com/downloads/
こちらのページから「親テーマ」と「子テーマ」をダウンロードしてインストールし、「子テーマ」を有効化します。
親テーマのダウンロード

”Cocoonテーマ”をダウンロード ボタンをクリックしてファイルをダウンロードします。
子テーマのダウンロード

”Cocoon子テーマ”をダウンロード ボタンをクリックしてファイルをダウンロードします。
親テーマ、子テーマをインストールして子テーマを有効化する
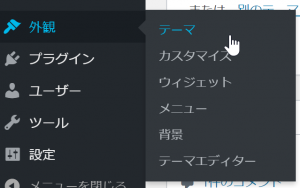
ダッシュボード

外観>テーマ をクリック

新規追加をクリック

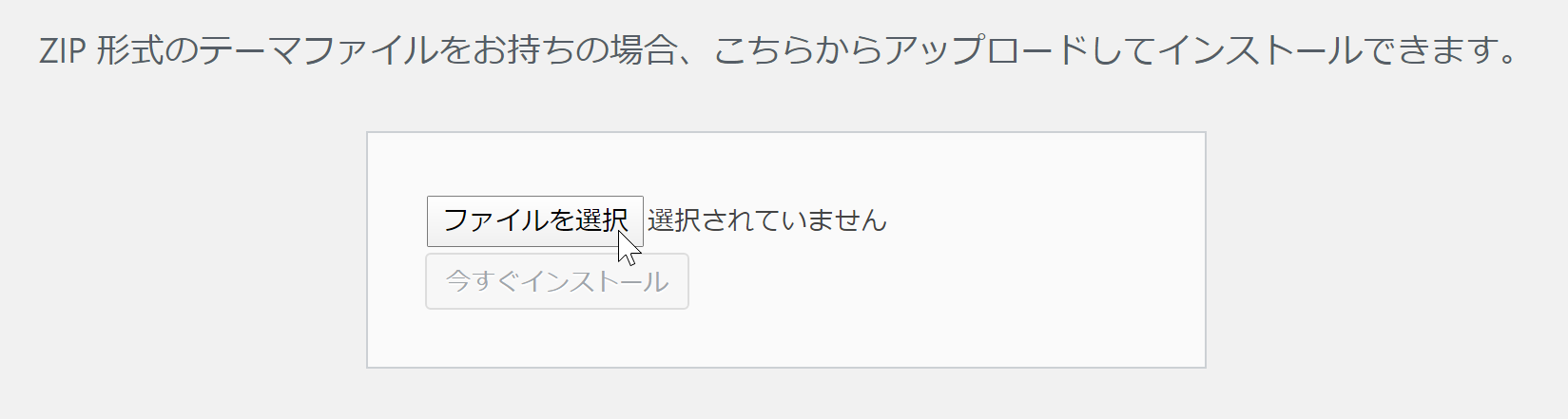
テーマのアップロードをクリック

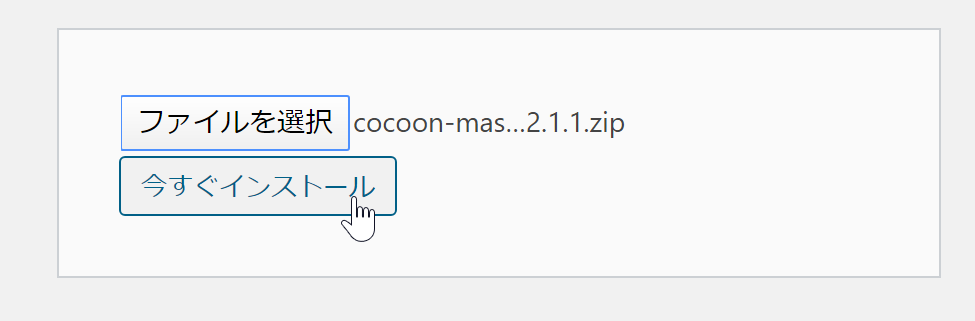
ファイルを選択をクリックして親テーマのZIPファイルを指定して、

今すぐインストールをクリック

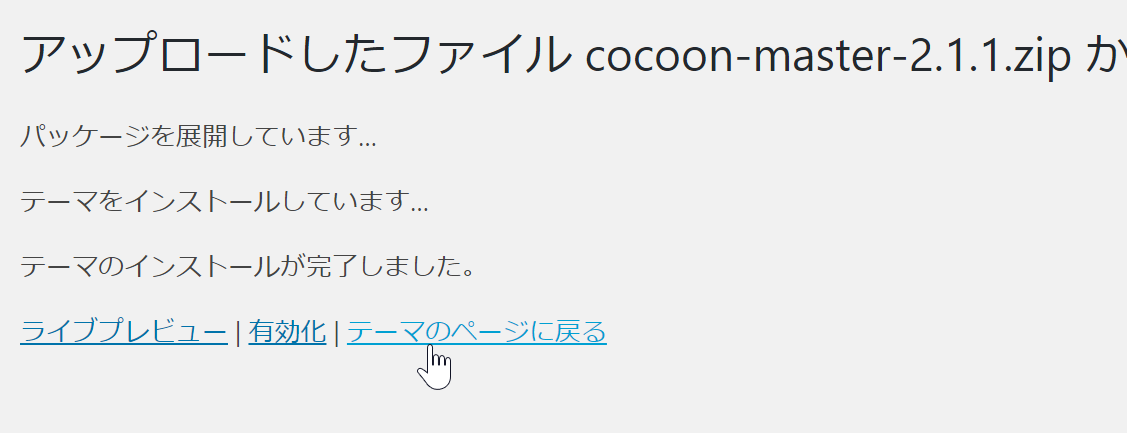
テーマのページに戻るをクリックし、新規追加、テーマのアップロード、ファイルを選択と同じ手順を繰り返して

