WordPressでblogを書いていて、「実際にこうなりました~」とお知らせするためだけに固定ページを作ることがあります。気づいてなかったのですが、その適当な固定ページが全てのページのヘッダ部分に表示されてしまっていました(>_<)。
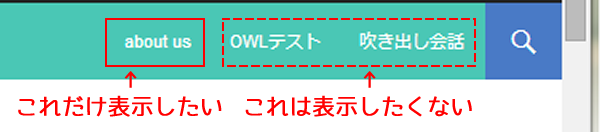
メニューはこんな感じになってました
about us は常に表示したいのですが 「OWLテスト」と「吹き出し会話」はblogを見てくれて人がblogコンテンツからリンクをクリックしたときだけに表示されればいいので、ここには出したくありません。さて~
今表示されているものは何か?
ところで、今表示されてるものは何でしょう?固定ページを追加すると自動的に表示されます。ググってみたところ、何もしなければ、「デフォルトの固定ページメニューが表示される」ということのようです。
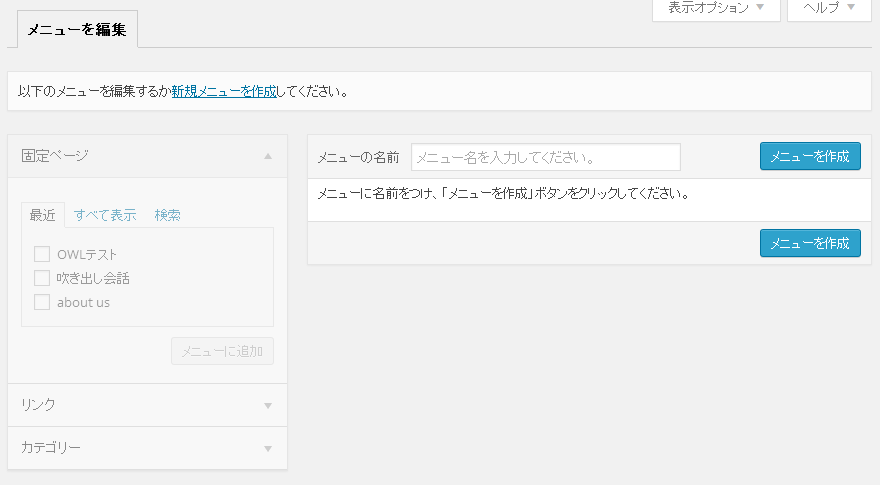
ダッシュボード 外観>メニュー をクリックすると、このようになっています。
「以下のメニューを編集するか新規メニューを作成してください。」と書いてあります。でも、どのページを出す出さない、ということを指定しようとしても、色が薄くなっているし選べません。
新しいメニューを作成してみる
ということで「新規メニュー」を作成してみようと思います。
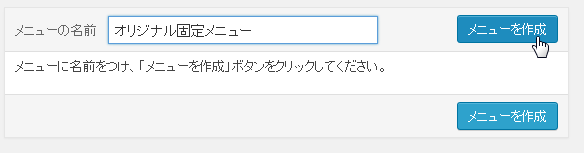
オリジナル固定メニュー、という名前で メニューを作成 をクリック。
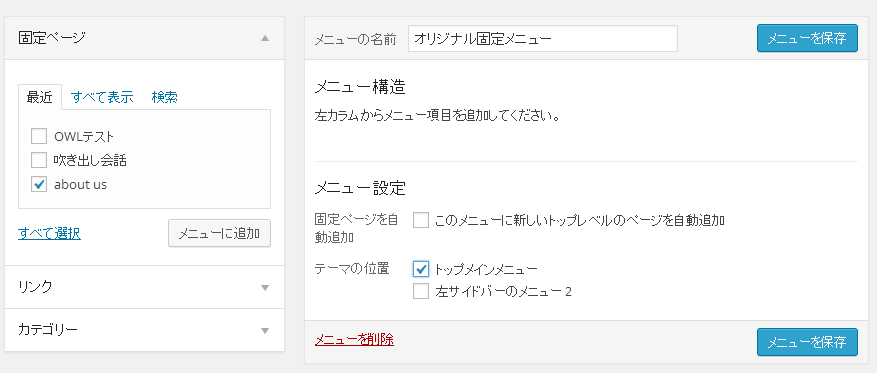
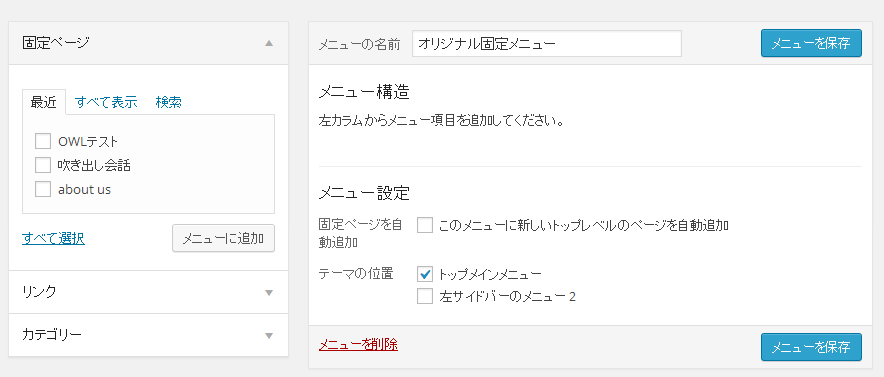
こういう編集画面が出るので、「about us」にチェックを入れ、メニュー設定では「トップメインメニュー」にチェックを入れて、「メニューを保存」して表示します。
あれ?ななな、なにも表示されないです(>_<)
新しいメニューに固定ページを追加する方法
ダッシュボード 外観>メニュー で見てみると、
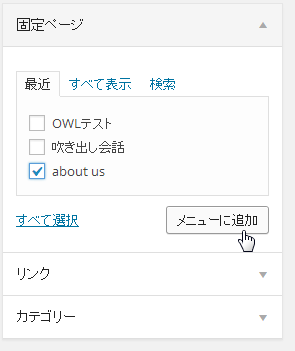
