
WordPressで画像をアップロードするときって、画像ファイルを作ってそのファイルをアップロードして、という流れになると思います。たまにブログを書く、ということだと良いと思うのですがこのブログのように「画面のハードコピーをとても沢山使う」ような場合に、とても煩雑です。
もうずいぶん前から使っていますが、「OnePress Image Elevator」というプラグインを使うととても効率よく画像をアップロードできるので、もはや必須プラグインという感じで、お勧めしたいです。
普通の画像アップロードと「OnePress Image Elevator」の違い
普通の画像アップロードと「OnePress Image Elevator」を使った画像貼り付けの違いについて書きます。
普通の画像アップロード
WordPressで普通に画像をアップロードしようとすると、画像を「ファイル」という形にしないとアップロードできません。

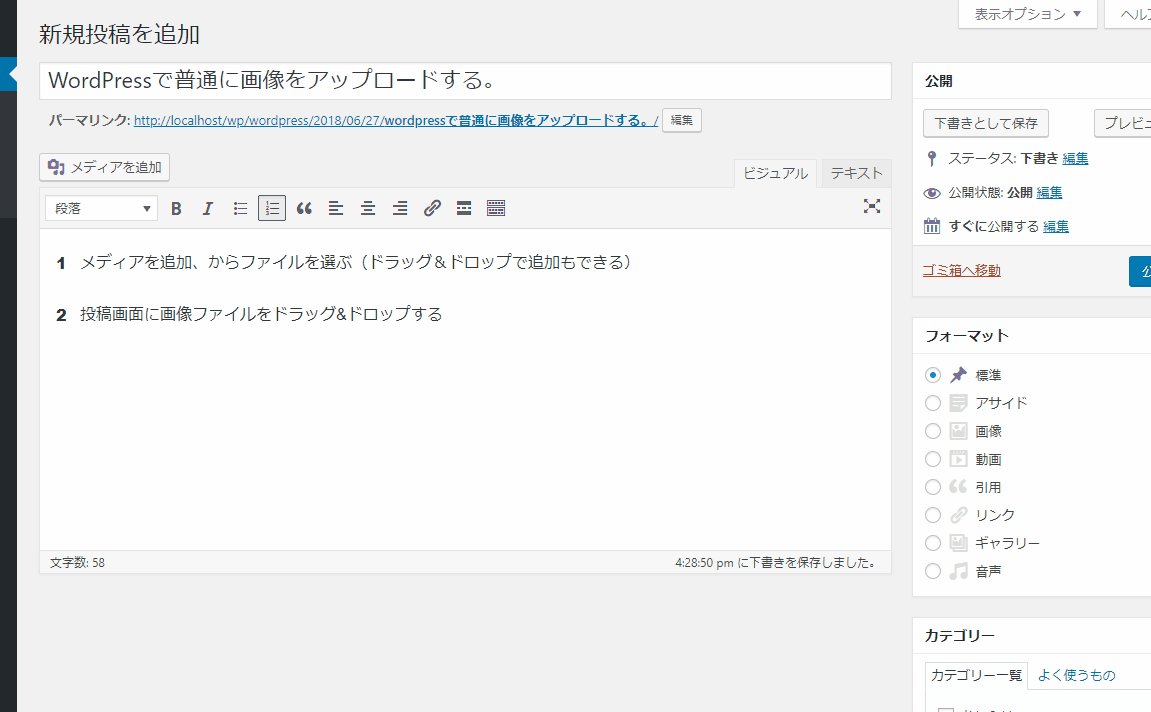
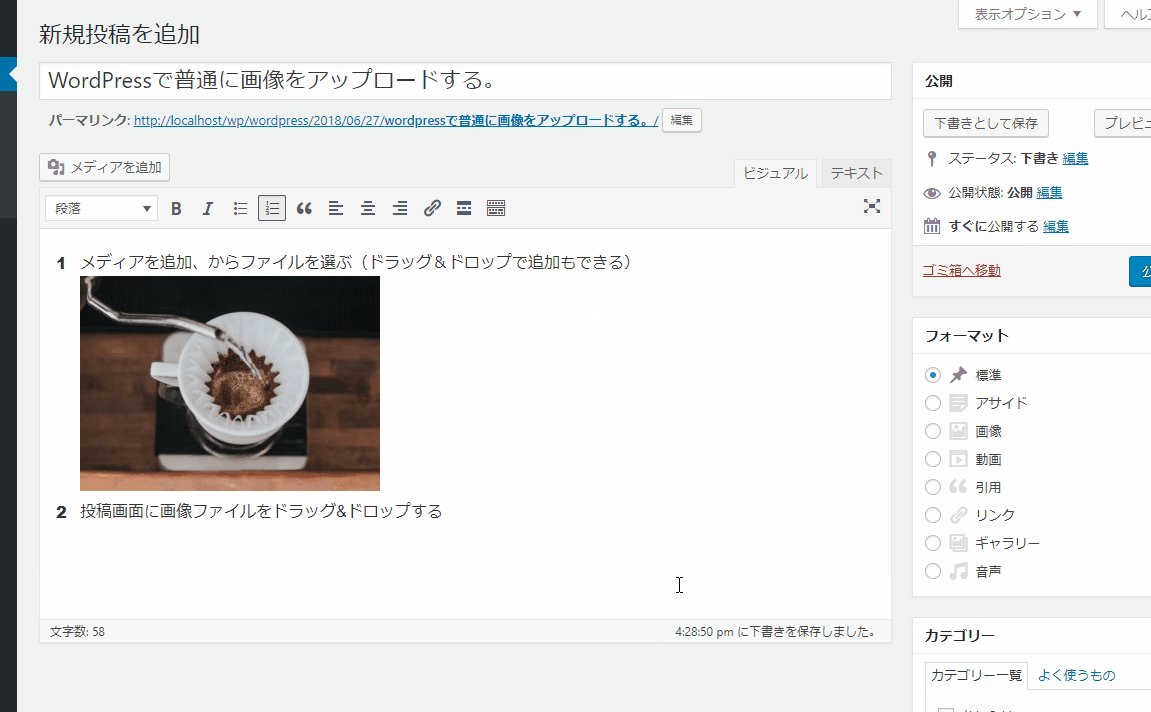
上記の動画のように、画像をアップロードするには画像ファイルを
・メディアを追加 から追加する
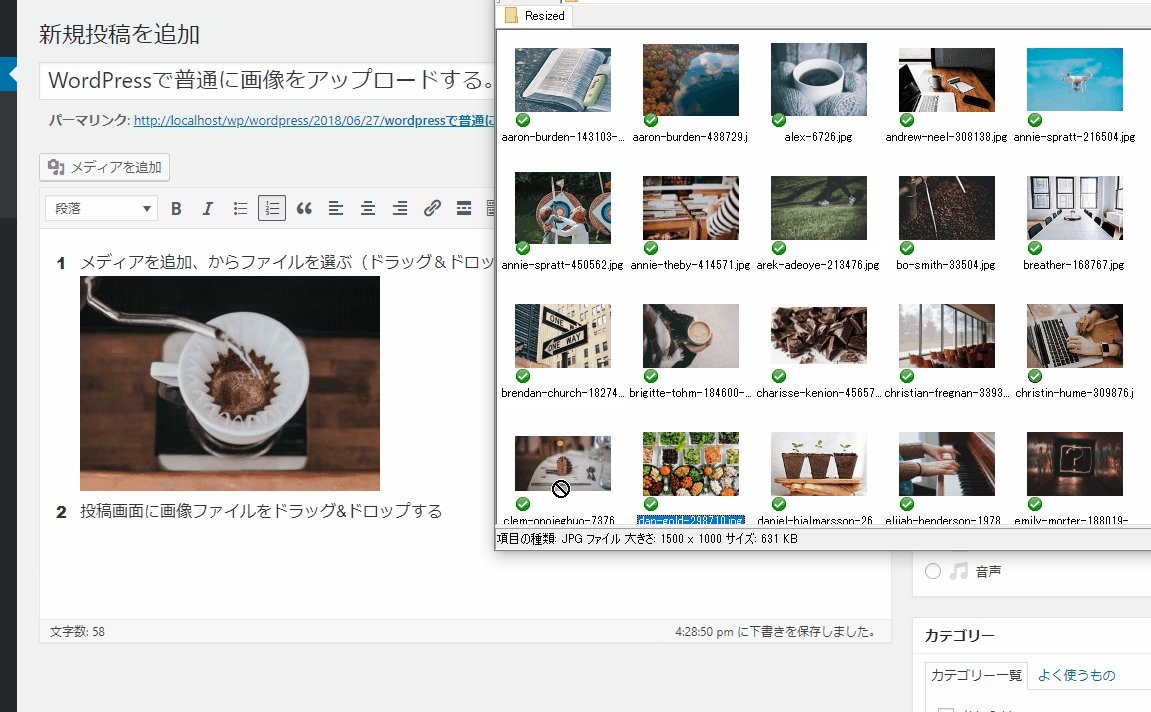
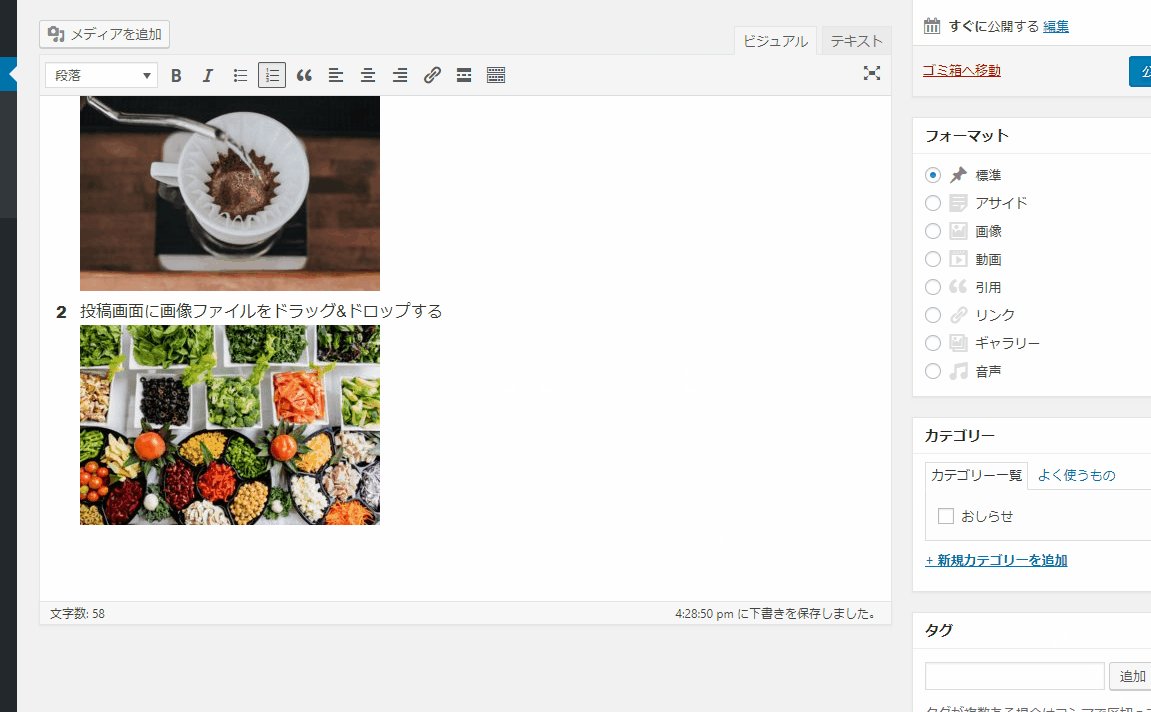
・編集画面に画像ファイルをドラッグ&ドロップする
のいずれかの方法でアップします。
ファイルの形にする、ということはキャプチャーソフトで画面の一部を切り取ったり、ブラウザで表示している画像を右クリックでコピーしたとしても、いったんはファイルの形に保存して、それをアップロードしなければいけません。
私は画面キャプチャーをブログによく使うので、この作業がとても面倒でした。
「OnePress Image Elevator」インストール後の画像アップロード
「OnePress Image Elevator」をインストールすると、従来の画像アップロード方法に加えて「クリップボードにコピー中の画像」をアップロードすることができるようになります。
- キャプチャーソフトで選択した範囲を貼り付ける
- 画像ソフトの範囲を指定して、コピーしたものを貼り付ける
- Wordに貼り付けてある画像をコピーして貼り付ける
などの方法で、クリップボードにある画像をWordPressの投稿や固定ページ画面で貼り付けることができます。
どんなに簡単に貼り付けることができるのか?は下の動画をご覧下さい。