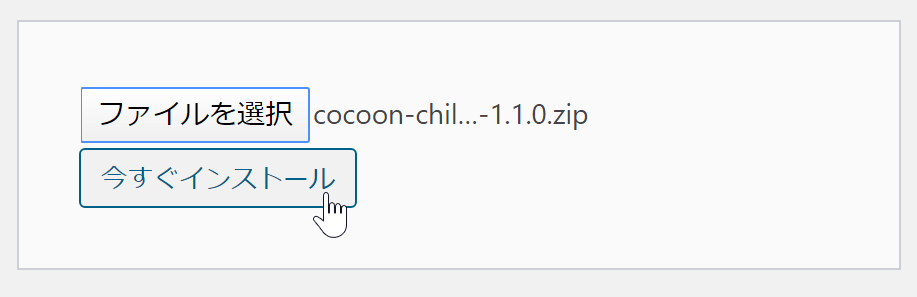
子テーマのZIPファイルを指定して今すぐインストールをクリック

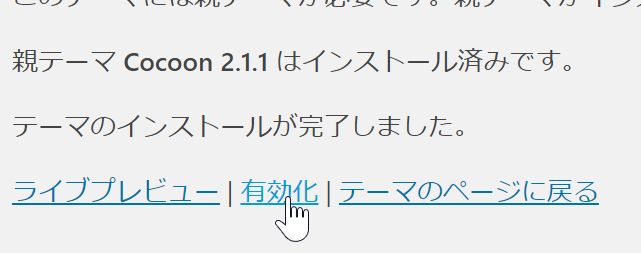
有効化をクリック。