
前回 テイクアウトやデリバリー、地元ビジネスの情報サイト「今だけ、引きこもり八王子」の作り方 はこのWebサイトで使っているプラグインやテーマなどについてご紹介させていただきました。このサイトでは「店名」「会社名」についてタグを使って分類しています。Cocoonが追加している「タグ本文」にお店の情報を追加しているのでその内容を各コンテンツに表示するようにカスタマイズしたのでその方法について書きます。
テーマ:Cocoonで追加されているタグの項目
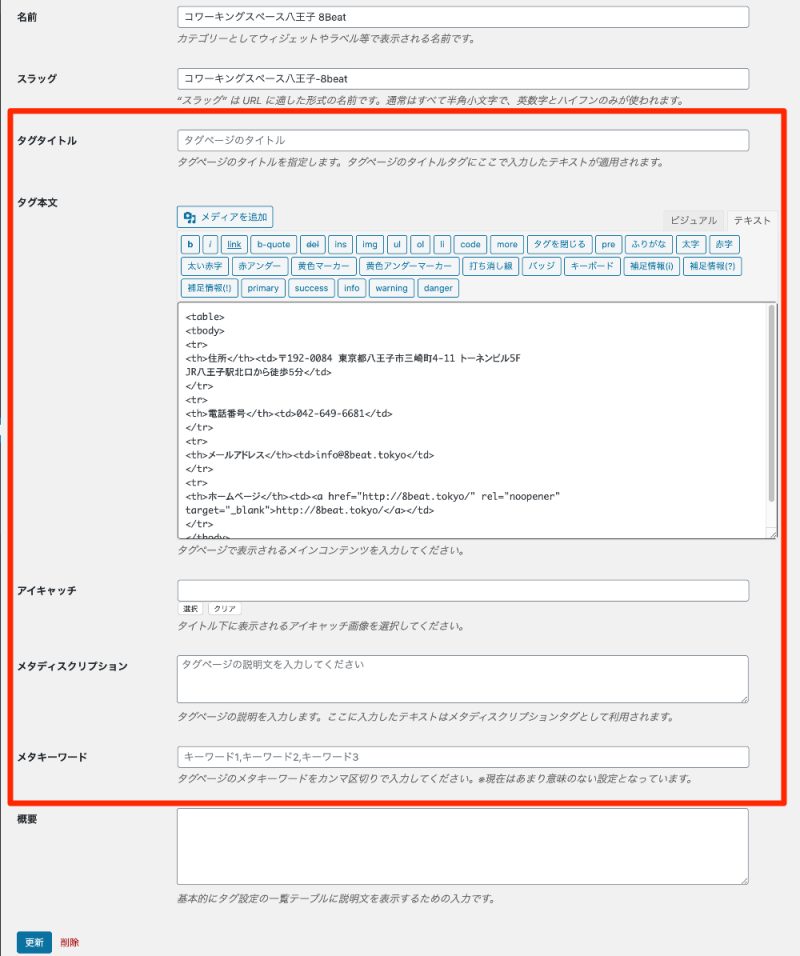
テーマCocoonではタグに複数の項目が追加されています。

この赤枠で囲った項目が、Cocoon独自の項目です。今だけ、引きこもり八王子 では、この中のコンテンツ本文に住所や電話番号などの基本情報を記述して、各タグページに表示するようにしました。

