前回の記事 WordPress初期設定ガイド【その2】:セキュリティ&サイト性能アップのためのプラグイン4選 に続き、今回は アイキャッチ、カテゴリー管理、URL設定の具体的な設定手順 をご紹介します。
今回はエックスサーバーにテーマはCocoonを選びWordPressをインストールしたものに初期設定をしながら書いています。エックスサーバーやテーマがCocoonでない場合でも共通の設定がありますので、そうでない場合も是非ご覧下さい。
サイトアイコン(ファビコン)を設定しよう
サイトアイコン(ファビコン)は、ブラウザのタブやブックマークリストに表示される小さな画像で、あなたのホームページを一目で識別できるようにするためのものです。
通常、インストールした後のサイトアイコンは、テーマがCocoonだった場合は

このように Cocoon(繭) の形の画像になっています。多くの場合は

このような、WordPressのロゴマークになっています。
この サイトアイコン(ファビコン) をオリジナルの画像にして、あなたのホームページだとうことをわかりやすくしましょう。
サイトアイコン(ファビコン)用の画像が無料で作れるサービスで画像を作成する
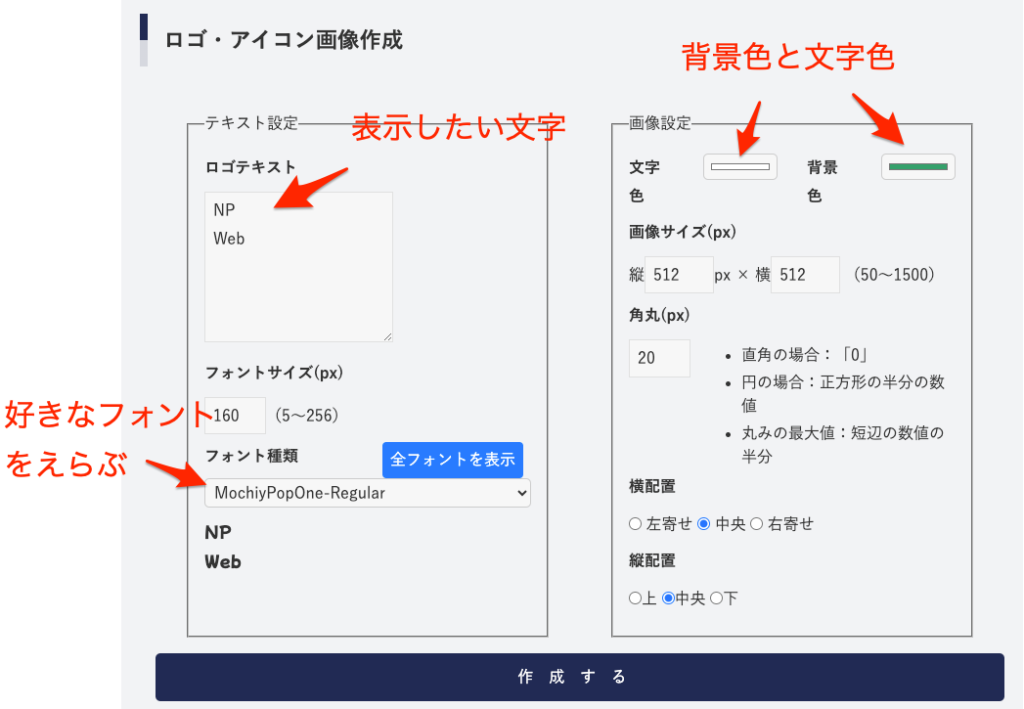
サイトアイコンは 512×512ピクセル以上 のものを使うことを推奨されています。この画像を簡単に無料で作れるサービスがこのブログで提供している ロゴ・アイコン画像作成メーカー を使って作成してみます。

テキスト設定、画像設定 で上記のように設定してみました。作成は何度でもできますのでまずは適当に設定して [作成する] で作ってみて、値を増減したりして調整してみて下さい。
上記で [作成する] をクリックすると

このように画像が表示されるので、 ダウンロード をクリックしてPCに画像を保存します。画像名は重複を防ぐためにとても長いものになっていますのでPC上でもっと短い名前に変更しておいて下さい(変更しなくても問題は無いのですが💦)。
サイトアイコン(ファビコン)をアップロードする
この画像をアップします。
ダッシュボード 外観>カスタマイズ をクリック

