昨日のblog 投稿記事からイメージを取得して表示する では投稿画像からイメージを取得して表示する、という方法を試してみました。画像を取ることができるようになったのでいよいよトップページに画像を並べるというカスタマイズを仕上げていきたいと思います。
画像の大きさがばらばらになっている
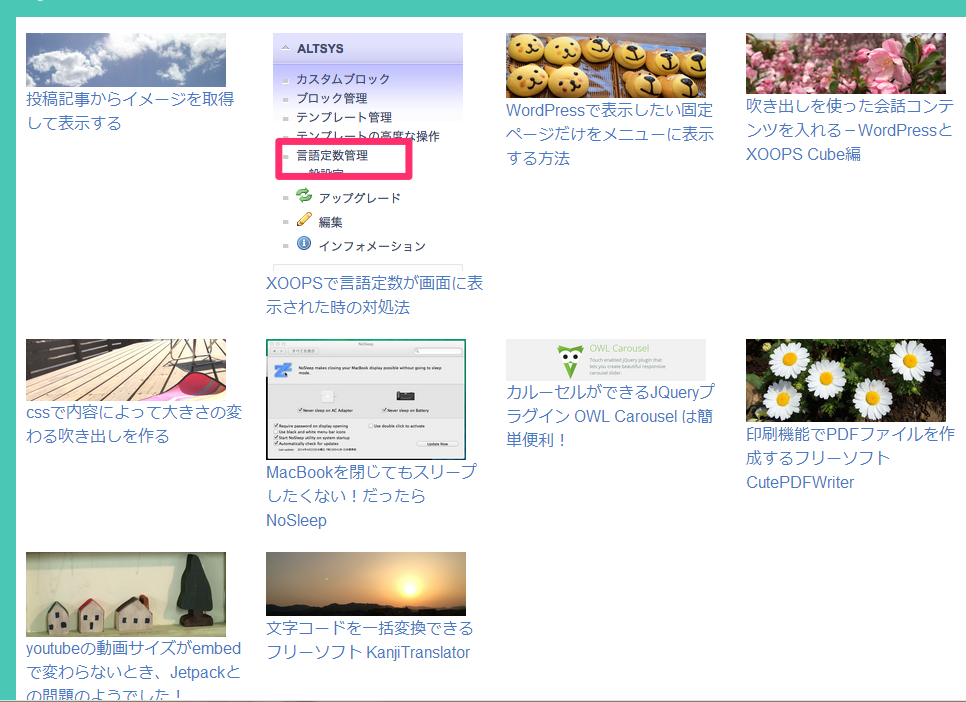
昨日の状態で現在のblogを見てみると
こんな感じになっています。横200ピクセルで揃えてあるので大概の画像が縦が短い状態となり、タイトルの位置ががたがたしてしまってます。一つだけ縦長の画像があるところでは縦が200ピクセル以上になりやはり位置が揃っていません。
PhotonAPIを使って画像のサイズを揃える!
ということで、200×200ピクセルの画像にしてしまいたいと思います。画像の加工には以前blogにも書いたPhotonAPIを使います。
urlに書くだけで投稿中にある画像を簡単トリミング! Photon API
urlを指定して大きさを指定するだけで、希望の大きさの画像を表示することが出来ます。
今回の場合、
$imgString = '<img src="%s" style="max-width:200px;">';
と書いてあったイメージの指定を
$imgString = '<img src="http://i0.wp.com/%s?resize=200,200" />';
と、photonを利用する形のsrcにします。%sの所にはhttp://を除いた画像のurlを入れたいので全体としてはこのようなコーディングに変わります。
<?php
/**
* The main template file
*
* This is the most generic template file in a WordPress theme and one
* of the two required files for a theme (the other being style.css).
* It is used to display a page when nothing more specific matches a query,
* e.g., it puts together the home page when no home.php file exists.