これでCocoonの子テーマが、現在のWebサイトのテーマとなりました。
トップページを作る
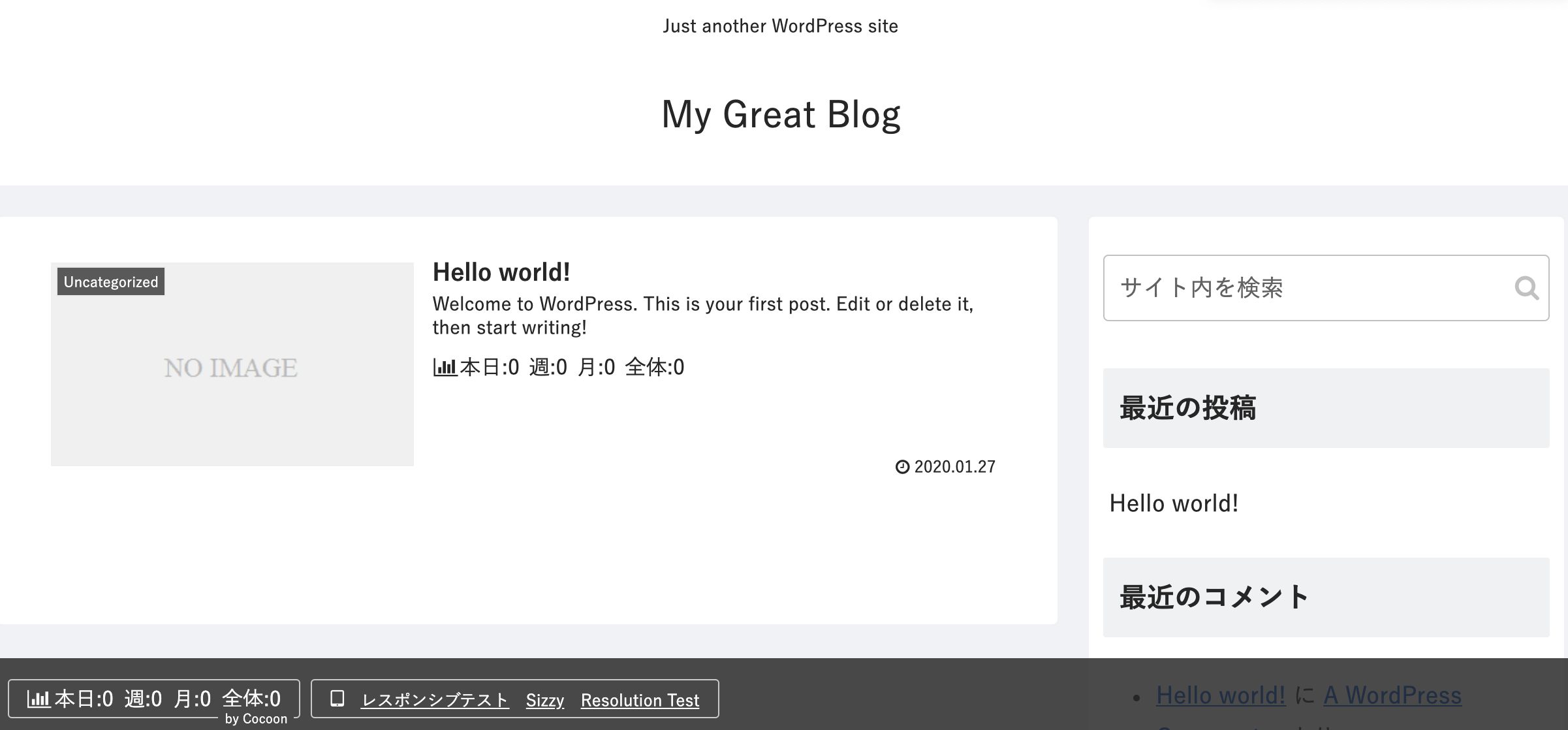
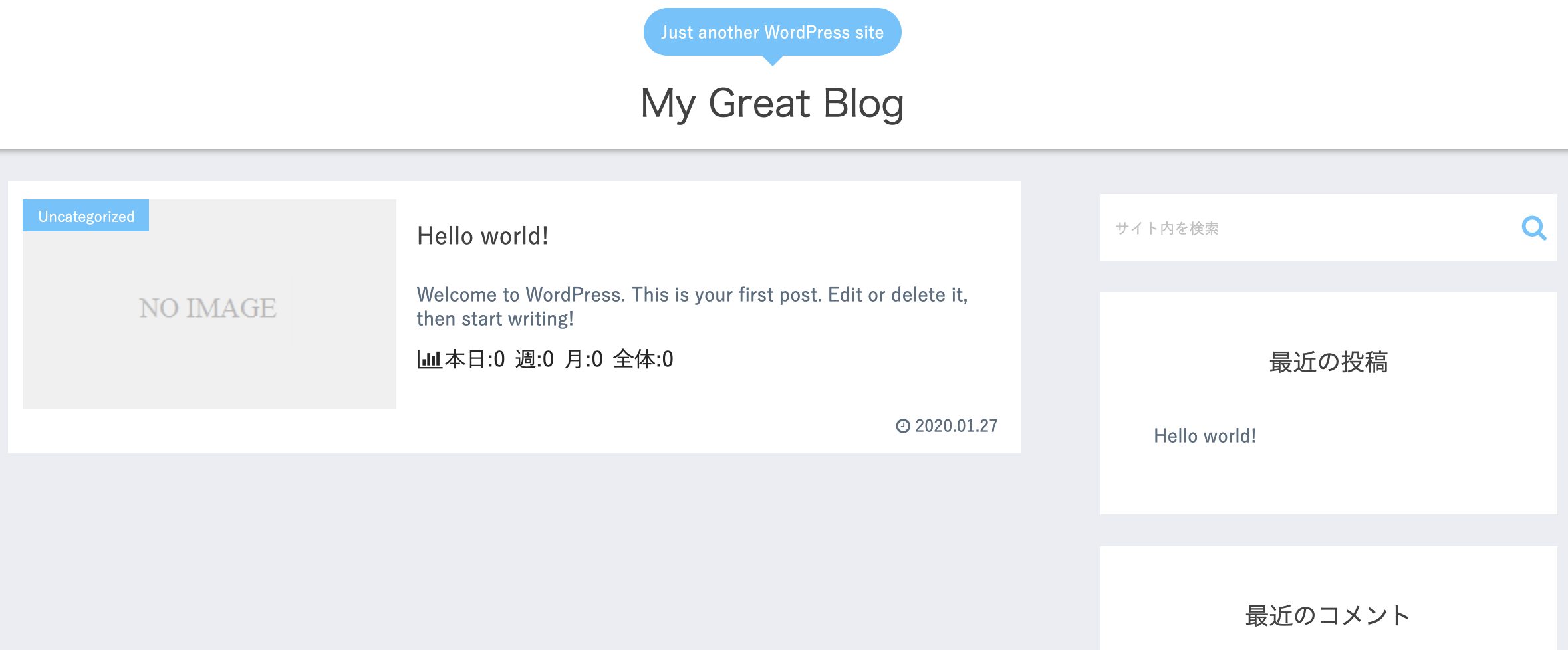
テーマをCocoonにすると、トップページは