サイト基本情報 をクリック

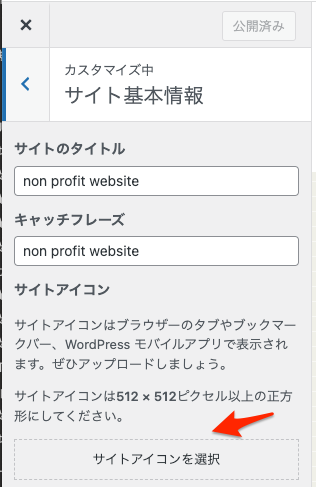
サイトアイコン の サイトアイコンを選択 をクリックします。

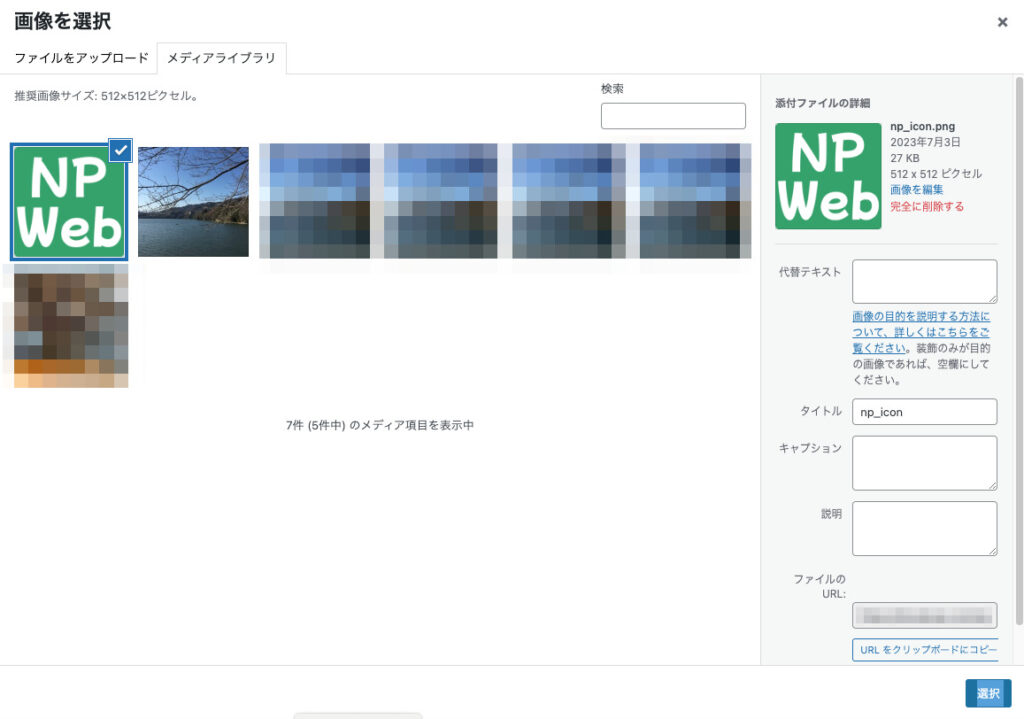
先ほど作った画像をアップロードして、 [選択] をクリック

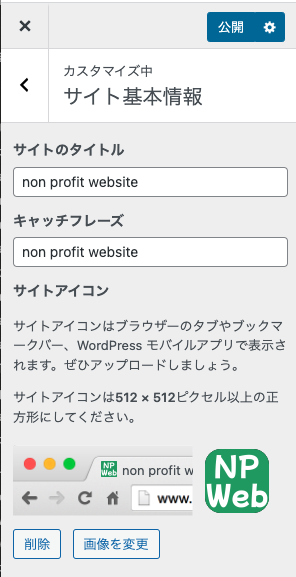
サイトアイコン が指定されました。 [公開] をクリックして更新を確定します。
スマートフォンでホーム画面に追加したときの画像も更新される
ブラウザのタブに表示される画像だけでなく、スマートフォンでサイトをホーム画面に追加したときの画像も