*
* @link http://codex.wordpress.org/Template_Hierarchy
*
* @package WordPress
* @subpackage Twenty_Fourteen
* @since Twenty Fourteen 1.0
*/
get_header(); ?>
<div id="main-content" class="main-content">
<?php
if ( is_front_page() && twentyfourteen_has_featured_posts() ) {
// Include the featured content template.
get_template_part( 'featured-content' );
}
?>
<div id="primary" class="content-area">
<div id="content" class="site-content" role="main">
<?php echo do_shortcode('[UMO-news-special]'); ?>
<?php
if ( have_posts() ) :
// Start the Loop.
while ( have_posts() ) : the_post();
/*
* Include the post format-specific template for the content. If you want to
* use this in a child theme, then include a file called called content-___.php
* (where ___ is the post format) and that will be used instead.
*/
$div = '<div style="width:220px;margin:10px;float:left"><div>%s</div><div><a href="%s">%s</a></div></div>';
$image = '';
// PhotonAPI用のsrc
$imgString = '<img src="http://i0.wp.com/%s?resize=200,200" />';
// PhotonAPIに使うため、http://を取り除く
$img = str_replace('http://', '', get_the_content_image()); // コンテンツからイメージを取得
$image = sprintf($imgString, $img);
$url = get_permalink();
echo sprintf($div, $image, $url, get_the_title());
endwhile;
echo '<div style="clear:both"></div>';
// Previous/next post navigation.
twentyfourteen_paging_nav();
else :
// If no content, include the "No posts found" template.
get_template_part( 'content', 'none' );
endif;
?>
</div><!-- #content -->
</div><!-- #primary -->
<?php get_sidebar( 'content' ); ?>
</div><!-- #main-content -->
<?php
get_sidebar();
get_footer();
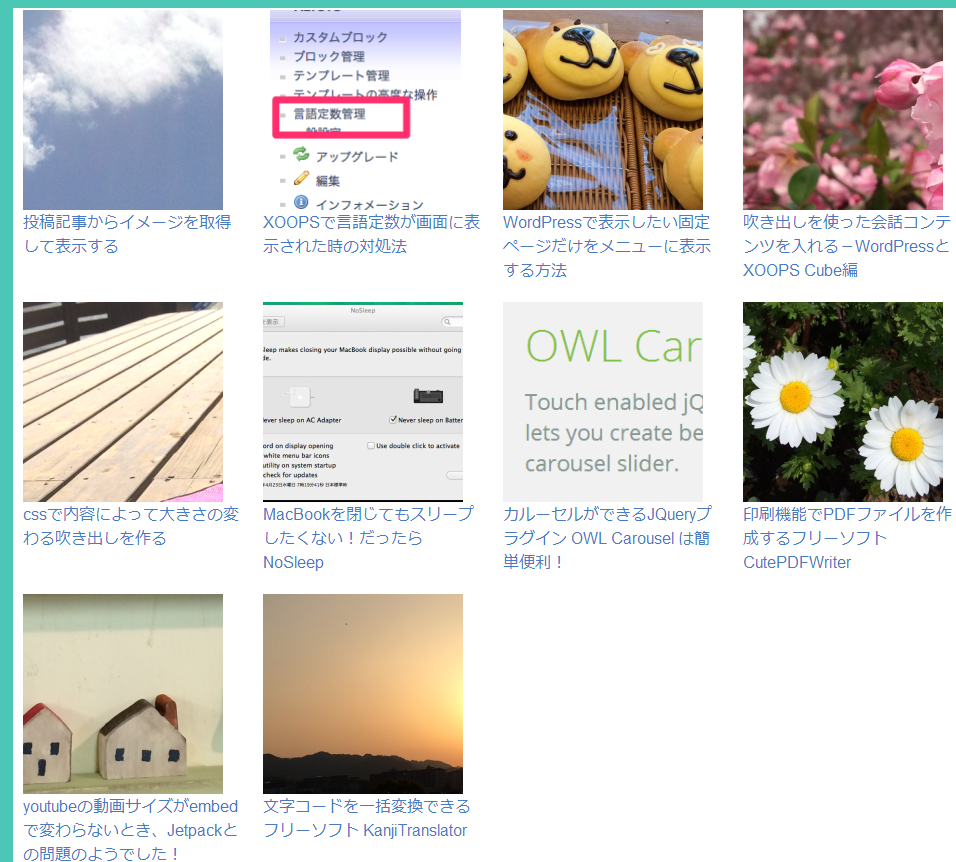
結果、このように画像の大きさが揃いました。
訂正 2014/05/07)レスポンシブデザインなのに横幅を縮めたときにダメじゃん!という指摘があり、色々やりましたが、4つで改行というコードを削除したところ、、それだけでレスポンシブになりましたので修正しました!
