
前回のblogでblogのトップページに画像を並べる、ということをしたのですが、レスポンシブデザイン対応になっていませんでしたorz。
4つで改行、とかコーディングしちゃっていたので当然だなぁと思って取り急ぎ改行部分を取ったらうまくいったような気がして、しかしそれでもまだ不十分だったので再度直しました。
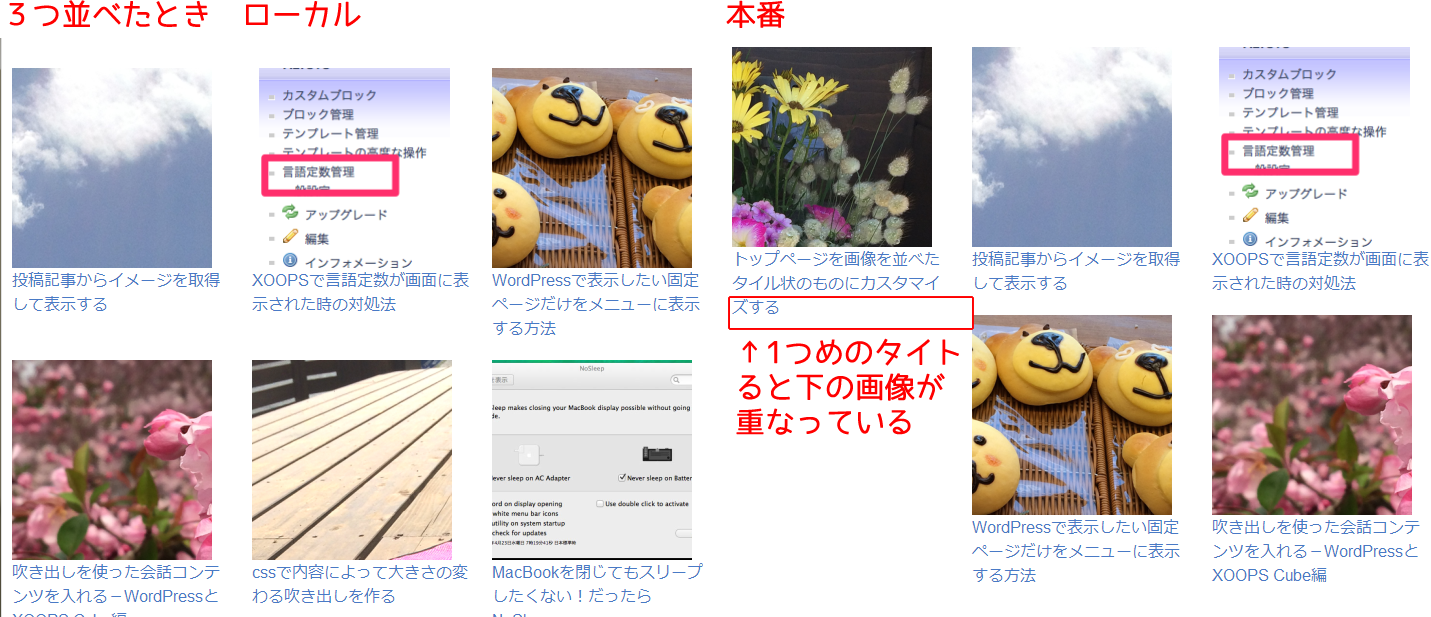
ローカルでは上手く行くのに、なぜか本番だと…
取り急ぎ、コンテンツ4つの後に、
<div style="clear:both"></div>
で改行するところを削除しただけで、ローカルではどの幅でもうまいこと表示されてました。
なのですが、なぜか本番だと3つ、2つ表示の時に数が違っちゃいます。
よく見ると、本番サーバでは1つめのタイトルと下の画像が重なってます。違いは1つめのコンテンツがあるかどうかだけのようです。どうやら、タイトルの長いものがあるとずれてしまうのでタイトルの高さを決めてはみ出したら見えないようにしてみました。
home.phpの
$div = '<div style="width:220px;margin:10px;float:left"><div><a href="%s">%s</a></div><div><a href="%s">%s</a></div></div>';
で画像をタイトルを表示していますが、タイトルを表示している<div>に style=”width:200px;height:60px;overflow:hidden” を追加して
$div = '<div style="width:220px;margin:10px;float:left"><div style="width:200px;height:60px;overflow:hidden"><a href="%s">%s</a></div><div><a href="%s">%s</a></div></div>';
のようにしてみました。
タイトルが揃うのでこれで3つにしても2つにしてもOKです。
ちょっと気になる、タイトルが途中で切れても、切れていることがわからない
これでずれはなくなったのですが、タイトルがぷっつり切れてしまうので途中で切れていることがわからないのが気になりました。
CSS3から text-overflow: ellipsis; というcssが使えるようになったようです。これは領域をはみ出したときに … を表示して、省略されていることがわかるようにするというものです。
早速指定してみたのですが、何も変わりません。サンプルなどをよく見ると、
white-space:nowrap;
が指定してないと動作しないようです。これを指定してみると
このように … は表示されますが1行になってしまいます。自動で折り返したいときはこの text-overflow: ellipsis; は使えませんね…う~ん残念。あ、でも便利そうな機能なので1行でもいいときにこの方法をどこかで使いたいと思います!
とういことで、phpでタイトルを切り詰めてみました。
タイトルを取得して、2行の文字数が全角で24文字のようなのでそれより大きいときは 23文字目までのタイトル… というタイトルにします。
$title = get_the_title();
if(mb_strlen($title) > 24){
$title = mb_substr($title, 0, 23). '…';
}
echo sprintf($div, $url, $image, $url, $title);
これで、このような表示になりました。
まとめ:テンプレート作るときは幅を狭めてレスポンシブデザイン対応出来てるかどうか確認する!
テンプレートを作ったとき、PCの大きさでのみ確認して他の大きさでの表示を確認しわすれていました。次回からは幅を縮めて色々な状態での表示を確認しようと思います。
まだ、修正があるかもしれませんが今時点のソースはこちらです(^_^;








コメント