このようにサイトアイコンに変わりました。これであなたのホームページがよりわかりやすくなります。
カテゴリーを最初に更新して「未分類」をなくそう
投稿は1つ以上の「カテゴリー」を選択することになっています。インストールしただけの状態だとカテゴリーは「未分類」というカテゴリーが一つだけあります。この「未分類」は、自分でカテゴリーを追加したあとでも投稿時にうっかりカテゴリーを選び忘れたとき自動的に選択されます。
そのため、「未分類」カテゴリーの記事がいくつかあるWordPressサイトを見ることが多くなります。せっかく書いた投稿が「未分類」というなんだかわからない状態にならないように最初に設定しておきたいと思います。
一番いいのは、一番自分が投稿しそうなカテゴリー名 に変えておくことです。
・ニュース or お知らせ
・ツール情報
・雑談
など、何でも良いのですが変えてくことをお勧めします。私の場合は作ったツールを紹介することが主だと思うので ツール情報 に変更しようと思います。
ダッシュボード 投稿>カテゴリー をクリック。

未分類 の下の 編集 をクリック

このような編集画面が表示されますので、

名前:ツール情報 スラッグ:tool_information に変更して、

画面左下の [更新] をクリック、これで変更が完了です。

更新前はこのように 未分類 というカテゴリーだったものも、

更新後はこのように ツール情報 というカテゴリーに変わりました。
アイキャッチについての設定
投稿などで表示されるアイキャッチですが、指定し忘れるとCocoonの場合は

このように NO IMAGE という特に意味の無い画像が表示されます。他のテーマでもこのように表示される場合やあるいは何も表示されなかったりします。
アイキャッチ画像はないよりあった方が記事を読んでもらえる確率が高まるかと思いますのでこれについて対応したいと思います。
アイキャッチを自動で表示するように設定する
Cocoonの場合
Cocoonの場合はアイキャッチが指定されていない場合、記事中の最初の画像をアイキャッチとして指定するというオプションがあります。

