レンタルサーバーにWordPressをインストールした後に行う 初期設定 はいくつか決まってしておいた方がいいものがあります。一つ一つは簡単な設定ではあるのですが、設定する数が多いため設定に慣れた人でも何かを抜かしてしまいがちなので、順を追って記事にしておきたいと思います。
今回はエックスサーバーにテーマはCocoonを選びWordPressをインストールしたものに初期設定をしながら書いています。エックスサーバーやテーマがCocoonでない場合でもおおよその部分は共通の設定となりますので、そうでない場合も是非ご覧下さい。
WordPress初期設定ガイド【その1】: 最初に行う SSL、パーマリンク、ニックネーム、ファビコンの設定
WordPress初期設定ガイド【その2】:セキュリティ&サイト性能アップのためのプラグイン4選
WordPress初期設定ガイド【その3】:アイキャッチ、URL設定、カテゴリー管理の 実践的な設定手順
の3回でWordPress初期設定ガイド を完成させる予定です。今回は、WordPress初期設定ガイド【その1】インストール直後に行うべき基本設定を書きます。
サーバーパネルでSSLの設定をする
エックスサーバーなら無料でホームページにSSLを利用することができます。まずはこの設定をしておきましょう。待ち時間がありますのでまず最初にしておきたい設定です。(※ エックスサーバー以外でも多くのサーバーではSSLが無料で設定できます)
サーバーパネルにログインして、

ドメイン>SSL設定 をクリック。

SSL設定 画面になるので、

インストールしたドメイン(仮にexample.comとします)の 選択する をクリック

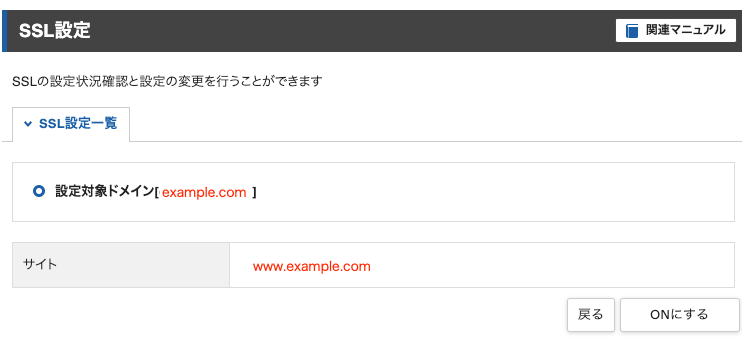
このような表示になりますので [変更] ボタンをクリック

[ONにする] をクリック

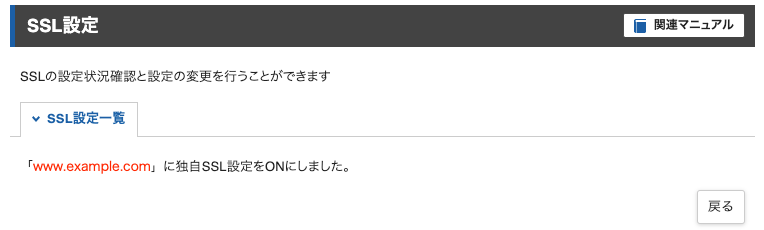
この画面になれば設定は終了です。SSL設定一覧 というタブの文字をクリックすると

すぐには反映されないので、この画面の[反映待ち]が消えるまで待つことになります。このページで SSL設定一覧 をクリックして状態を確認するか、もしくはブラウザからURLを入力して確認しながら待ちます。
この状態でURLを見ると

このような表示や

このような表示になります。
時間が経てばWordPressの初期画面が表示されますが、今回はSSLが使えるようになるまで40分強かかりました。
SSLが通った直後にする設定
SSLが通ったら、 https://あなたのドメイン名/wp-login.php からログインします。そして、