こんな感じです。 うーん、超シンプル、過ぎ? ここからどうやってそれっぽい感じのWebサイトを作ればいいのか?ちょっと途方に暮れるかもしれません。
しかし、大丈夫です!とりあえず2ステップで、このシンプルすぎるWebサイトがそれっぽく変身します!
豊富なスキンからWebサイトにあったスキンを選んで適用する
Cocoonには豊富なスキンが備わっています!
スキンとはテーマのデザインをいろいろ変えてくれるもので、Cocoonでは多くのスキンが用意されています。
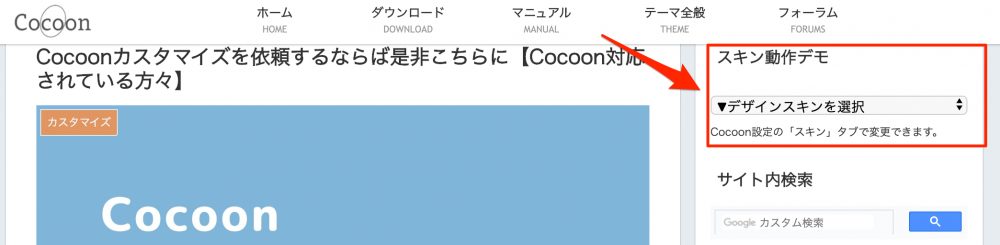
のWebサイトに、それを確認する部分が表示されています。