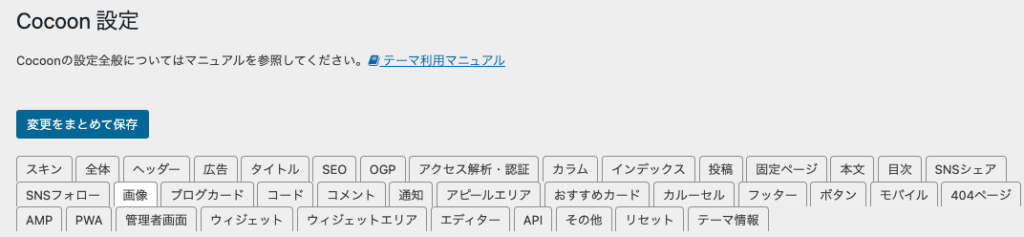
ダッシュボード Cocoon設定 をクリックして、画像 タブをクリックします。

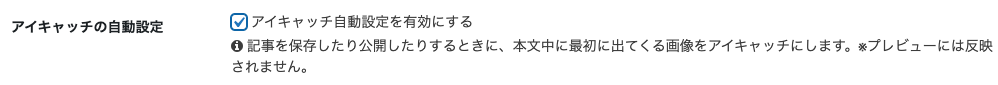
アイキャッチの自動設定 という項目の アイキャッチ自動設定を有効にする

にチェックを入れて

ページ左下にある [変更をまとめて保存] をクリックして保存します。これで

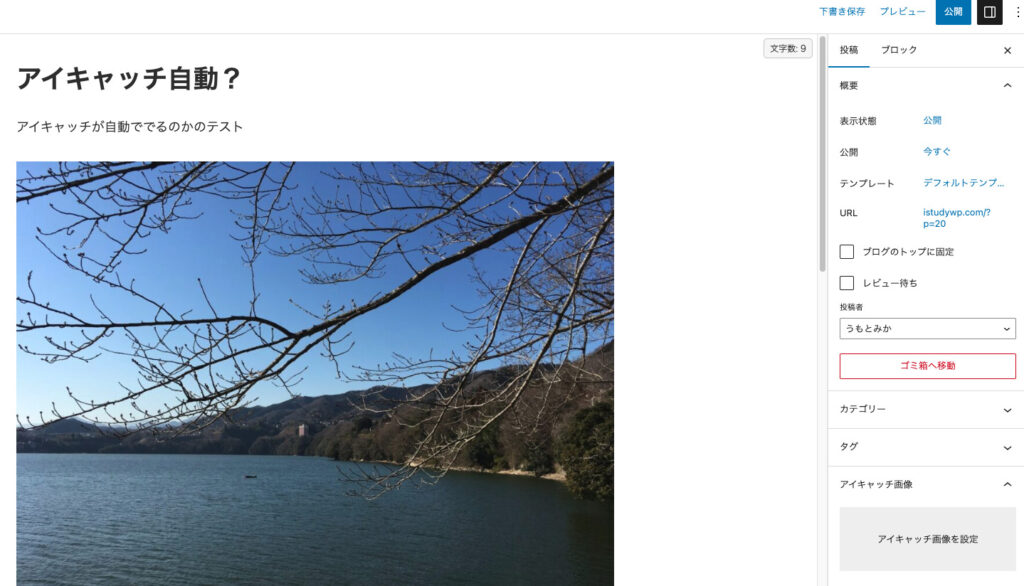
このようにアイキャッチ画像を指定し忘れた場合でも、

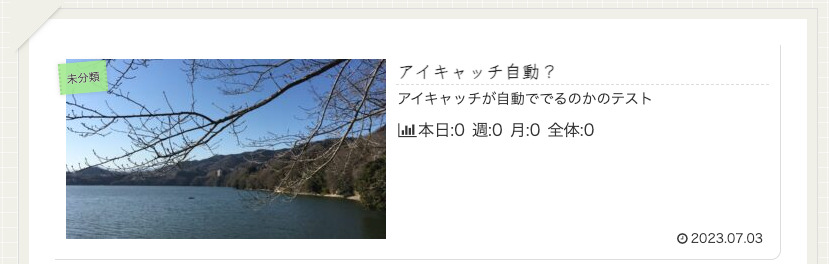
このように自動的に一つめの画像がアイキャッチとして保存されるようになります。
テーマCocoon以外の場合、Auto Featured Image プラグインを入れる
テーマがCocoonでない場合でも Auto Featured Image (Auto Post Thumbnail) というプラグインを入れることで同じことが実現できます。インストール後、有効化するだけで上記と同様の結果になります。

NO IMAGE画像を独自のものにする
コンテンツに画像が使われていない場合、テーマによっては「NO IMAGE」画像を表示することになります。コンテンツに画像を使わなくても自分のWEBサイトらしい画像を表示したい、という場合は「NO IMAGE」画像を指定しておくことができます。
Cocoonで「NO IMAGE」を指定する方法
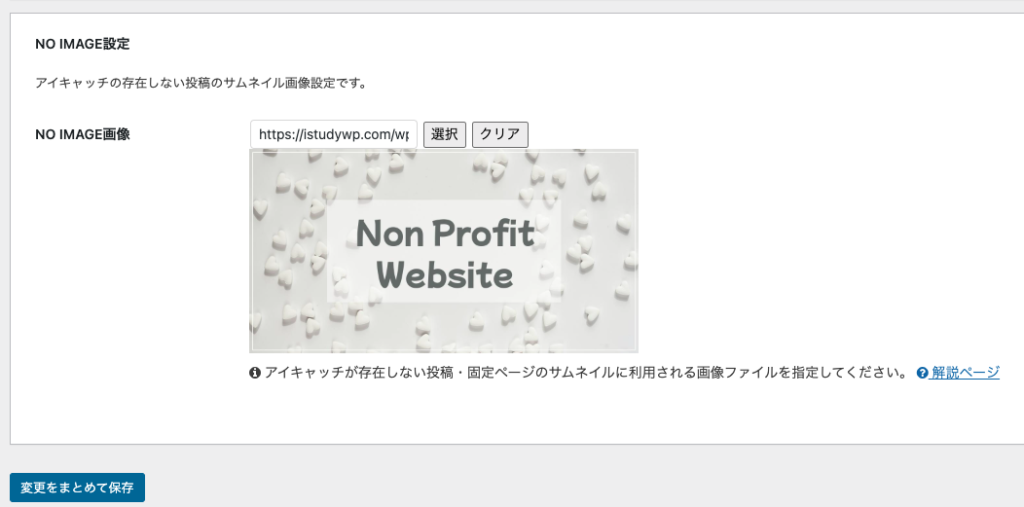
Cocoonで「NO IMAGE」を指定する方法は以下の通りです。※ NO IMAGE用画像は アイキャッチ画像作成メーカー で作りました。ご利用下さい!

