
プラグインはとても便利なのですが、プラグインが表示しているページの一部が「プラグインが決めた文字」だった場合、その文字をプラグインの設定で書き換えられるようになっていない場合はそのまま使わざるを得ません。諦めてそのまま使うもしくはプラグインのソースをカスタマイズしてしまってということをする人もいるんですが、プラグインはいつアップデートがかかるかわからないのでその方法はおすすめできません。そんなときは、jQueryを使って書き換えをする方法があります。
書き換えたい文字がどのように表示されているのかを特定
近いうちにブログでご紹介しようと思うのですが、テストや診断などができるプラグインpsychological tests & quizzesを試していたときにその「文字を置き換えたい!」という状況になりました。
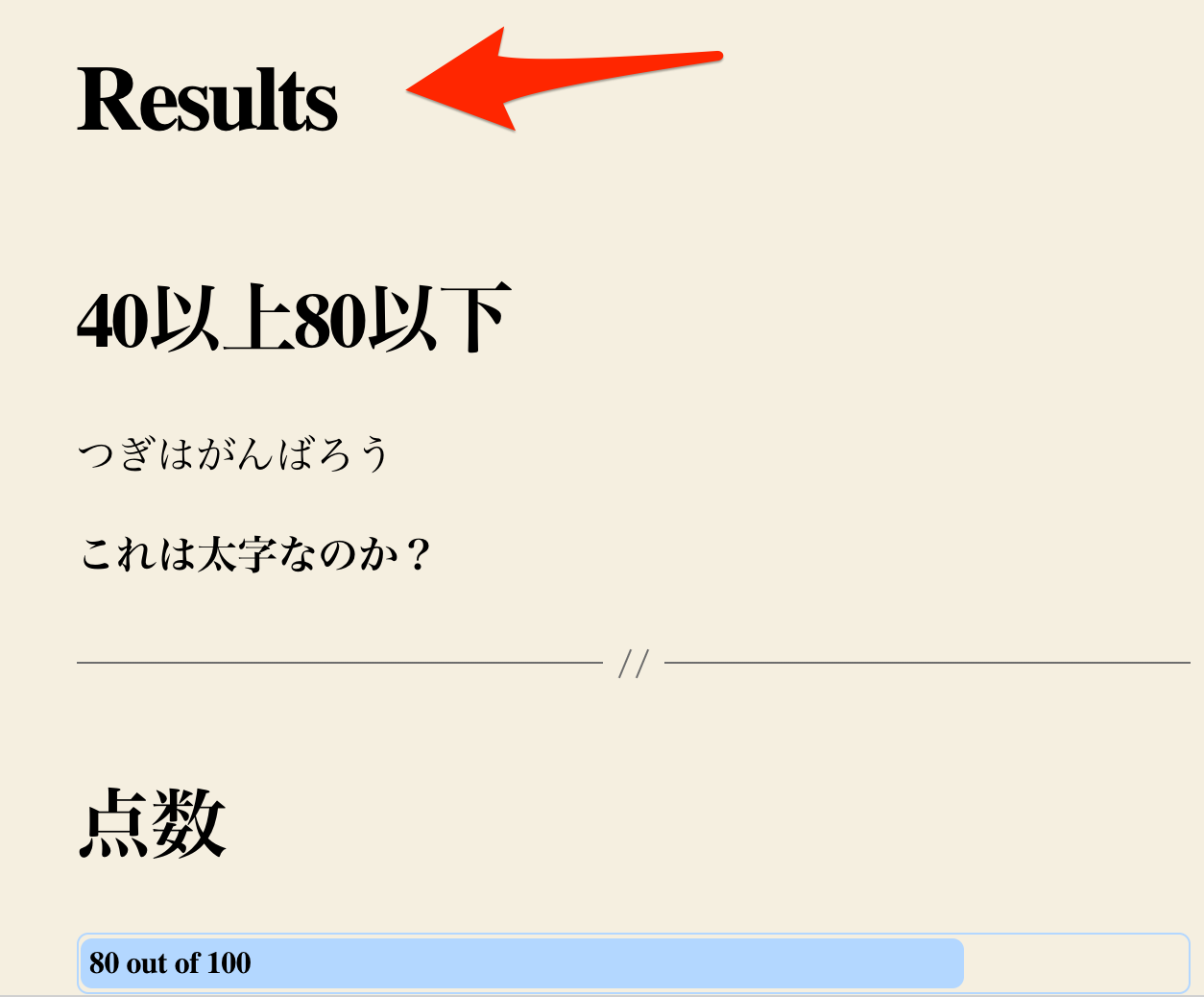
テストで全部回答して、結果を見る画面に表示される、