デザインスキン の

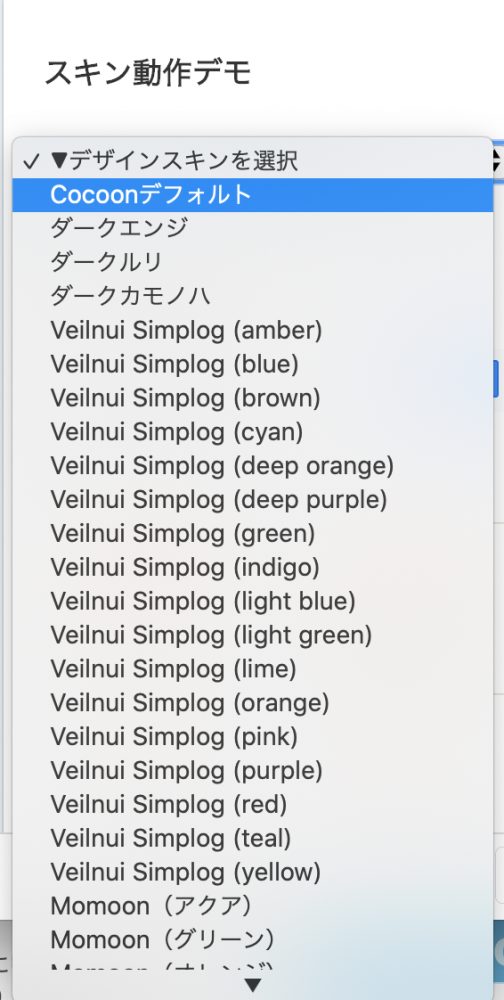
リストボックスには、このようにたくさんのスキンが入っているので、選ぶだけで

こんな風に、ガラッと変わったイメージになるということがわかります。たくさんあるので迷いますが、まずはどのスキンを使うかを決めます。
使いたいスキンが決まったら、自分のWebサイトに指定してみます。指定方法は、