ダッシュボード Cocoon設定 をクリックして、画像 タブをクリックします。

NO IMAGE設定 NO IMAGE画像 という項目がるので、作成した画像を [選択] からアップロードします。

[変更をまとめて保存] をクリックします。これでアイキャッチの指定をせず、コンテンツに画像がない場合でも

このように指定した画像が表示されるようになります。
Lightning、SWELL の場合のNO IMAGE画像の指定方法
Lightning、SWELL の場合でも同じように NO IMAGE画像が指定できるようです。詳しくは以下のリンクページを御覧下さい。
Lightningの場合
SWELLの場合

slugが指定されなかったとき、日本語のタイトルをslugにしないようにする
まず、slug(スラッグ)とは何かというと、URLに表示される
http(s)://あなたのドメイン/something-for-title
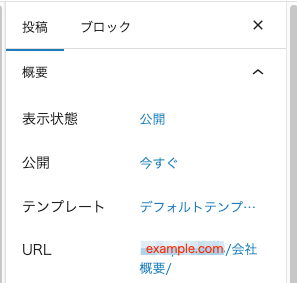
の something-for-title の部分のことを言います。これは編集画面の

この URL という部分に表示されています。このままだとslugが日本語になってしまいます。URLが日本語になると、一見「わかりやすい」と思われるかもしれません。表示するときも、

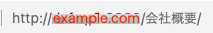
このように表示されます。しかし、このURLを人に知らせようとしてコピーしてペーストすると、
このように日本語がエンコードされた形になってしまいます。ちょっと戸惑ってしまいますね。エンコードされた部分を消して「会社概要」と書き換えて送ればその形でもホームページを表示させることはできますが煩雑なことになってしまいます。
その理由やその他の理由もあり、slug(スラッグ)は英数字であることが望ましいということになります。
しかし、slugの指定は得てして忘れがちなのでslugを指定し忘れたときに自動的に英数字にしてくれるように設定しておくことができます。
Cocoonで日本語タイトルのスラッグを自動的に英数字にする方法
Cocoonで日本語タイトルのスラッグを自動的に英数字にする方法は、

ダッシュボード Cocoon設定 をクリックして、その他 タブをクリックします。

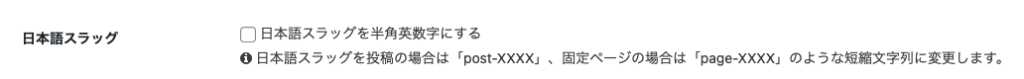
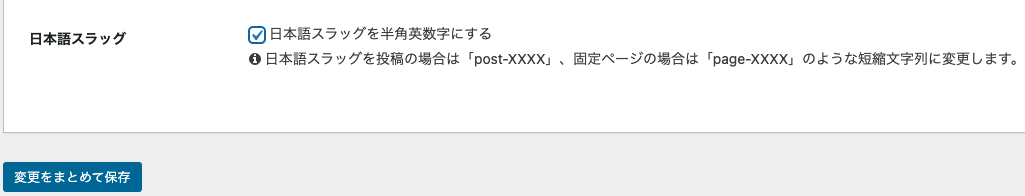
日本語スラッグ という項目の 日本語スラッグを半角英数字にする

