前回の記事 WordPress初期設定ガイド【その1】最初に行う SSL、パーマリンク、ニックネーム、ファビコンの設定 に続き、今回はセキュリティとサイト性能のためのプラグイン4選の設定方法と効果をご紹介します。
今回はエックスサーバーにテーマはCocoonを選びWordPressをインストールしたものに初期設定をしながら書いています。エックスサーバーやテーマがCocoonでない場合でも今回はすべて共通の設定となりますので、そうでない場合も是非ご覧下さい。安全性と性能向上のためにこれらのプラグインを設定しましょう。
Wp Multibyte Patchは日本語WordPressサイトを強化するための必須プラグイン
WordPressはインストールしたままでは日本語環境での運用に一部問題があります。その問題を解決するために、Wp Multibyte Patchというプラグインを導入しましょう。
Wp Multibyte Patchは、WordPressの多言語対応を強化するプラグインです。特に日本語環境での文字数カウントや文字列の切り詰め、検索の精度向上などに効果を発揮します。
Wp Multibyte Patch をインストールする

ダッシュボード プラグイン>新規追加 をクリック

キーワードに wp multibyte patch と入力すると、

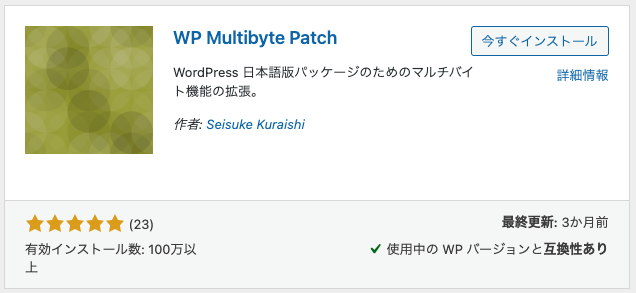
このプラグインが見つかります。[今すぐインストール] をクリックしたあと、同じところに表示される[有効化]をクリックします。これでプラグインのインストールは終了です。
Wp Multibyte Patch の効果、検索時に全角スペースでもOKになる
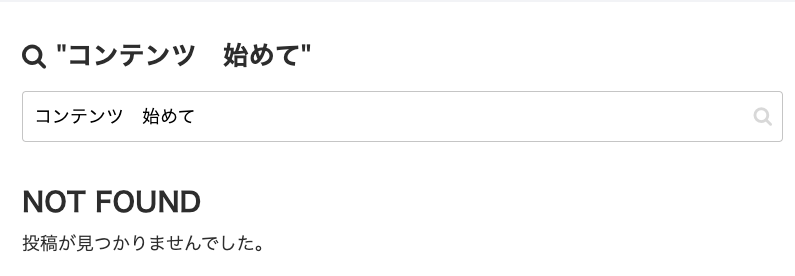
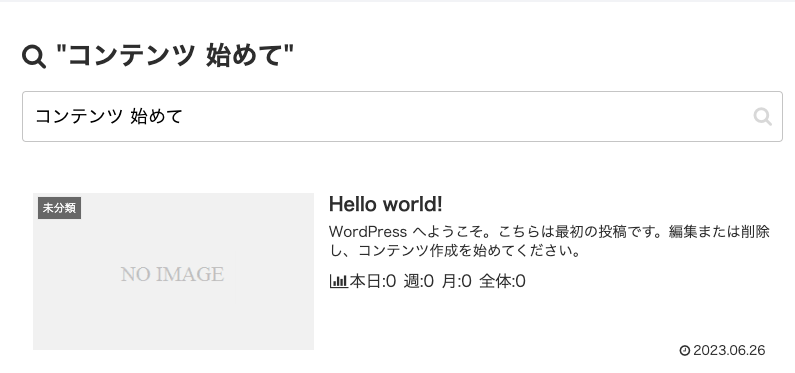
Wp Multibyte Patch の効果で一番わかりやすいのは、「検索時に全角スペースでもOKになる」ということです。検索時に複数のキーワードを入れるときに、日本語で入力していれば

上記の様に コンテンツ (全角スペース) 始めて のようになると思います。プラグインを入れる前はこのキーワードでは投稿が見つかりませんでした。
Wp Multibyte Patch をインストールして有効化した後は、