クリップボードに画像をコピーすることができれば、どこからでも貼り付けることができるので、いったんファイルにする必要がなくて効率よくブログを書けるようになります。
また、動画はビジュアルエディタで撮影しましたが、テキストエディタでも利用できます。
OnePress Image Elevatorのインストール
OnePress Image Elevatorのインストールをします。

ダッシュボード プラグイン>新規追加 をクリック

OnePress Image Elevator と入力すると、

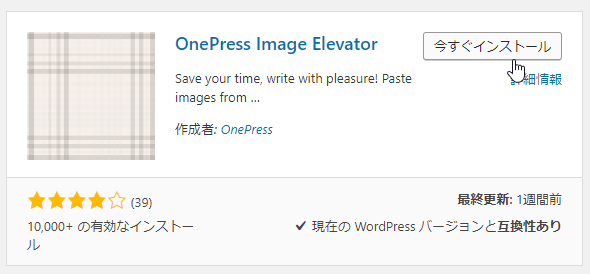
このプラグインが見つかりますので、今すぐインストールをクリック

有効化をクリック。これでインストールが終了です。
OnePress Image Elevatorはすぐに使えるようになります。オプションの設定など
OnePress Image Elevatorはインストールするとすぐに使えるようになります。

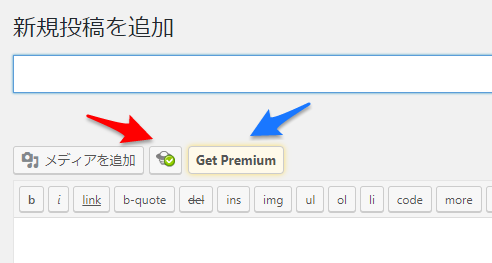
編集画面を見ると、赤い矢印のところにマークがありますが、これがOnePress Image Elevatorのオプションを指定するボタンです。青い矢印のところにあるボタンは有料バージョンを購入するボタンです。
何も設定せずにすぐに、クリップボードにコピーした画像を貼り付けられるようになっています。

オプションボタンをクリックすると、

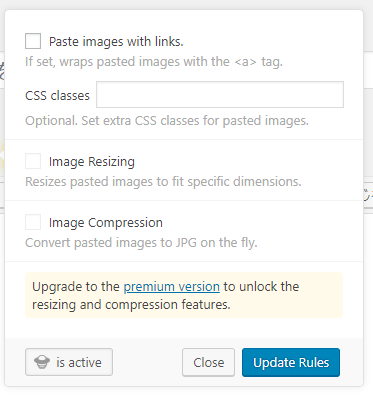
このように、オプションを指定する画面がポップアップされます。
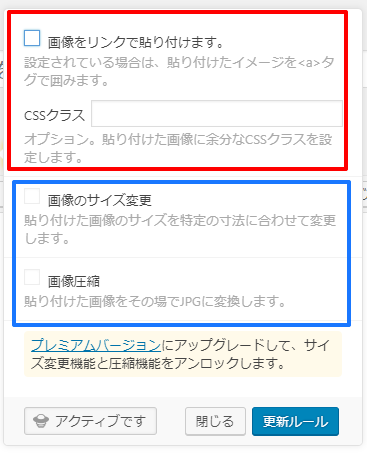
日本語にしてみると、