さっき、左側の「about us」にチェックを入れてたのに入っていません。よく見ると、チェックを付けるところの下の方に「メニューに追加」ボタンがあります。そうか、、全体で編集画面ではなくて左側は右側の編集画面にページを追加するための部分だったのか~、と分かったのでもういちど。「about us」にチェックを入れて、「メニューに追加」を押します。
すると、
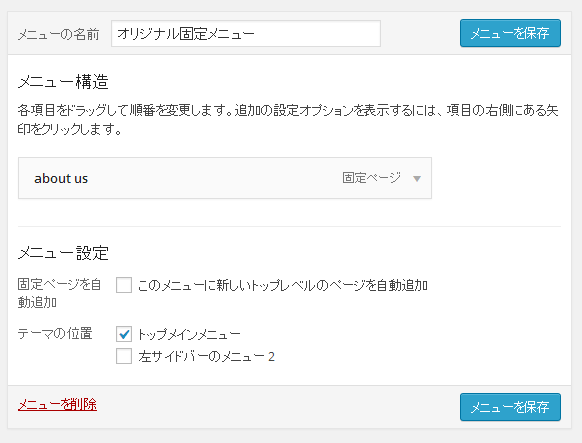
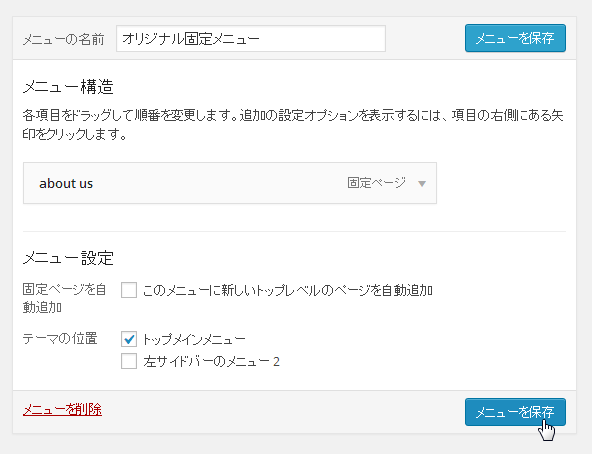
このように、メニュー構造 のところに「about us」が表示されました。最後に忘れずに「メニューを保存」をクリックします!
ということで、表示したい固定ページだけがメニューに表示されました
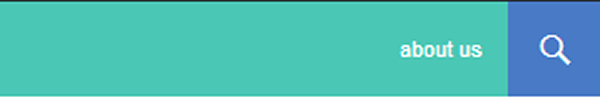
ということで、表示したい固定ページだけがメニューに表示されました!こんな感じです。
まとめ:固定ページリンクを自分の好きなページだけにしたいときはオリジナルメニューを作る
固定ページリンクを自分の好きなページだけ、にしたいときはオリジナルメニューを作る!という事みたいです。手順のまとめは以下の通りです!
固定ページリンクはデフォルトだとトップレベルのページが自動的にメニューバーにリンクとして表示される。
自動的に表示されたくない固定ページがあるときは「オリジナルメニュー」を作ってテーマの「トップメインメニュー」に表示させる。
オリジナルメニューは左側にある「固定ページ」というところから「メニューに追加」をして、右側の「メニュー構造」の所にそのページが表示されてることを確かめてから「メニューを保存」をクリックする。
ってことみたいです~。















コメント
コメント一覧 (4件)
[…] http://usortblog.com//koteimenu/ […]
どうもありがとうございましたー!助かりました!!
のーちんさん、おはようございます。記事がお役に立ったようで良かったです(^^)/
[…] 何かのタイミングで見つけたのが ここ (納得!!!) […]