このblog独特の問題。1枚目はイメージだけの画像であることに対応
このblogでは趣味で撮っている画像をみせたいがために!1枚目の画像を無関係な、好きな画像にすることが多いです(^_^;。そのため、1枚目の画像はあまり記事とは関係ない感じになってることが多いです。昨日作ったfunctionは○枚目、が指定できるので2枚目の画像を取ってくることにします。
$img = str_replace('http://', '', get_the_content_image());
を
$img = str_replace('http://', '', get_the_content_image(1));
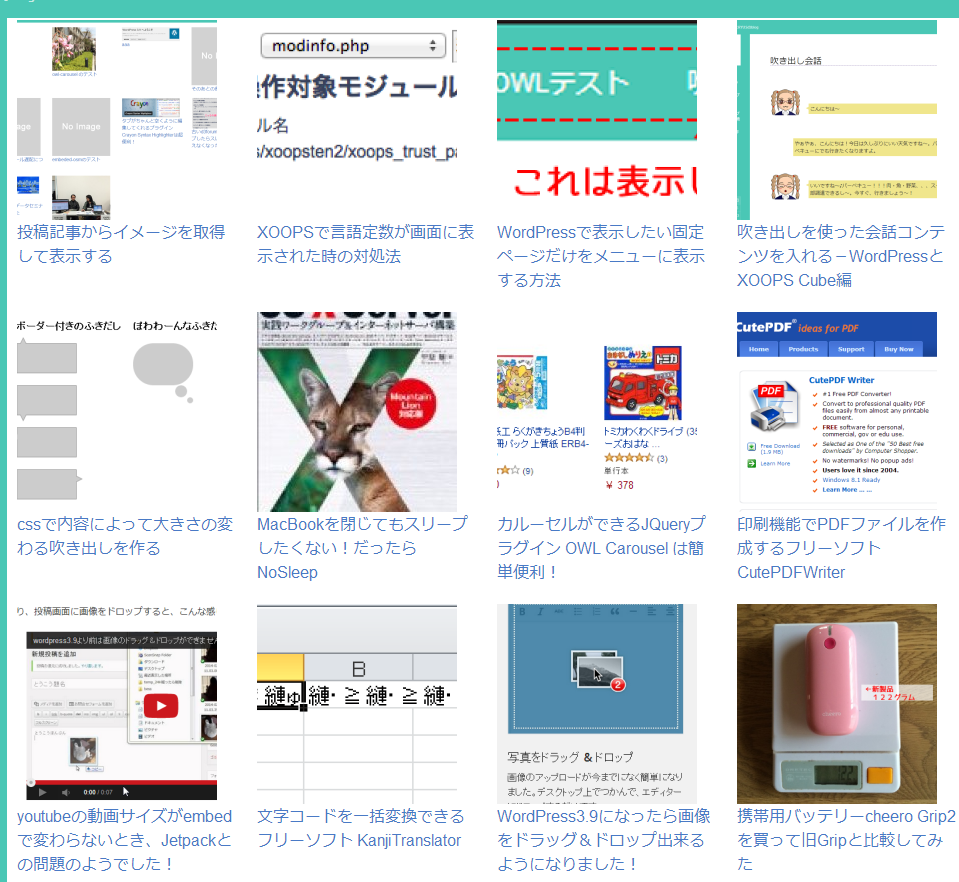
にするだけです。すると、
このように、それっぽい感じの画像が出るようになりました。
仕上げ、タイルの数を4x3にする。画像からもリンクさせる
タイルの数はデフォルトの10になったままだったので収まりがいいように4×3の12にします。
追記)これはPC表示の時なりゆきで12個出る、ということ
ダッシュボード 設定>表示設定 で 1ページに表示する最大投稿数 を 12 にします。
「変更を保存」をクリックして、再度トップページを読み込むと、
このようにぴったり収まりました。
その他、画像にリンクを付けていなかった所も直してトップページのカスタマイズはほぼ完了となりました。
と、思ったらまだでした。○つめの画像がなければ1つめの画像を表示するに変更
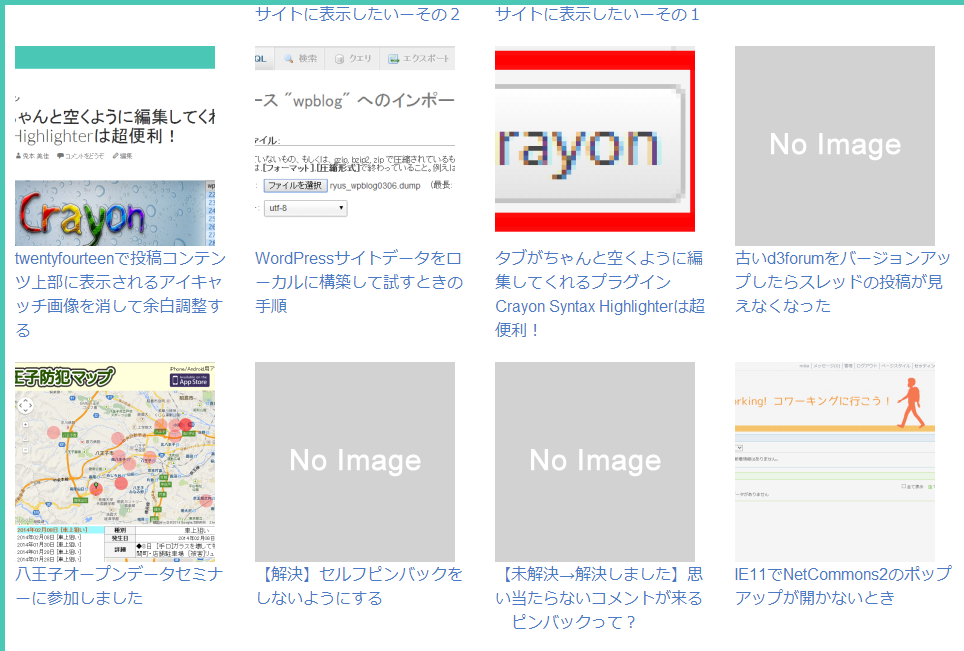
オッケ~と思って、ページングして見ていたところ、
このように、NoImageの画像がいくつかありました。おかしい、画像はあったはずなのに?と思いましたがこの辺はまだ画像は1つしか使ってないものもあった、ということに気づきました。そういう場合にも画像を表示するために「○つめ指定の時、画像がなければ1つめの画像を表示する」というコーディングにfunctions.phpを変更しました。