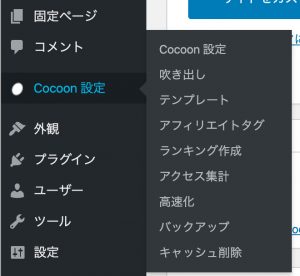
ダッシュボード Cocoon 設定をクリック

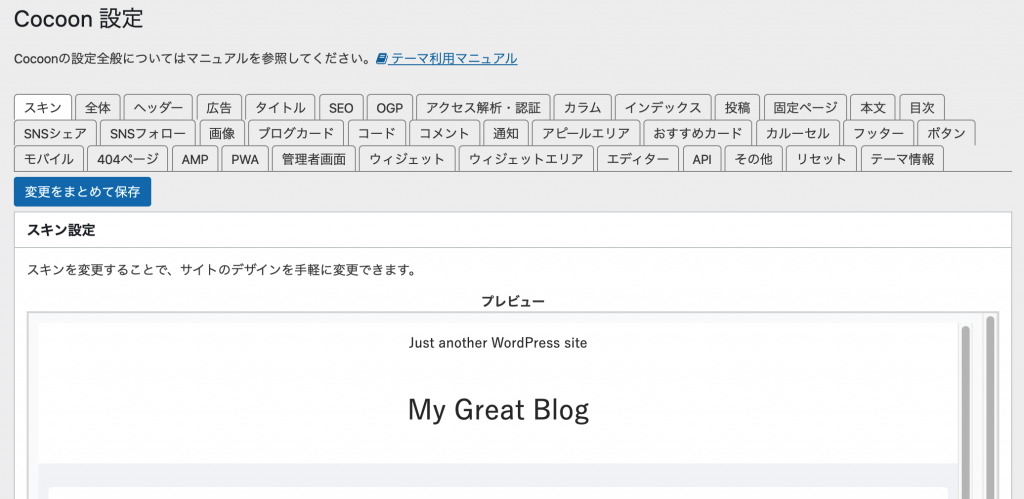
これが噂の高性能な設定画面です。このタブの中から

スキンというタブをクリック

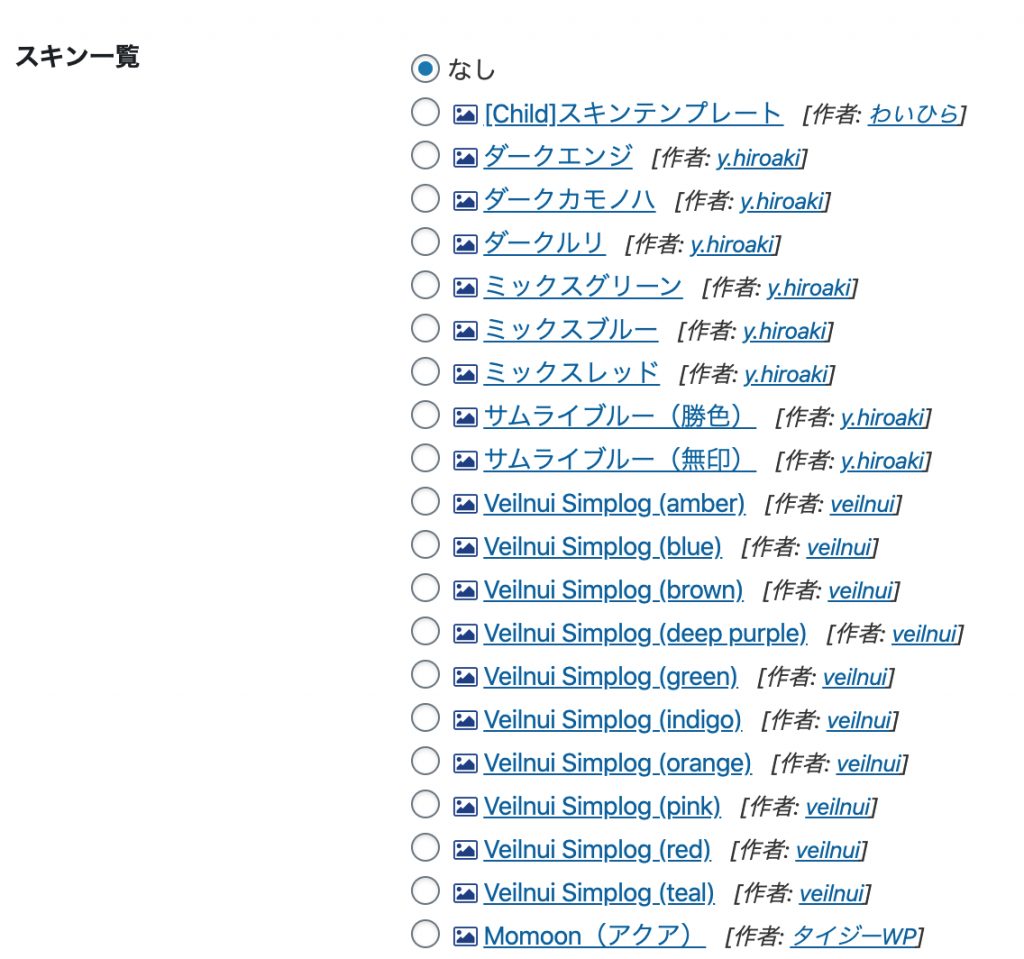
スキン一覧の中から、

使いたいスキンにチェックを入れて、

変更をまとめて保存をクリック。

選んだスキンが適用されて、青っぽくカジュアルっぽい雰囲気になりました。
トップに画像を入れる!アピールエリアを設定する
もちろんコンテンツも入っていないので、さっぱりしすぎていることは否めないんですがとりあえずトップページには ばーん! と写真を入れたりしてみたいなぁと思いました。
その場合に利用できる機能がアピールエリアです。
1900×600ピクセルぐらいの写真を用意しておきます。私は https://unsplash.com で写真を見つけました。

