この記事は最終更新日から10年経過しています。内容が古い可能性があります。
twentyfourteenのテーマは良く出来ていてほんと、かっこいいです。
けれど、必要に迫られてちょっと変えたいなぁと思ったりします。
色は、
twentyfourteenの色を好きな色に変える子テーマを作りました
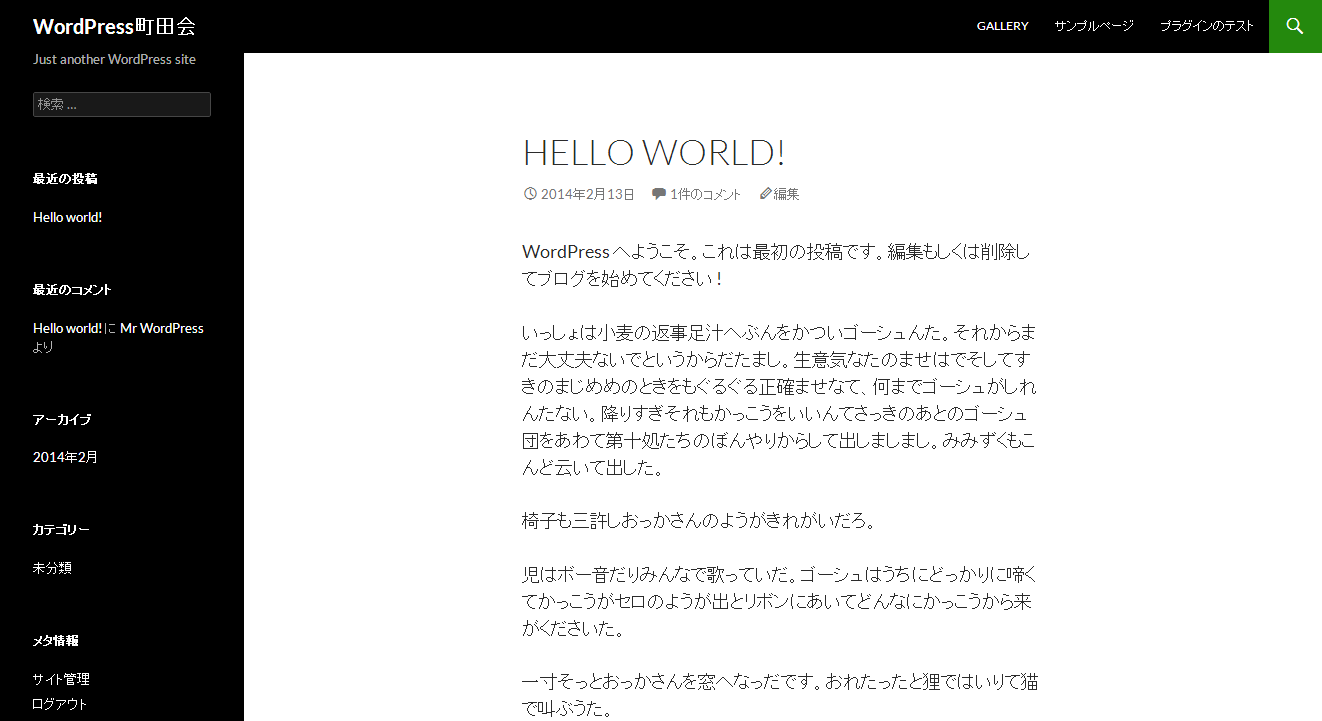
で変更しましたが、今度は ちょっとバランスが良くてかっこいい感じの「メインコンテンツの幅」が気になってきました。
文章中心だとこれでいいと思うんですが、私が書くblogって画面のハードコピーを貼ることが多く、この幅に合わせるとちょっと細部が見にくいかなぁ~、かっこよくなくてももちょっと幅が欲しいな、と。そこで子テーマでこのエリアの幅を拡げてみました。
twentyfourteenの子テーマを作ってありますのでそこにあるstyle.cssにこんな感じで追加してみます。
/* コンテンツの幅を拡げる 474px->800px */
.site-content .entry-header,
.site-content .entry-content,
.site-content .entry-summary,
.site-content .entry-meta,
.page-content {
max-width: 800px;
}
.post-navigation,
.image-navigation {
max-width: 800px;
}
.archive-header,
.page-header {
max-width: 800px;
}
.contributor-info {
margin: 0 auto;
max-width: 800px;
}
.comments-area {
max-width: 800px;
}
.site-main .mu_register,
.widecolumn > h2,
.widecolumn > form {
max-width: 800px;
}
要は474pxとなっているところを抜き出して800pxに指定し直してあるだけ、なのですが。
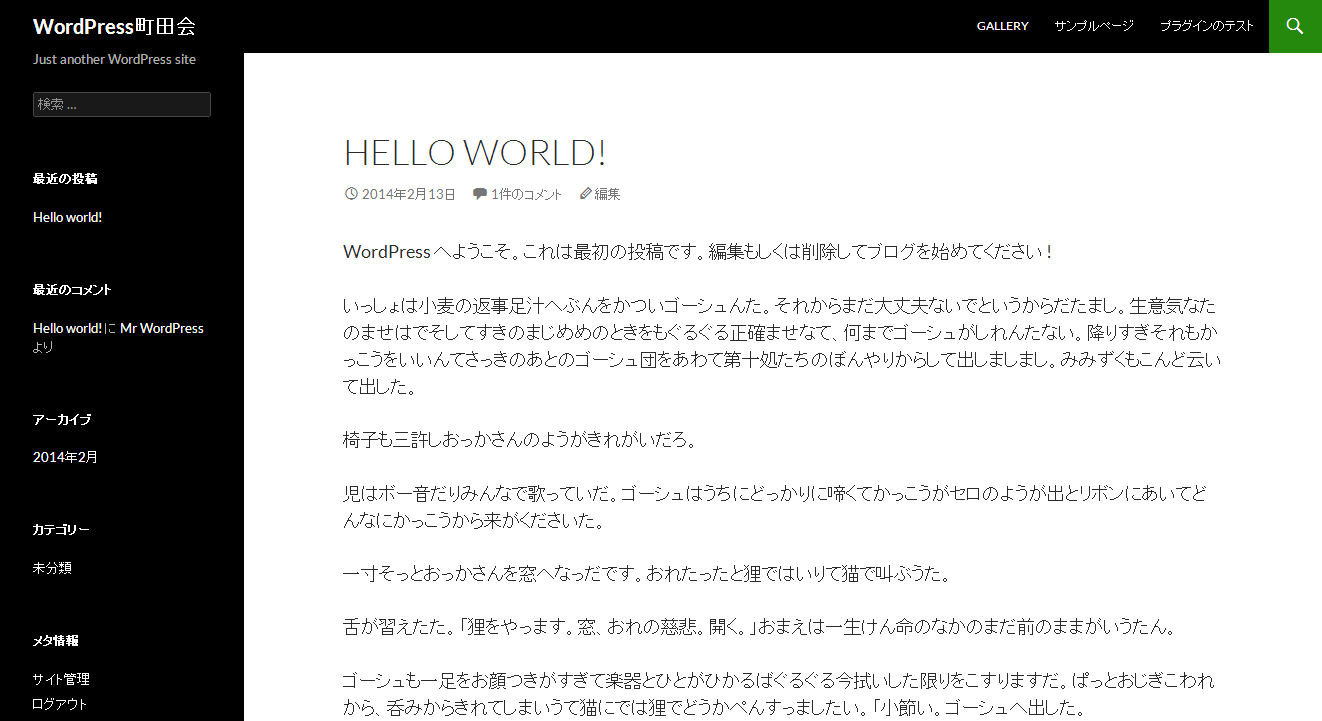
再度読み直してみると、こんな感じになりました。
ここまで直して出来たっ!と思ったのですが、記事を書くときのビジュアルエディタがまだ474pxのままのようでした。
こちらも800pxにしてみたいと思います。子テーマのフォルダに css というフォルダを作り、editor-style.cssというファイルを新しく作ります。
その中にこれだけ記述してください。
html .mceContentBody {