にチェックを入れて、[変更をまとめて保存] をクリックして保存します。これで日本語タイトルのスラッグを指定しなかったときに post-xxxx の形の英数字に自動的に書き換えてくれるようになります。
Cocoon以外の時のURLを英数字にする方法:プラグイン編
Cocoon以外の時にURLを自動的に英数字にする方法はまずプラグインを使う方法があります。
Simple Slug Translate と SLUG TRANSLATER を使うと日本語のタイトルを翻訳してスラッグにしてくれる、と思われます。試してみてはいないのではっきりとしてことが言えず申し訳ありません。
これらのプラグインを利用するにはAPIが使われているのでそれぞれAPIの登録をしてからの利用となるようです。
Cocoon以外の時のURLを英数字にする方法:funcions.php編
子テーマを使われている場合はfunctions.phpに記述することで日本語スラッグの場合に自動的に英数字に置き換えることができます。
function auto_post_slug( $slug, $post_ID, $post_status, $post_type ) {
if ( preg_match( '/(%[0-9a-f]{2})+/', $slug ) ) {
$slug = utf8_uri_encode( $post_type ) . '-' . $post_ID;
}
return $slug;
}
add_filter( 'wp_unique_post_slug', 'auto_post_slug', 10, 4 );このコードを functions.php に貼り付けると自動的に英数字のslug(スラッグ)に書き換わるようになります。
ドメインだけで呼び出したときにhttps://にならない問題の解決
SSLに関しては既に サーバーパネルでSSLの設定をする で設定済みです。しかしそれでもまだブラウザのURL欄にドメイン(例:example.com)だけを入力してWEBサイトを表示したときに http://example.com になってしまいます。この問題について解決しておきたいと思います。
プラグインを使って強制的に https:// にリダイレクトする
プラグイン Easy HTTPS Redirection を使ってドメインだけが入力されたときに強制的にhttps://にリダイレクトすることができます。

このプラグインをインストール&有効化します。

ダッシュボード 設定>HTTPS Redirection をクリック

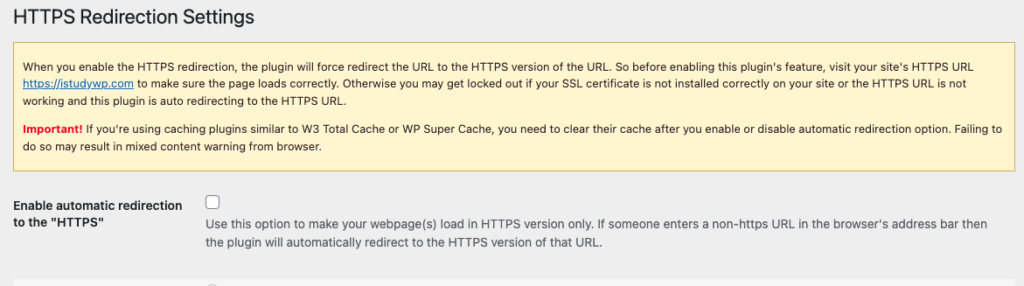
このような画面になります。黄色枠では注意事項が書かれていて、
ということですので、必ず https://ドメイン名 でページが読み込めることを確認します。よろしければ

Enable automatic redirection to the “HTTPS” にチェックを入れて、

[変更を保存] をクリックします。これで設定が完了し、常にhttps://でWEBサイトが表示されるようになります。
.htaccessを修正して強制的に https:// にリダイレクトする
FTPなどを使って .htaccess を修正してアップロードできるような場合はこちらの方法でもリダイレクトをすることが可能です。ただし、.htaccess の編集を誤るとWEBが表示されないなどの問題になることもありますので自己責任にてお願いします。
元のファイルはコピーして保存しておき、問題があったときに元に戻せるようにしておくことをお勧めします。
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [L,R=301]
</IfModule>このコードを.htaccess の頭に挿入して、保存して置き換えます。これで設定が完了し、常にhttps://でWEBサイトが表示されるようになります。
WordPress初期設定ガイド:全記事一覧
このガイドでは、WordPressの初期設定からサイトの最適化まで、ステップバイステップで説明しています。以下のリストから、特定の記事を読むこともできます。
- WordPress初期設定ガイド【その1】: 最初に行う SSL、パーマリンク、ニックネーム、ファビコンの設定 – WordPressを新たにインストールした後に行うべき基本的な設定について解説します。
- WordPress初期設定ガイド【その2】:セキュリティ&サイト性能アップのためのプラグイン4選 – サイトのセキュリティと性能を向上させるための重要なプラグインとその設定方法について解説します。
- WordPress初期設定ガイド【その3】:アイキャッチ、カテゴリー管理、URL設定の具体的な設定手順 – サイトの見た目と使いやすさを向上させるための設定について解説します。





コメント