このように、投稿が見つかりました。よく見ると全角スペースが半角スペースに置き換わった状態で検索されています。
「自分のホームページでは検索は使わないから…」と思われる方もいるかもしれませんが、Wp Multibyte Patch の効果はこれだけでなく日本語でコンテンツを入力されている方なら是非インストールすることをお勧めします。
Edit Author Slug の導入でプラグインログインに使うユーザー名を守る
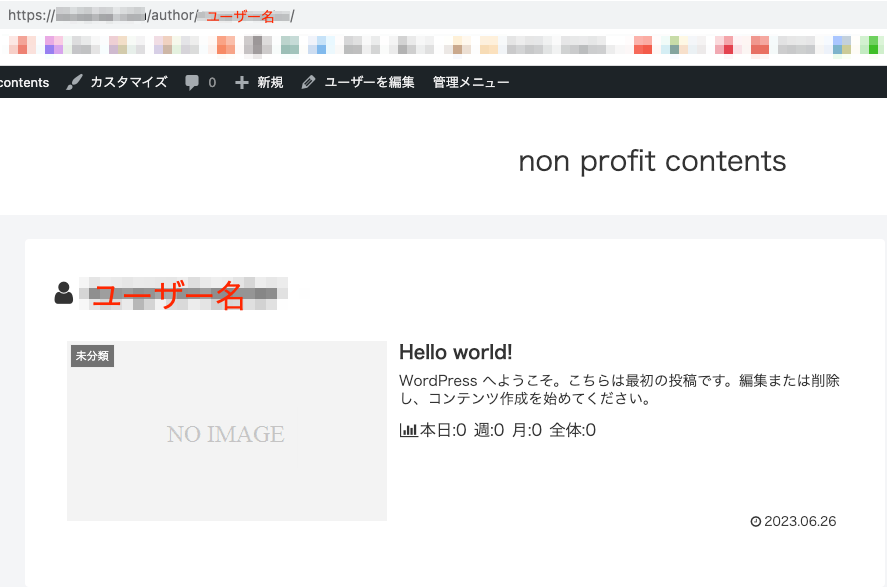
WordPressでは、初期状態でユーザーのURL(スラッグ)が「yourwebsite.com/author/ユーザー名」の形式で設定されています。この機能は「投稿者が書いた記事の一覧を表示する」ものです。複数の投稿者がある場合はある投稿者の記事をたくさん読みたいような場合に便利な機能です。
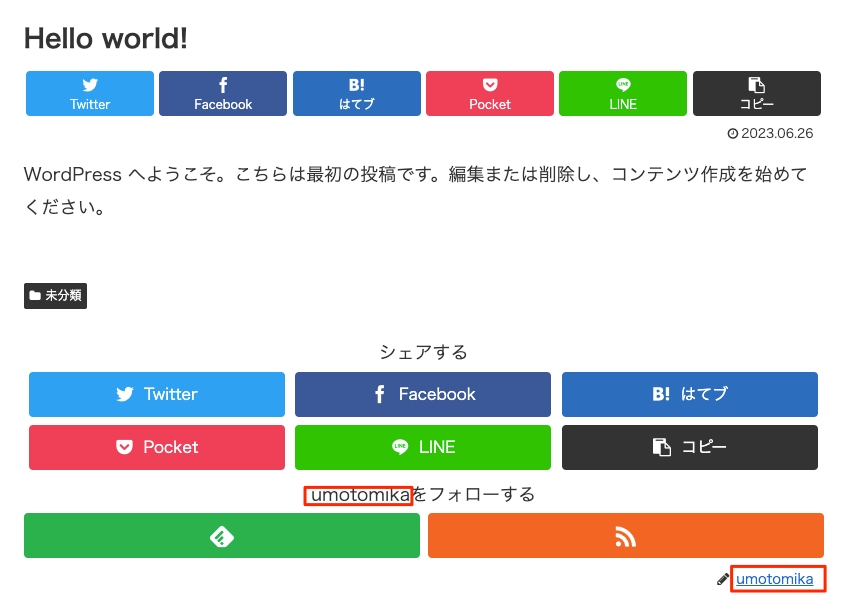
しかし、このままだとログインで使うユーザー名がそのまま公開されてしまうため、セキュリティ上のリスクがあります。具体的にはCocoonの場合は投稿の

✎マークの右の umotomika をクリックすると、

表示されてしまいます。他にもこのURLを表示する方法があります。セキュリティのためこのURLの表示を変更したいです。
※ この umotomika 部分も、ブログで表示される名前を変える で変更していなければログイン名が表示されます。
Edit Author Slugを使うとこのURLの author/ユーザー名 部分を変更できるようになります。
Edit Author Slug をインストールする
インストールの手順は 上記の方法 と同じになります。違うところは、入力するキーワードが edit author slug となることと、見つかるプラグインは以下のものになるところのみです。