設定 をクリック

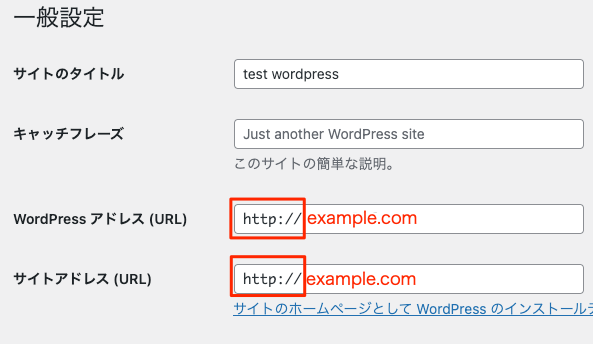
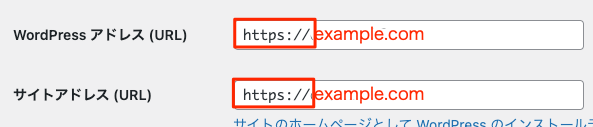
WordPressアドレス(URL)とサイトアドレス(URL)の2箇所の http:// を

https:// に書き換えます。

画面左下の [変更を保存] をクリックしたら設定は終了です。
パーマリンクの設定
この設定はあくまでも「こうしておいた方が良いと思われる」設定なのでこの方法が好きでない場合はスキップしていただいてかまいません。SEO的にも効果があるといわれていることもあり、自分は必ずこの設定にしています。

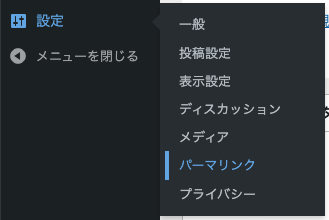
ダッシュボード>パーマリンク をクリックします

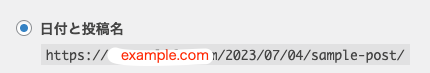
パーマリンクは初期状態だと、

日付と投稿名 が選択されています。この一覧にある

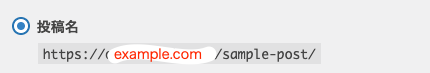
投稿名 のラジオボタンをチェックして、

変更を保存 をクリックして保存します。これでパーマリンクが投稿名で表示されるようになります。
セキュリティのため最初に管理者ユーザーの設定をする
WordPressをインストールしたときに作った管理者ユーザーのセキュリティを高めるための設定をします。
ログインアタックは自動的なプログラムで行われていることが多く、そのためにユーザー名を自動的に取得してそれを利用しているようです。ユーザー名の自動取得を防ぐための設定をします。
今回は umotomika というユーザー名だった場合の例でご説明します。
ブログ上で表示される名前を変える
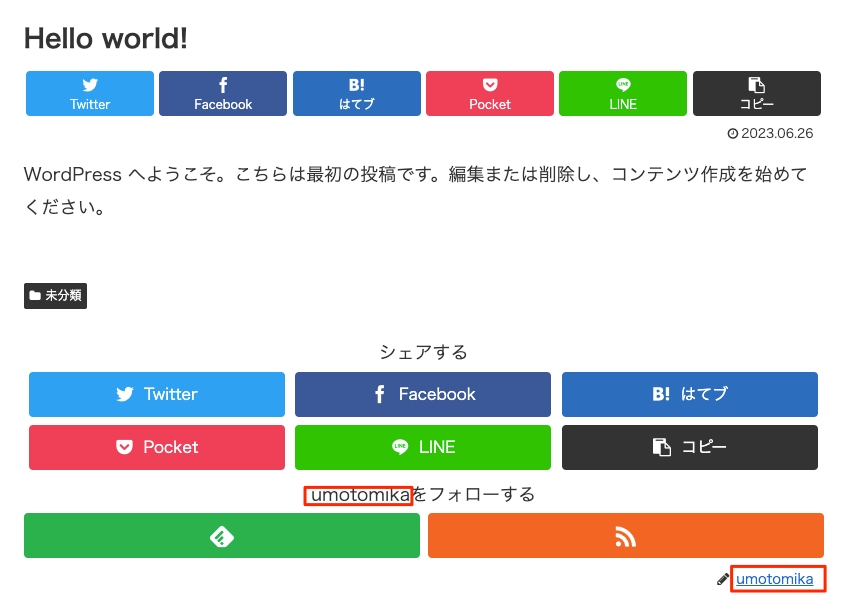
WordPressの初期の状態では(テーマもよりますが)投稿の詳細画面には、