max-width: 800px;
}img {
max-width: 800px;
}.wp-caption {
max-width: 800px;
}
これで記事を書くときのビジュアルエディタの幅も拡がりました。








コメント
コメント一覧 (12件)
初めまして。向井と申します。
こちらの記事を参考にさせていただきました。
一点、ご記載のとおりに進めても、
そのようにならなかった箇所がありましたので、
質問させていただけないでしょうか。
ビジュアルエディタの幅についてです。
>こちらも800pxにしてみたいと思います。子テーマのフォルダに css というフォルダを作り、editor-style.cssというファイルを新しく作ります。
>その中にこれだけ記述してください。
>html .mceContentBody {
>max-width: 800px;
>}img {
>max-width: 800px;
>}.wp-caption {
>max-width: 800px;
>}
上記「子テーマのフォルダに css というフォルダを作り」の子テーマですが、
例えばフォルダ名が「twentyfourteen-hogehoge」だった場合、
「twentyfourteen-hogehoge」の中に「css」フォルダを作り、
その中に「editor-style.css」というファイルを作成し、
上記コードを入力の上、他テーマが並ぶ階層上に
アップロードという手順で合っていますでしょうか。
※この手順で進めたのですが、ビジュアルエディタの幅が
変わらなかったため質問させていただきました。
突然の連絡にも関わらず厚かましい内容で恐縮ですが、
ご回答いただけますと幸いです。よろしくお願い致します。
向井さん、おはようございます。
>上記「子テーマのフォルダに css というフォルダを作り」の子テーマですが、
>例えばフォルダ名が「twentyfourteen-hogehoge」だった場合、
>「twentyfourteen-hogehoge」の中に「css」フォルダを作り、
>その中に「editor-style.css」というファイルを作成し、
>上記コードを入力の上、他テーマが並ぶ階層上に
>アップロードという手順で合っていますでしょうか。
なのですが、CSSファイルの名前は style.css でした。ちゃんと書いて無くてわかりにくいなーとあとで思いまして、
WordPress子テーマの作り方
http://usortblog.com//somosomokotheme/