Edit Author Slug の設定をする
インストールが終わったら Edit Author Slug の設定をします。

ダッシュボード 設定>投稿者スラッグ編集 をクリック

Edit Author Slug の設定画面が表示されます。

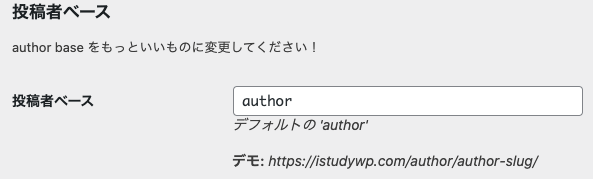
投稿者ベースに author とあります。これは初期設定なのでスパムなどが狙えるURLとなりますので変更します。

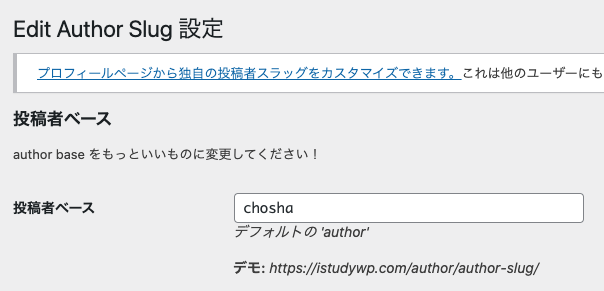
なんでもいいのですが今回は chosha と変更してみました。

画面左下にある [変更を保存] をクリックします。この時点で「yourwebsite.com/author/ユーザー名」 の author の部分が指定した chosha に変わりました。さらにもう少しセキュリティを高めてみます。

ユーザー>プロフィール をクリック
プラグインを入れたことでプロフィールに

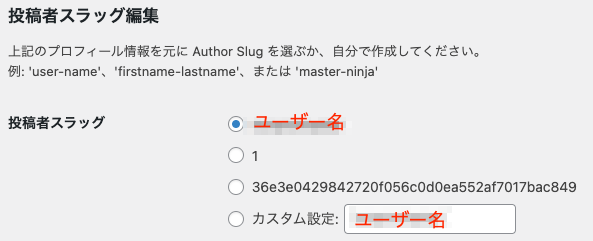
投稿者スラッグ編集 という項目が増えています。初期状態では ユーザー名 が選択されているので、これを変更します。

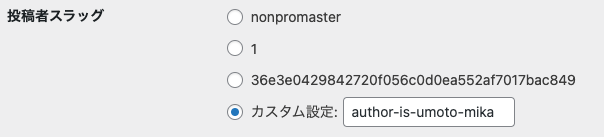
なんでもいいのですが今回は author-is-umoto-mika と変更してみました。

画面左下にある [プロフィールを更新] をクリック。これで、「yourwebsite.com/author/ユーザー名」というURLが

このように、yourwebsite.com/chosha/author-is-umoto-mikaというURLになりました。
EWWW Image Optimizer で画像最適化とプライバシー保護を実現
ホームページで画像を使用すると、その画像のサイズが大きいとページの読み込み速度が遅くなり、ユーザー体験やSEOに悪影響を及ぼす可能性があります。「EWWW Image Optimizer」は、画像のサイズを自動的に最適化し、ページの読み込み速度を向上させるプラグインです。
さらに、「EWWW Image Optimizer」には、画像からEXIFデータ(撮影場所の情報を含む)を自動的に削除する機能もあります。これにより、写真を撮影した場所を特定できることがなくなり、プライバシーを保護することができます。
EWWW Image Optimizerをインストールする
インストールの手順は 上記の方法 と同じになります。違うところは、入力するキーワードが ewww image optimizer となることと、見つかるプラグインは以下のものになるところのみです。

プラグインの有効化 までが終わったら、設定を行います。

設定>EWWW Image Optimizer をクリック

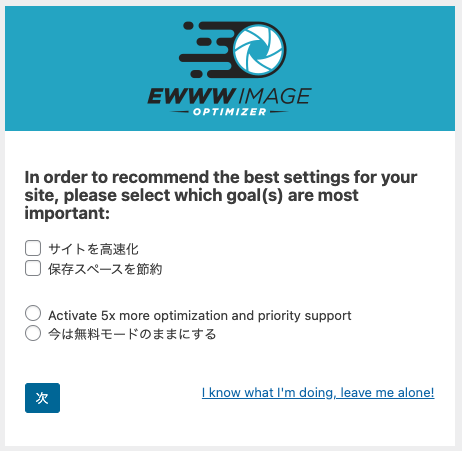
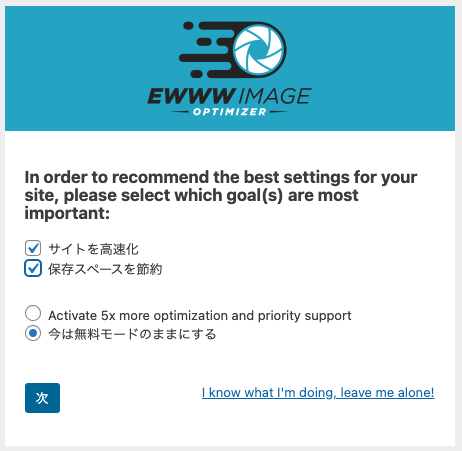
このような画面になるので、