このように2箇所 umotomika というユーザー名が表示されてしまっています。この表示をユーザー名以外に変更します。
変更方法は、

ダッシュボード>ユーザー>ユーザー一覧 をクリック

管理者の名前の下の 編集 をクリック

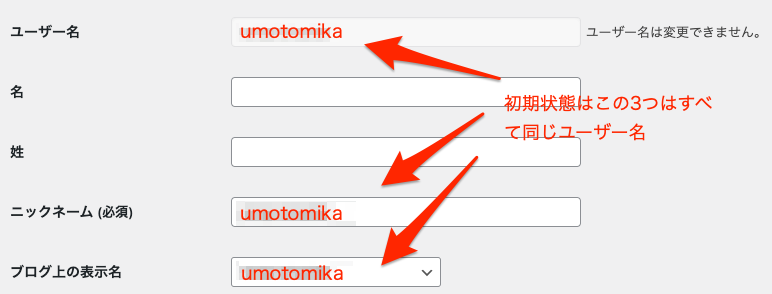
このように ユーザー名、ニックネーム、ブログ上の表示名 の3つがすべて同じ ユーザー名となっています。これを

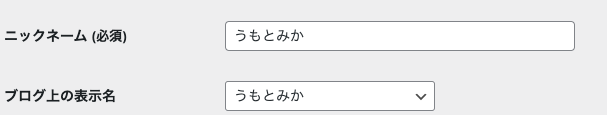
まず、ニックネームを入力します。するとブログ上の表示名のリストの中に今入力したニックネームが表示されるのでそれを選択します。

画面左下にある プロフィールを更新 をクリックします。これでブログに表示される名前を変えることができました。
サイトアイコンの設定
忘れないうちにサイトアイコンの設定もしておきましょう。
サイトアイコンはあなたのウェブサイトを代表する小さなロゴや画像といったものです。サイトアイコンは、ブラウザのタブ、ブックマークバー、モバイルアプリのホーム画面などで表示されます。これは一般的に「ファビコン」とも呼ばれます。
インストール直後のサイトアイコンはテーマがCocoonの場合は、