赤枠で囲った部分が、無料バージョンで指定できるオプションです。
Paste images with links.(画像をリンクで貼り付けます)
にチェックを付けて、Update Rulesをクリックすると、画像をリンク付きで貼り付けるようになります。
もう一つのオプションは、CSS Classesで、これはこのブログでも貼り付けの時に使っています。このブログの場合は、WordPressの画面のハードコピーを貼り付けることが多いので、分かりやすいように「画像に影を付けるcss」をこのオプションで指定しています。指定するcssは

に書いてあるcssとなります。
有料版でできること!
有料版の購入方法や、できることを書きます。
有料版の購入方法
有料版は、

Get Premiumをクリックすると、

このページに移動します。Upgrade for $13 only! をクリックすると、

この購入画面に移動します。$15に値上がりしているようですが。Regular Lisenceを購入します(購入画面は割愛します。わからないばあいは Envato 購入 などで検索してみて下さい)。
ライセンスの範囲ですが、
Use, by you or one client, in a single end product which end users are not charged for. The total price includes the item price and a buyer fee.
とあります、翻訳すると、
エンドユーザーに課金されない単一の最終製品で、お客様または1つのクライアントが使用します。合計価格には、商品価格と買い手料金が含まれます。
ホームページに使うときは「有料のサイトではない」、お客様(自分?)もしくは1つのクライアント(お客さん?)に利用できる
という感じでしょうか?
有料版でできるようになること:画像をpng以外でアップロードできるようになる
ずっと長い間、このOnePress Image Elevatorをこのブログで使ってきました。とても便利だし、なんの不満もなかったのですがある日、ページ読み込み時間を調べていたら「画像が重い!?」ということに気づきました。
調べてみると、OnePress Image Elevatorで画像を貼り付けるときには「png」形式となります。そのため、特に写真画像などの場合にjpgに比べて大きな容量になってしまいます。
有料版にアップグレードすると、先ほどは利用できなかったオプションが使えるようになります。これで大きな画像の時はjpg形式に圧縮することができるようになります。

Image Compressionにチェックをします。これは「画像を圧縮する」というオプションです。どのように画像を圧縮するかを指定します。
Skip images less then のところに 400 と入力しました。これは400kb以下の画像は圧縮する必要はないという指定です。
JPEG Quality はJPEGにするときどのぐらいの圧縮レベルにするかを指定します。 80 と入力しました(もっと少なくすればもっと画像容量が軽くなると思います)。
試してみたところ、無料版でアップロードしたpng画像は 702kb でしたが、有用版でアップロードした画像は 100kb でした。約7倍の違いがあります。これは画像が多いブログの場合はかなり読み込み時間に影響があり、SEO的に違いが出てくると思います。
それほど記事数が多くなかったり、記事数が多くてもそれほど画像が多くなければ無料版のままでいいかもしれませんが、そうでない場合は有料版にして、このオプション設定をしておくことをお勧めします。
有料版でできるようになること:画像のサイズ変更ができる
アップロードしたときに自動的に画像のサイズ変更をできるようになります。この機能は別のプラグイン「Imsanity」

というものでも画像を小さくサイズ変更してくれるものがありますが、OnePress Image Elevatorでもしてくれるようです。

Image Resizingにチェックを入れると、入力欄が表示されますのでSize(横、縦)を指定します。
有料版でできるようになること:画像の名称を変えることができる
この機能だけはビジュアルエディターだけでしかできないのですが、

画像の上に、カーソルを乗せると右下に画像名が表示されるのでクリックします

このように、画像名を入力できる画面がポップアップされます。

SEO的に検索されそうな名前にしてみて、Applyをクリック

名前が変わりました。ソースで見ても、
<img class="alignnone size-full wp-image-25334 usortImageAdvertise" src="https://usortblog.com//wp-content/uploads/2018/06/mailpoet3_install.png" alt="" />
このように名前が変わったのがわかりました。
まとめ:OnePress Image Elevator は画像を多用するホームページのコンテンツ追加を効率化します!
このブログはITのあれこれを説明するために画面のハードコピーをこれでもか!というほど貼っています。このブログを書くのにはOnePress Image Elevatorはなくてはならない、と言っていいほど必要なプラグインです。
同じようにコピーした画像を貼り付けることが多い方にはこのOnePress Image Elevatorを使うことをお勧めします!




コメント