blogの中で自サイトの投稿へのリンクを貼るということが何度もあります。気をつけないと、「【未解決→解決しました】思い当たらないコメントが来る ピンバックって?」のように、自サイトへのリンクがピンバックになってしまったりして面倒くさいです。
ということでショートコードで簡単に自サイトの投稿へのリンクを付けられるようにしてみました。
今現在の自サイトへ投稿へのリンクの付け方
例えば、昨日のblog記事へのリンクを貼ってみましょう。
まずはその投稿を別タブで表示します。そして、
タイトルをコピーして、
投稿フォームに貼り付けます。それから、
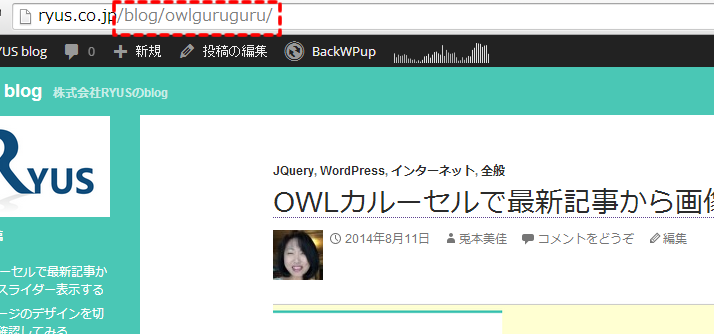
urlをコピーするのですが、httpからだとセルフピンバックになってしまうので /blog/ のところからをコピーします。
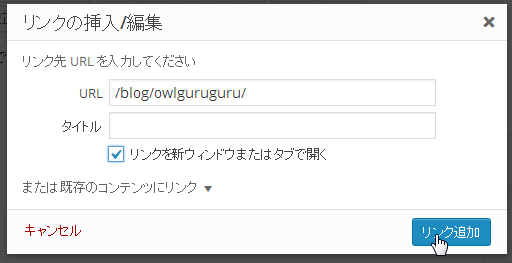
コピーしたものを先ほどの投稿フォームのタイトルの
リンクとしてはりつけます。これで、
このように表示されました。ちょっと手数が多くて面倒くさいなといつも思っていました。
ショートコードにpostIDを指定すればリンクしてくれるショートコード
子テーマのfunctions.phpに以下のコードを追加しました。
/* 投稿記事に別の投稿へのリンクを表示する */
function ryus_another_post_link($atts) {
$home = home_url('/');
$linkString = '<a href="'. $home. '%s/" target="_blank">%s</a>'; // 表示したいリンクのひな形。サイトによって異なるので適宜変更する(targetとか)
/* 引数を展開する */
extract(
shortcode_atts(
array(
'id' => ''
),
$atts
)
);
if($id != ''){
// idから投稿情報を取得
$anotherPost = get_post($id);
if (is_object($anotherPost)){
return sprintf($linkString, $anotherPost->post_name, $anotherPost->post_title);
}
}
return $id;
}
/* ショートコードを追加する */
add_shortcode('ryus_another_post_link', 'ryus_another_post_link');
使い方としては、
[ryus_another_post_link id=表示したい投稿のid]
を投稿記事に書くことで、リンクが表示されます。ここで id としているものは引数と呼ばれるもので、後ほど説明しますね。
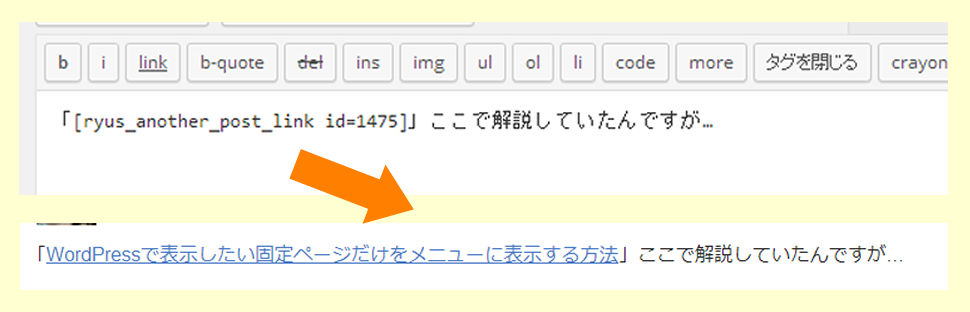
このように記述すると、
このように表示されるようになりました。今までよりぐっと簡単にリンクが張れるようになりました(^^)/
なお、idで投稿記事が見つからなかった場合は指定されたidがそのまま表示されるようにしてあります。
ショートコードの書き方をもう一歩進めました 引数を使う
ちょっと前に「 [ryus_another_post_link id=3496]」でショートコードの書き方について書いたのですが今回はそこから一歩進めして、引数を追加してみました。
引数というのは今回のpostIDのように外から指定する値です。functions.phpに追加したコードで、
function ryus_another_post_link($atts)
の()内にある$attsが引数の配列です。これを
extract(
shortcode_atts(
array(
'id' => ''
),
$atts
)
);
とすることで $id という変数に渡された引数が入ります。もしidという引数がなければ => で指定されたデフォルト値(この場合は空文字)が入ります。
これでショートコードを使って色々な表示をすることができるようになります。
おまけ:postIDはどこにある?
postIDはログインしていればその投稿の編集リンクに入っています。
編集をクリックすると、
https://usortblog.com//wp-admin/post.php?post=3496&action=edit
このようなurlになり、 post=3496 の 3496 がpostIDとなります。
もっと簡単に見るには投稿記事のソースで postid という文字列を検索するといくつも postid=3496 のようになっていますので、その数字がpostIDです。













コメント
コメント一覧 (1件)
[…] す。 そこで、こちらの記事を参考に記事IDでリンクをはるショートコードを作成しました。 […]