このように 青い背景に繭(cocoon) のような画像になっています。テーマがCocoon以外の場合、多くは

このように WordPressのマーク になることが多いと思います。これを独自のものにすることで、自分のホームページが表示されたときの印象を変えることができます。
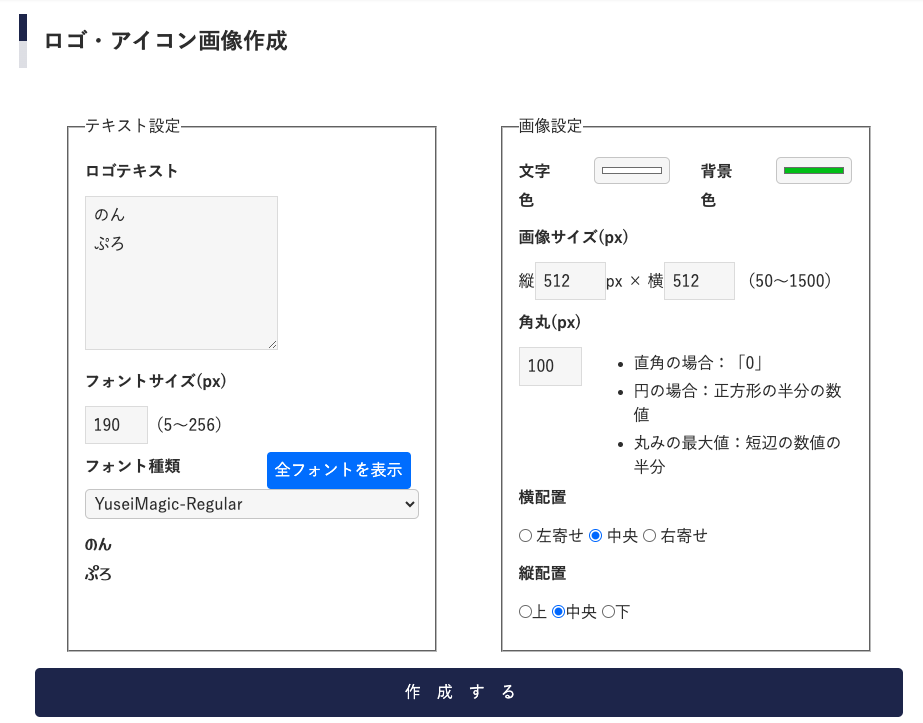
サイトアイコンをWEBサービス「テキストロゴ・アイコン作成メーカー」で作る
サイトアイコンの大きさは512×512以上の大きさにすることが推奨されています。サイトアイコンを作る場合はこのブログの テキストロゴ・アイコン作成メーカー を使うと簡単にできます。是非ご利用下さい😄

このように設定して [作成する] をクリックすると、

このようにアイコンが作成できましたので ダウンロード をクリックして画像を保存します。画像は一意にするために長い名前になっていますがお好きな名前に変更されるとわかりやすいかと思います。
サイトアイコンをアップロードする
サイトアイコンをアップロードします。

ダッシュボード 外観>カスタマイズ をクリック。
※ ここにカスタマイズがない場合は ブロックテーマ をお使いです。その場合はまた方法がことなりますが、今回は長くなるので説明は省略します ブロックテーマ サイトアイコン で検索するといくつか情報が出てくると思います。

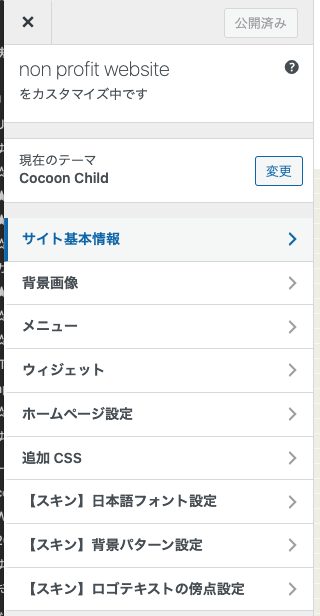
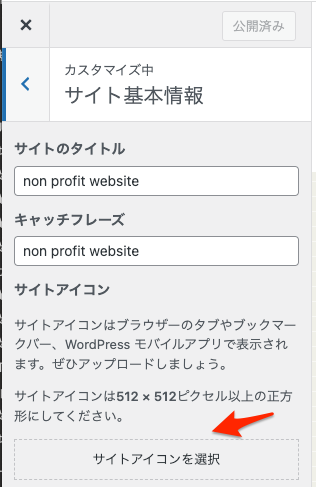
サイト基本情報 をクリック