サイトを高速化、保存スペースを節約、今は無料モードのままにする にチェックを入れて [次] をクリック

この画面が表示されます。特に変更しなくても良いかと思いますので[設定を保存] をクリックします。

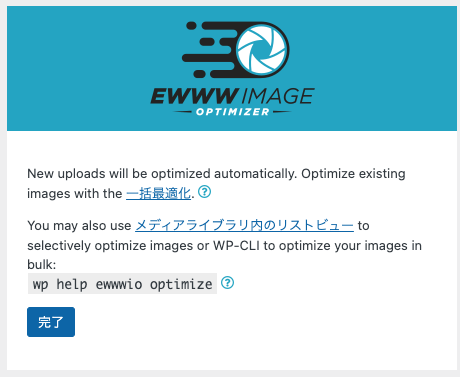
この画面が表示されるので [完了] をクリック。

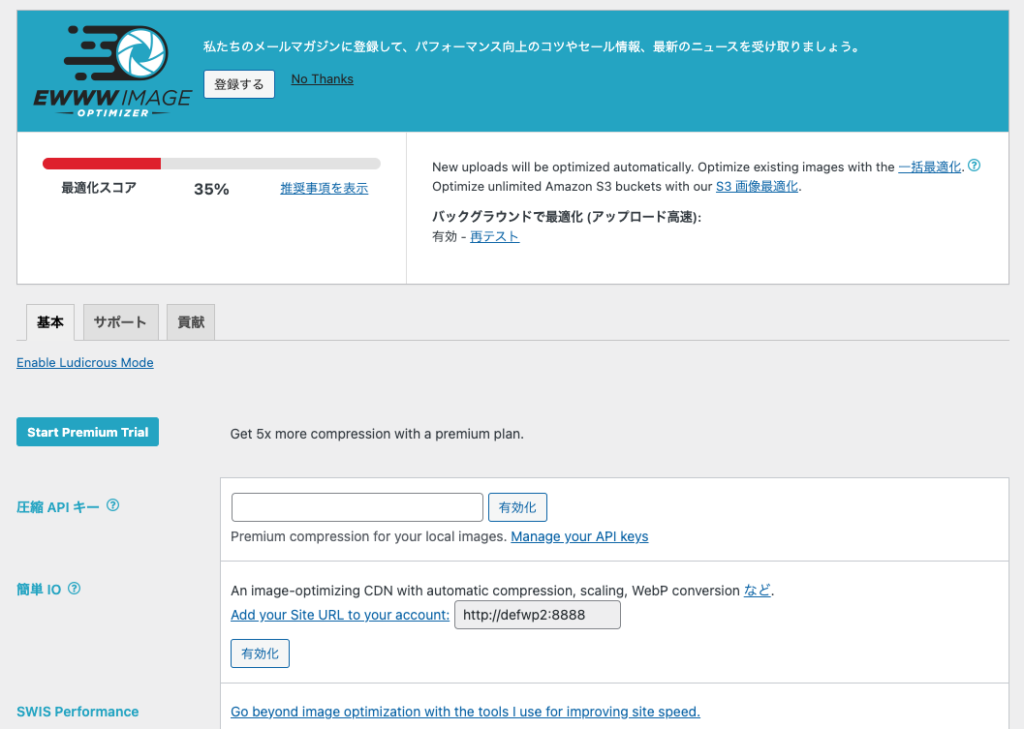
EWWW Image Optimizer の通常の設定画面に切り替わりました。下の方を見ると、

このように 撮影場所の情報を含むEXIFが削除され、画像も自動的に上限の範囲内にリサイズされるようになっていることがわかります。
EWWW Image Optimizer を使わない場合とのEXIF情報の違いを確認
EWWW Image Optimizer を使わない状態の時に画像をアップロードすると、

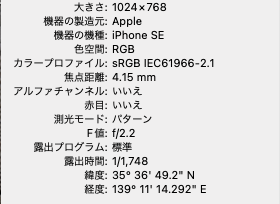
このような投稿の画像を右クリックして閲覧者のPCに保存した後に、画像の情報を見ると

このように 緯度、経度 の情報が入っています。これを元にGoogleMapで検索すればその写真がどこで撮られたのかという位置がわかるようになります。




コメント