
ゆうそうと ではWordPressでホームページを作成するお手伝いやサポートをしています。皆さんがわからないところを説明したり、インストールのお手伝いをしているのですが、そのやりとりを通じて「そんな便利なプラグインがあるんだ!」と逆に教えてもらうことも多いです。今日はその中の1つで、Imsanityという「画像をアップするときに自動的にリサイズしてくれるプラグイン」をご紹介したいと思います。
WordPressで大きな画像をアップロードしたときの画像の種類と容量
WordPressで大きな画像をアップロードしてみました。そのときに元の画像プラス複数の画像の種類が作られます。

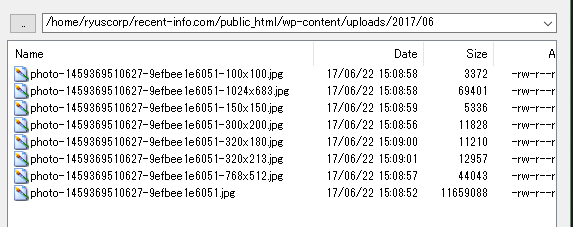
これは 8192x5461px というとても大きな画像をアップロードしたときのサーバーの状態です。
7種類の大きさにリサイズされた画像と、元のファイルがアップされています。元のファイルの大きさが 11,659,088バイト ということで 11.6ギガ という大きさのファイルでした。
きれいな写真やiPhoneやカメラで撮る写真はとても容量が大きいので、WordPressなどで使うときはいつもサイズを小さくしてアップロードしていました。毎回縮小するのは面倒くさいなと感じていました。
画像をアップするときに自動的にリサイズしてくれるプラグイン Imsanityのインストールと設定
WordPressのサポートをさせていただいた方から「アップロードするときに画像を縮小してくれるプラグインがある」ということを聞きました。Imsanityというプラグインです。
インストールしてみます

ダッシュボード プラグイン>新規追加 をクリック

キーワードに imsanity と入力すると

このプラグインが見つかります。今すぐインストールをクリック。

有効化をクリック
これでインストールが終了です。設定をします。

プラグイン一覧のImsanityのところにある設定をクリックするか

ダッシュボード 設定>Imsanity をクリックすると設定画面になります。

この設定画面では自動的にどの大きさ(以内)にするか、ということをあらかじめ設定します。デフォルトでは2048pxですがWebサイトで使うなら1024pxぐらいで十分かなと思ったので数字をすべて

このように変更してみました。変更を保存をクリック。これで設定も終了です。
※ 他の機能としてbmpファイルをアップロードしたときにjpgにしてくれるという機能もあるようです。bmp画像を使いたい方には便利そうです!
画像をアップロードして、どのぐらい違いがあるか見比べてみる
先ほどと同じ画像をアップロードしてみました。

赤枠で囲った部分がImsanityを入れてからアップロードした画像、青枠で囲った部分がImsanityを入れる前にアップロードした画像です。
Imsanityを使っていなかったときの元画像の大きさが11,659,088バイト、Imsanityを導入してからアップロードした元画像の大きさが69,401バイトということで、
も節約できました!
1枚の画像で11.5メガバイトですから10枚で115メガバイト、100枚で1ギガバイト違ってきます。この差は大きいですね。
プラグインを入れるだけで自動的に元画像の大きさをリサイズしてくれるこのプラグインを入れておけば今まで面倒だったPCでの画像リサイズをしなくても良くなります!




コメント