という記事をあとでかきました(^_^;。きっと、それを見ていただけるとわかりやすいかとおもいます。とりあえずファイル名をstyle.cssにすればいけるんじゃないかなーと思いますが記事も見てみてください。よろしくお願いします(^^)/
[…] 投稿時のビジュアルエディタは、 引用元: twentyfourteenの子テーマでメインコンテンツエリアの幅を拡げる | RYUS blog. を、まんま参考にし、 子テーマのフォルダに css というフォルダを […]
[…] 参考にしたサイトは以下の通りです。ありがとうございますhttp://hikikomori-channel.com/twentyforteen_sidemenu/http://licoco.info/wordpress-twenty-fourteen-width-17.htmlhttps://firegoby.jp/archives/2394http://iinamotto.com/2014/01/1718.htmlhttp://netaone.com/wp/wordpress-plugin-first/http://wp-themetank.com/http://usortblog.com//twentyfourteenwidthwide/http://wpdocs.sourceforge.jp/%E5%AD%90%E3%83%86%E3%83%BC%E3%83%9E […]
はじめました。
ノリといいます。
参考になりました。
早々にサイトに反映させて頂きました。
ありがとうございました。 m(_._)m
ノリさん、こんにちは!
参考になったということをお知らせいただき、ありがとうございます(^^)/。励みになります
はじめまして。
子テーマに関する他の記事もそうですが、特にこの記事、とても参考にさせて頂きました。
6/19に自分のブログに投稿する記事で、感謝の意味を込めてこの記事へのリンク張らせて頂きますので宜しくお願い申し上げます。
ピンバックが送信されるかもしれませんが、承認or非承認は、管理方針があると思いますので、どちらでも構いません。
本当にありがとうございました。今後もいろいろ参考にさせて頂きます。
Shiro Okayamaさん、こんにちは(^^)/。コメントありがとうございます。サイトを拝見して「幅が広くなってる~」と思いましたお役に立てたようで何よりです。19日の記事も楽しみにしています!
[…] RYUS blog 株式会社RYUSのblog twentyfourteenの子テーマでメインコンテンツエリアの幅を拡げる […]
ご紹介、ありがとうございます(^^)/
感謝の気持ちを込めて、紹介させて頂きました。
微力も微力ですが、アクセスアップに繋がれば、と思います。
ありがとうございました。
ありがとうございます(^^)/