if($output > $no){
$first_img = $matches [1] [$no];
} else {
if($no > 0){
if($output > 0){
$first_img = $matches [1] [0];
} else {
$first_img = $noImage;
}
} else {
$first_img = $noImage;
}
}
これで無事に、トップページの修正は終了しました。
まとめ:ソースを置いておきます~
2つめの画像を指定するっていう場合は滅多にないと思いますので、1つめの画像を使うパターンでのhome.phpと、今回使っているコンテンツから画像を取り出すfunctionが入ったfunctions.phpを置いておきます。
訂正)2014/05/07ソース置き換えました
お試しになる場合は、home.phpとfunctions.phpを使っているテーマフォルダに入れてください。既にfunctions.phpがある場合は、元々あるfunctions.phpの最後に今回ダウンロードしたfunctions.phpの中身をコピペしてください。
*blogを書いてから「やっぱり画像はかわいい方がいい!」と思い直して現在1番目の画像を表示するように変えちゃいました(><)、それと4×3のタイルではちょっと物足りなくて4×4のタイルに変更しましたm( _)m
訂正)レスポンシブデザインに対応するため、横4つは成り行きにしました。
訂正)上記でも不十分なところがありましたので、再度blogを書きました。よろしかったらご覧くださいm(_ _)m
トップページにタイル状に画像を並べる レスポンシブデザイン対応












コメント
コメント一覧 (6件)
こんにちは、とっても参考にさせていただきました。ここで質問などしてもよいのでしょうか?