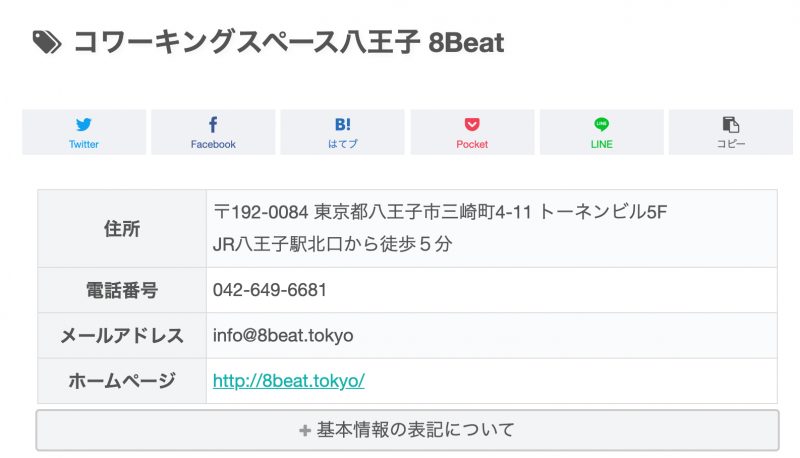
コンテンツ本文は、タグページにこんな感じに表示されます。
お店の住所などの情報を各情報ページにも表示させたいと思った
通常のタグの利用方法ではないのかもしれないのですが、このWebサイトでは
タグ=店名、ビジネス名
なので記事を見て 「おいしそうなテイクアウトだなぁ、どこにあるんだろう?」 と思ったときにすぐに住所やホームページがわかった方が便利です。タグは店名なのでクリックしてもらえれば見ることはできるのですがちょっとめんどくさいです。
ということで、タグに指定してあるタグ本文を表示するショートコードを作って投稿本文の下に表示させるようにしてみました。
タグのタグ本文を表示させるショートコード
タグのタグ本文を表示させるショートコードは、
function show_tag_description(){
$tags = get_the_tags();
if($tags){
$tag = $tags[0];
$table = get_term_meta( $tag->term_id, 'the_tag_content');
return '<h2>'.$tag->name.'</h2>'.$table[0];
}
}
add_shortcode('show_tag_description', 'show_tag_description');
このように書きました。このWebサイトの場合、タグは1つしか指定しないので1つめのタグからタグ本文:the_tag_contentを取得して、h2でタグ名の見出しをつけて返しています。
タグ本文を表示するショートコードを投稿本文下ウィジェットに指定する
このショートコードを投稿本文下ウィジェットに指定します。