[サイトアイコンを選択] をクリック

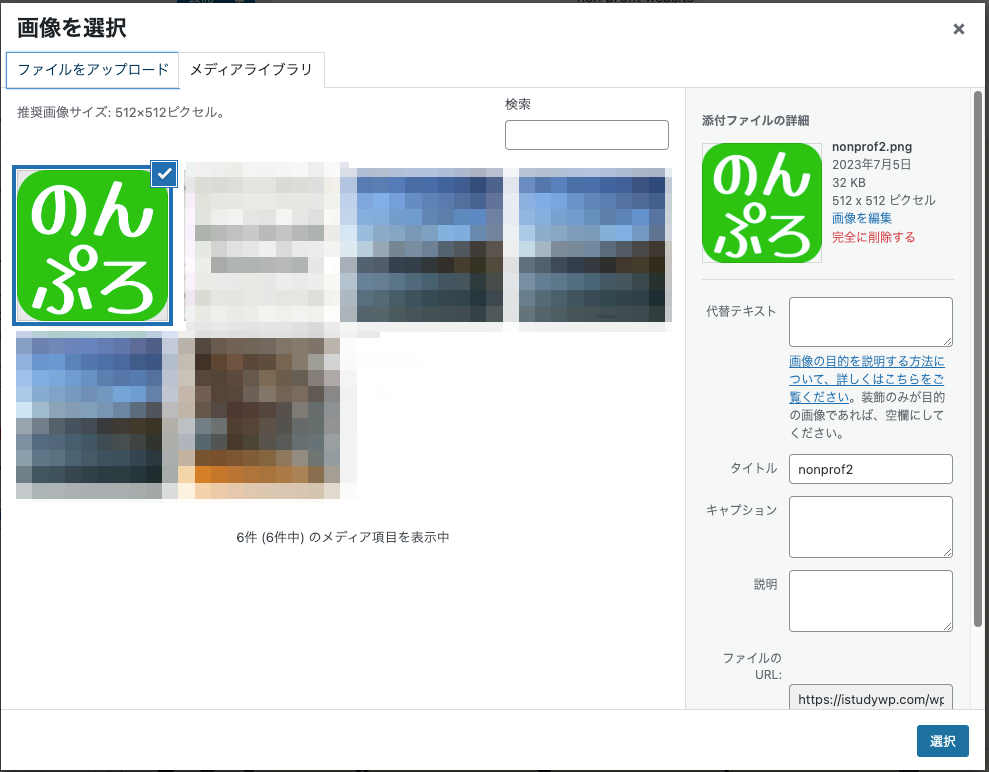
先ほどダウンロードした画像をアップロードし、[選択]をクリック。

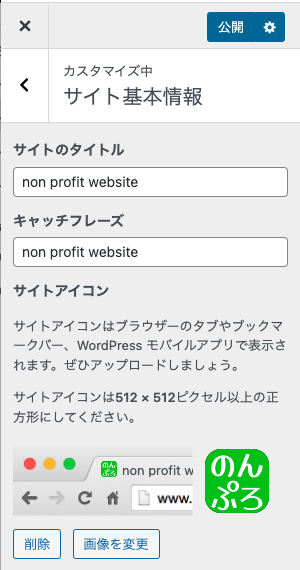
このように表示されますので [公開] をクリック。

公開済み と表示され、ブラウザのタブに表示されるマークも

このようになりました。iPhoneのSafariでホーム画面に追加 をしたときも

このようにサイトアイコンが表示されるようになりました!
次回は WordPress初期設定ガイド【その2】:セキュリティ&サイト性能アップのためのプラグイン4選です。是非ご覧下さい。
WordPress初期設定ガイド:全記事一覧
このガイドでは、WordPressの初期設定からサイトの最適化まで、ステップバイステップで説明しています。以下のリストから、特定の記事を読むこともできます。
- WordPress初期設定ガイド【その1】: 最初に行う SSL、パーマリンク、ニックネーム、ファビコンの設定 – WordPressを新たにインストールした後に行うべき基本的な設定について解説します。
- WordPress初期設定ガイド【その2】:セキュリティ&サイト性能アップのためのプラグイン4選 – サイトのセキュリティと性能を向上させるための重要なプラグインとその設定方法について解説します。
- WordPress初期設定ガイド【その3】:アイキャッチ、カテゴリー管理、URL設定の具体的な設定手順 – サイトの見た目と使いやすさを向上させるための設定について解説します。




コメント