仮に「大人のための勉強をする塾」みたいなWebサイトを作ると想定してアピールエリアを設定してみます。
Cocoon設定の、

アピールエリアタブをクリック

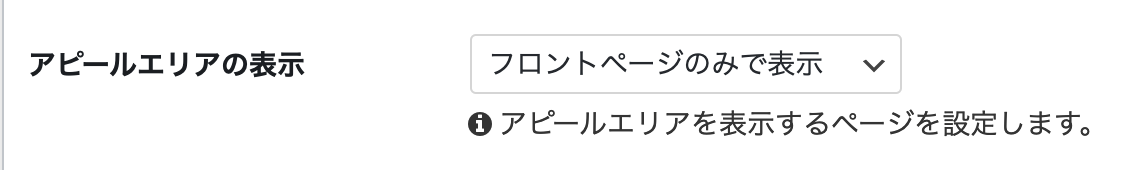
アピールエリアの表示:フロントページのみで表示

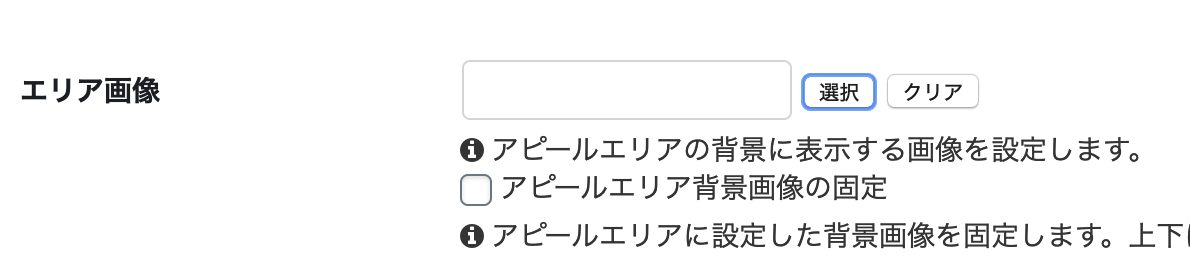
エリア画像の選択をクリックして、

1900x600ピクセルの画像を指定します。
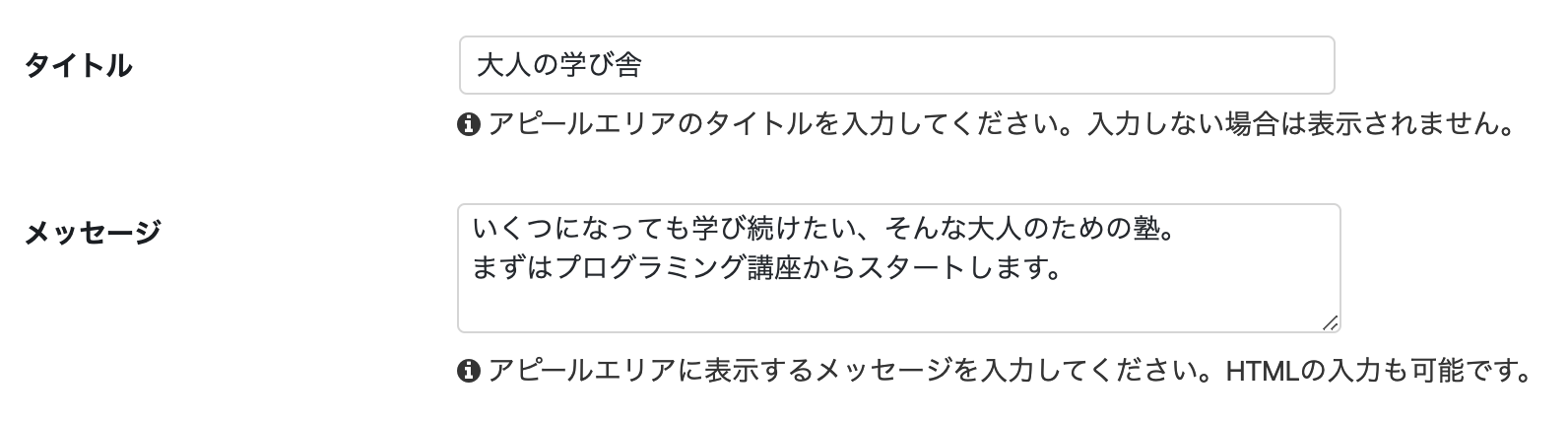
タイトルとメッセージを

こんな感じに指定します。
このページの上部にあるプレビューを見ると

こんな感じになる、ということがわかります。

変更をまとめて保存をクリック。
もう1ステップだけ
2ステップと書きましたが、もう1ステップだけ、といってもこれは通常みなさんかならず設定するものですが。Webサイトの名称と説明を入れておきます。WordPressの基本機能なので複数の箇所から入れることができるのですが、

設定>一般の

サイトのタイトル、キャッチフレーズを

こんな風に変えて、

変更を保存をクリックしておきます。
Cocoonを使ったWebサイトのトップページを簡単にそれっぽくしてみました
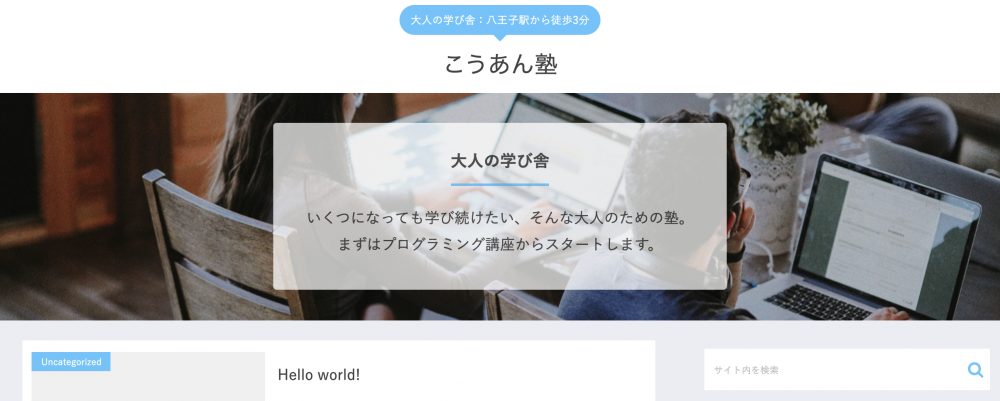
ということでここまで作業が終わったらトップページを見てみます。

