
先日アップした WordPress3.9になったら画像をドラッグ&ドロップ出来るようになりました! を よつばデザイン の後藤さんに、ゼロから始めるWordPress勉強会でおすすめしていただいたとたんに…最高アクセス数!!!を達成しました、ありがとうございますm(_ _)m。
この記事でyoutube動画を貼り付けていていたのですが、本当は大きい動画で貼り付けたかったのです。ですが、ググって調べた方法では上手く行かず、今日色々試してみて上手く出来たのでそれについて書きたいと思います。
embedで書いても大きくならないのに…あれ?ローカル環境だと大きくなるぞ!?
先日はその日のうちにアップしなければということでうまく大きくなっていなかったけど、「ままま、まぁいいかぁ…」とアップしちゃいました。
このように書いて大きくしてるつもりなのに、表示はこんな感じで大きくなってくれません(>_<)。
ということで調査のためにローカルで試してみようとやってみたところ、同じコードであっさりと大きく表示されました!?あれれ?
本番環境とローカル環境の違いを較べてみた
ローカル環境は本番環境と「ほぼ」同じにしているので違いはないはず…と思いましたが。「ほぼ」の部分をチェックしてみようと思いました。
まずはプラグインでバージョンがあっているかどうか…ローカルで更新していないプラグインがあったので一つずつ更新しながら表示が同じになるかどうかを見てみました。表示は変わりませんでした。
となると…、入っていて有効化されているプラグインの何かが?と思って、調べると本番にはJetpackが入っていて、ローカルには入っていませんでした。
ここで jetpack embed youtube をキーワードとしてググってみたところ、ビンゴ!英語サイトですが似たような状況が起こっているようです…
例:http://wordpress.org/support/topic/plugin-jetpack-video-embed-width-no-longer-working
ローカルにJetpackを入れて表示を確認してみる
ということでローカル環境にJetpackをインストール&有効化してみました。
小さくなった~!よし、原因が分かりました。
Jetpackの ショートコード埋め込み が原因
Jetpackの管理画面をぱっと見て、これじゃないかな~と思ったものがありました。ショートコード埋め込み です。
Jetpackをインストールした時点で有効になっているようなので、この機能を停止して(停止するとこのようになります)
表示を確認します。
大きくなりました。なるほど、原因はここですね。
うーん、ショートコード埋め込み、を停止すればJetpackを有効化していても、youtubeのサイズが大きくなる、でもせっかく便利そうなショートコード埋め込みは将来的に使うような気がするので有効化しておきたい。ということで、
Jetpackをインストールしているときの動画埋め込みはJetpackのyoutube埋め込みショートコードで!
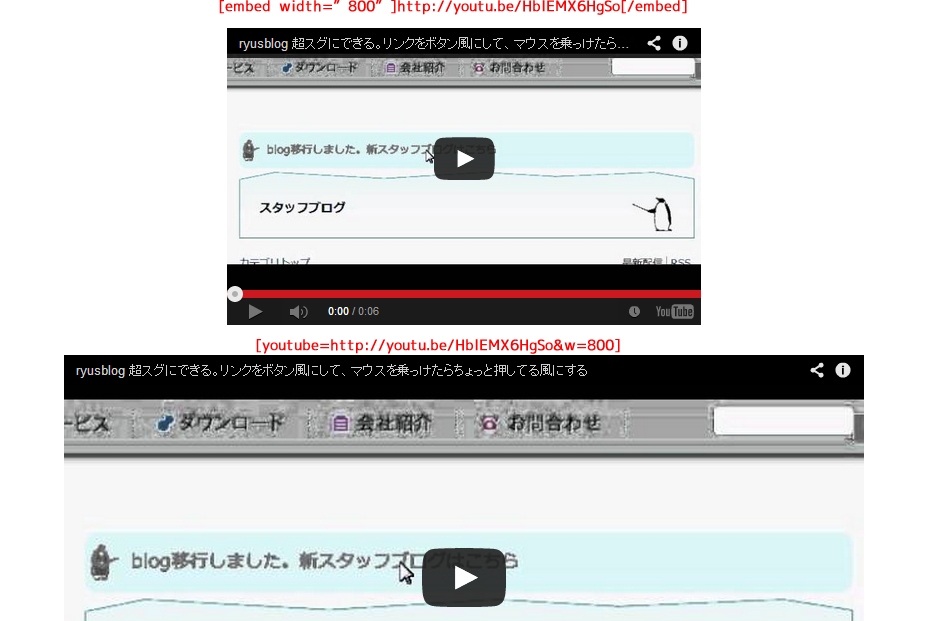
デフォルトのyoutube埋め込みでの幅指定は、
こんな感じです。これをJetpackのyoutube埋め込みに変えると、
という指定になります。jetpackがインストールされた状態で両方のコードを記述すると、このような表示になりました。
従来の書き方では大きさが変わりませんが、Jetpackのyoutube埋め込みで行った方は希望の大きさになっていました。
結論:Jetpackをインストールしてるときのyoutube埋め込みはJetpackのショートコードを使おう♪
便利なJetpackを使いながらyoutube動画を貼り付けて「大きさを変えたい」ときは、Jetpackのyoutubeショートコードを使いましょう~♪
記述例: *w=で指定したい幅を指定する











コメント