ダッシュボード 外観>ウィジェット をクリック

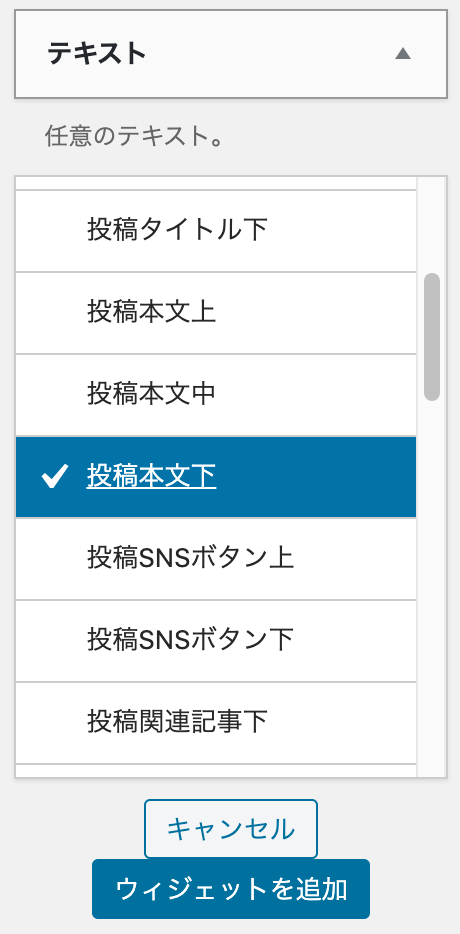
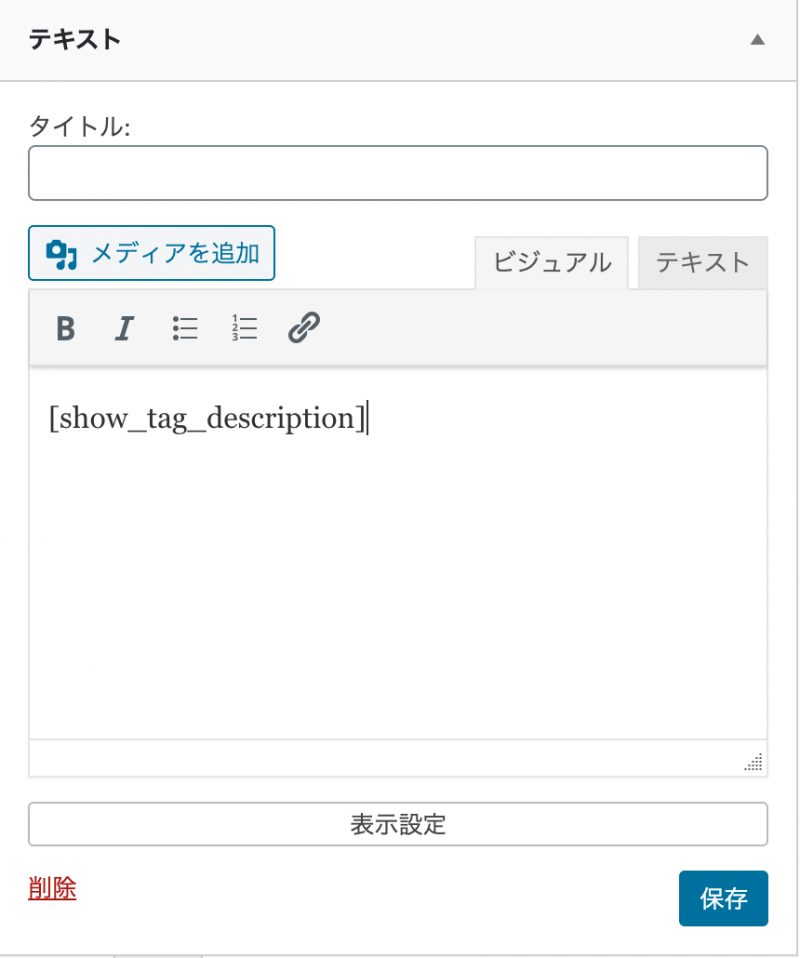
テキストウィジェットを選んで、投稿本文下をクリックし、ウィジェットを追加をクリック

先ほど作ったショートコードを
[show_tag_description]
このように指定して、保存をクリックします。
このようにすると、各投稿ページの下に

タグ本文が表示されて、記事を見てすぐにそのお店の情報を参照することができるようになりました。
タグ数=掲載店の数 や 投稿数 を表示するショートコード
Webサイトを見たときにどのくらいの情報量があるのかがわかるように掲載店数と投稿数を表示しています。この表示もショートコードで行っています。
タグ数=掲載店数 を返すショートコード
function get_tag_count($atts){
$tags = get_tags();
$tags_count = count($tags);
return $tags_count;
}
add_shortcode('get_tag_count', 'get_tag_count');
投稿数を返すショートコード
function usort_published_any_count($atts) {
extract( shortcode_atts( array(
'post_type' => 'post'
), $atts ) );
$count_post = wp_count_posts($post_type);
return $count_post->publish;
}
/* ショートコードを追加する */
add_shortcode('usort_published_any_count', 'usort_published_any_count');
と、こんな感じです。あとは先ほどと同じように表示したいウィジェットエリアに
[get_tag_count]
[usort_published_any_count]
のショートコードを追加すれば

このようにリアルタイムで件数を反映させることができます。
おまけ:ショートコード用のphpコードはどこに書くか?
ショートコード用のphpコードはどこに書くか?ですが、
・子テーマのfunctions.php
に書く(ref:子テーマ)
かあるいは
・Code Snippets
というプラグインを使って書いてください。(ref:Code Snippets)
今回作ったショートコードはCode Snippetsに置いて実行しています。インポートできるファイルを下に置いておきますので、Code Snippetsをお使いの場合はインポートすればすぐに使えると思います(圧縮してあるので展開してからご利用ください)。




コメント