- この記事は http://umo.to に掲載してあった記事を移動しました。
2014/2/13に行われた WordPress町田会 で久しぶりにWordPressをダウンロードしてインストールしてみました。
インストールしての第一印象が
黒い!
でした。以前と違ってWEBサイトとして色々なものに使えそうなレイアウトも素敵なのですが「黒っ!」とそこばかりに気持ちが行ってしまいます。
あまり凝ったことをせずにデフォルトのままでblogを書いていこうと思いましたが、黒…は自分のblogのイメージに合いません。中学の卓球の試合で他校の男子生徒(小田原地区で一番強い人)から
「オレンジのはちまきが似合うね!」
と、褒められてから私のテーマカラーはオレンジということになっているので、オレンジ基調のテーマに変えたいと思いました。
*どうでもいいことですが人生の中でこのことばの次に褒められたのは見知らぬ外人の方からのFBメッセージしかありません…
WordPressのテーマは外観だけでなく色々な仕掛けがあるようなので、それを壊さずに色だけ変えるために「子テーマ」というものでやってみたいと思います。
やり方は簡単で元のテーマに似た名前のフォルダを wp-content\themes の下に作ります。今回は twentyfourteen-umo という名前で作りました。そこに style.css というファイルを作って「元のtwentyfourteenのstyle.cssから変えたいところだけを記述する」っていうだけです。
っていうだけなんですが色の指定箇所がとってもいっぱいあったので、この苦労をムダにしないためにと公開しようと思いました。
こちらから twentyfourteen-umo がダウンロード出来ます。
これをご自分のお好きな色系(3色)に置き換えると、好みのテーマになると思います。圧縮ファイルを解凍してまず、ご自分の付けたい名前にフォルダ名を変えます(例:twentyfourteen-hogehoge)。その後、フォルダにあるstyle.cssの中の3色を変えてみてください。
3色はコメントで 前の色 -> 変更した色 で書いてあります。
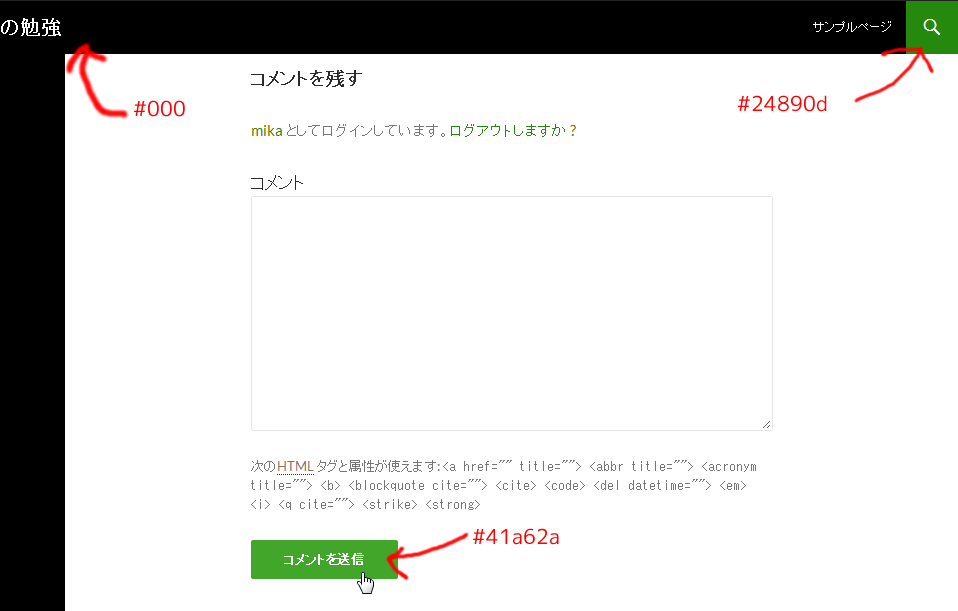
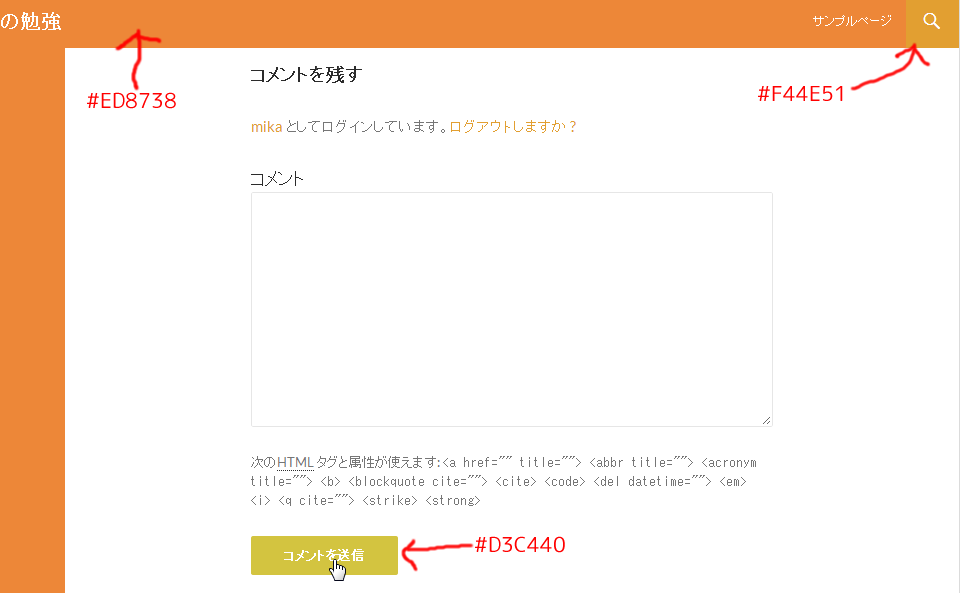
/* #000 -> #ED8738 /
/ #24890d -> #F44E51 /
/ #41a62a -> #D3C440 */
元の色は上から 黒、緑、ちょっと薄い緑 です。これを
オレンジ、オレンジとベージュの間ぐらい?、オレンジとベージュの間ぐらいの黄色寄り?
にしました。テキストエディタの一括置換で3回
#ED8738 から 好きな色
#F44E51 から 好きな色
#D3C440 から 好きな色
に置き換えて保存します。名前を付け替えたフォルダを wp-content\themes に置きます。外観>テーマで今作ったテーマを有効化します。
*プラグインで、というのはあったのですが子テーマというものを作ってみたかったのと、プラグインいっぱいになると面倒だからできるだけプラグイン無しで~ということでこの方法にしてみました







コメント
コメント一覧 (2件)
ありがとうございます。とても役に立っています。
74k40さん、コメントありがとうございます(^^)/。役に立ったと聞いてとてもうれしいです!