タイル状に並べた画像をクリックしても記事に飛べるようにしたいのですが、どのように記述したらよいのでしょうか?
home.phpに記述した、
$div = ‘%s%s‘;
$image = ”;
// PhotonAPI用のsrc
$imgString = ”;
// PhotonAPIに使うため、http://を取り除く
$img = str_replace(‘http://’, ”, get_the_content_image()); // コンテンツからイメージを取得
$image = sprintf($imgString, $img);
$url = get_permalink();
echo sprintf($div, $image, $url, get_the_title());
このあたりを修正すればよいのかなと思ったのですが、よろしければ教えてもらえませんか?
このblogは画像からも記事に飛べるようにしています。記事の
—
今回使っているコンテンツから画像を取り出すfunctionが入ったfunctions.phpを置いておきます。
訂正)2014/05/07ソース置き換えました
functions_home
—
からファイルを落として見ていただけますか?書いていただいたソースを解説すると、
*表示させるために半角<>を全角で表示しています。
↓$divというところに置き換え用の文字列が入っています。あとで %s の部分を色々な値で置き換えます
$div = ‘<div style=”width:220px;margin:10px;float:left”><div><a href=”%s”>%s</a></div><div><a href=”%s”>%s</a></div></div>’;
(中略)
↓$imgString というところに置き換え用の文字列が入っています。あとで %s の部分を色々な値で置き換えます
$imgString = ‘<img src=”http://i0.wp.com/%s?resize=200,200″ />’;
(中略)
↓$imgString の1つめの%sに $img の値を入れます
$image = sprintf($imgString, $img);
↓記事のリンクを$urlに取得
$url = get_permalink();
↓$divの%sを順に、$image、$url、タイトル(get_the_title())で置き換えます。
echo sprintf($div, $image, $url, get_the_title());
$div を見ていただくと分かるのですが a href が2カ所書いてあり、最初がimg次がタイトルをa hrefで囲んでいると思われます。
もしかして画像から飛んでいなかったのは途中までそのように作ってあったからそちらのソースを使われたのかもしれません。スミマセン。ファイルをダウンロードすると最新のものだと思います
お返事が遅くなりまして申し訳ありません。ご親切にありがとうございました!
もう1つだけお聞きしてもよいですか?
%sの値をあとから、$なんちゃら~の箇所で置き換え値を作っていくと思うのですが、aタグの中の%sは記事へのリンク、imgタグの中で使っている%sは、画像リンクなので文字列は違うはずなのに、どうやって判別されるのでしょうか?
aタグであれば、自動的に$urlから値を持ってきてくれる感じなのでしょうか?
sprintfの置き換えは順番で判断しています。
$a = ‘りんご’;
$b = ‘みかん’;
$c = ‘ばなな’;
$string = ‘%sと%sは好きですが、%sはキライなんです’;
echo sprintf($string ,$a, $b, $c);
とすると
りんごとみかんは好きですが、ばななはキライなんです
となりますが、
echo sprintf($string , $b, $c, $a);
とすると、
みかんとばななは好きですが、りんごはキライなんです
となったり。指定された順番で変数が入れ替わります。
なるほど。大変分かりやすいご解説ありがとうございます。echo sprintf(の中身で、読み込む順番を決めていたんですね。
疑問解決しました。本当にありがとうございました。
また参考にさせていただきます。よろしくお願いいたします。
疑問が解決してよかったですー(^^)/