いかがでしょうか?ちょっと設定をしただけで、大分ちゃんとしたWebサイトっぽくなりました!
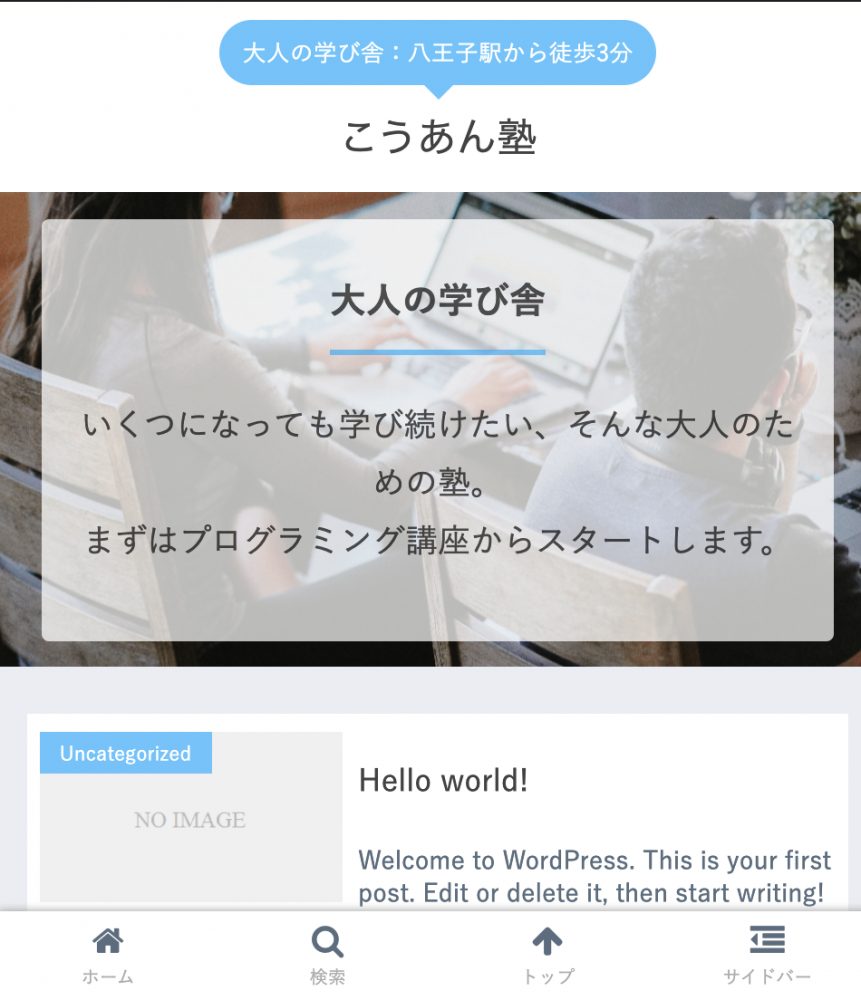
ブラウザの幅を狭めてレスポンシブの表示を見てみると、

このように、スマホに最適な表示になりました。ページの下部に ホーム、検索、トップ、サイドバーボタンがあり使い勝手もバッチリです。
まとめ:Cocoonはとても高機能でまだまだたくさん説明したいことがあります
今回は2ステップでCocoonをインストールしてから、それっぽい表示になるまで、をご説明しました。たった2ステップでなんかすごくそれっぽいWebサイトができたと思います。
Cocoonはまだまだ、とってもたくさんの機能を持っています。今後このブログでそれらについても書いていきたいと思っていますので、よろしくお願いします。






コメント