Resultsという部分を変えたかったのです。
ソースを見てみると、
wp-testing/src/Template/Test/Passer/get-results.php
の
<h2><?php echo __('Results', 'wp-testing') ?></h2>
という部分で表示しているようでした。この書き方はLanguageファイルか各言語に合わせた内容を表示するということになっていると思われますが、残念ながら日本語の言語ファイルはまだありません。
jQueryで表示されている文字を好きな文字に置き換える
とうことで、jQueryを使って表示されている文字を好きな文字に置き換えようと思います。
こんなコードを書いてみました
add_action( 'wp_head', function () { ?>
<script>
jQuery(function($){
$(document).ready(function(){
// 現在のurl
var url = location.href;
// ホームページのurl
var homeurl = 'http://testweb.192.168.2.175.xip.io:8888/';
// テストかどうか判定
var istest = 'test';
url = url.replace( homeurl, '' );
var dir = url.substr( 0, 4 );
if(istest == dir){
// テストページだったとき
$(".results").find("h2").text('テスト結果');
}
});
});
</script>
<?php } );
このように書きました。このコードを私の場合はCode Snippetsに書きましたが、子テーマのfunctions.phpに書いても同じように動くかと思います。
プラグインを使ったテストページは全体的に ホームページのurl+test というurlになっていましたので、その部分を取り出して、テストページかどうかを判定しました。取り出すために homeurl という部分にこのWebサイトのトップページのurlを定義しておいたり、dirという変数に取り出した4文字を入れました。
// テストページだったとき
$(".results").find("h2").text('テスト結果');
resultsというクラスのh2を text で指定した文字列で置き換えています。’テスト結果’を編集することで好きな文字にすることができます。
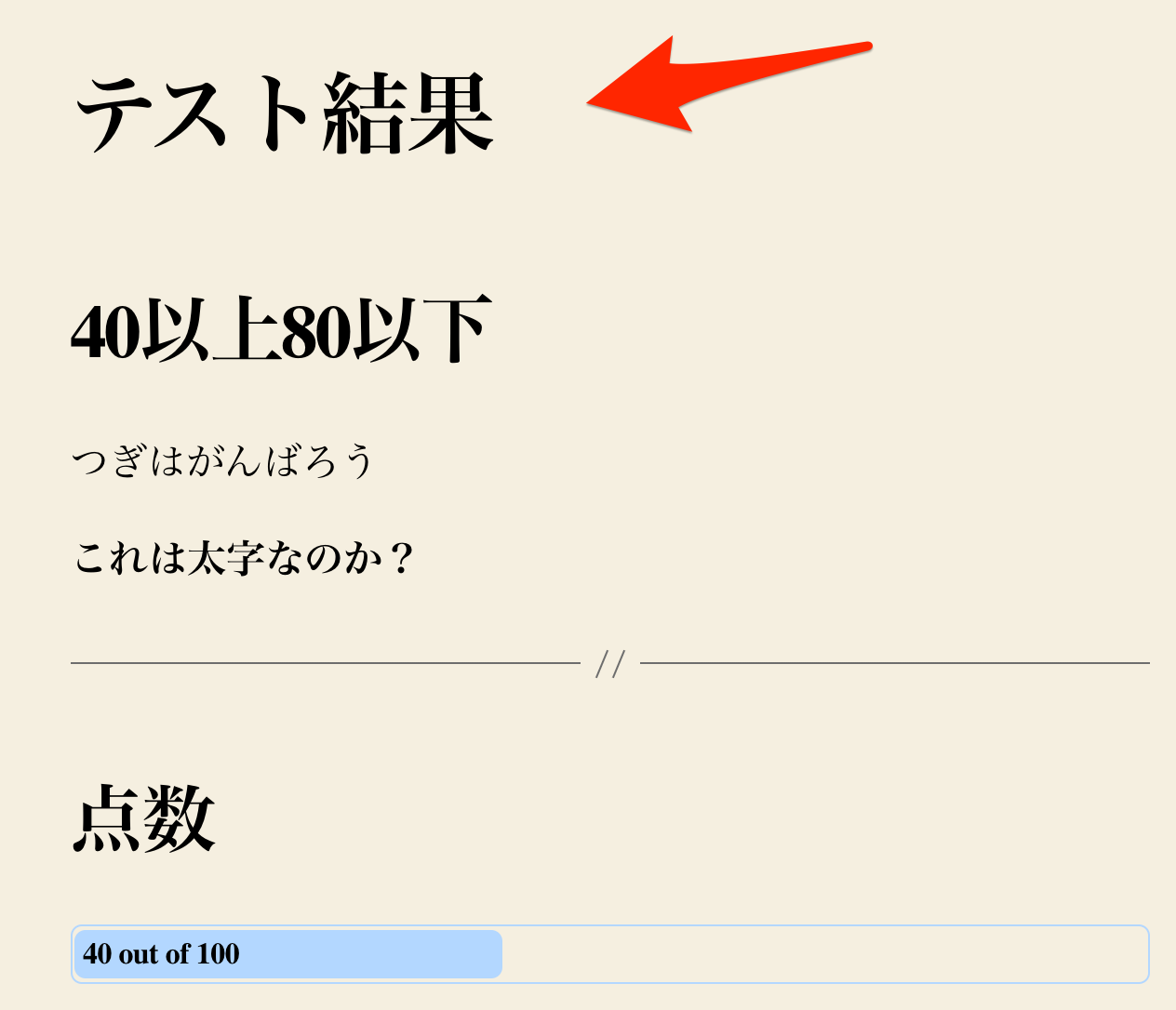
ということで再度表示すると、

このように、Resultsがテスト結果とかわりました。
jQueryをWordPressで使うときにおすすめの方法 Code Snippets
jQueryをWordPressで使うときにおすすめはプラグインCode Snippetsを使う方法です。
子テーマにして、子テーマでjQuery記述部分を読み込ませて、という方法もあるのですが

少し手間がかかることと、再利用するときに探したり必要な部分だけを取り出すのが面倒です。
その点

でご紹介したCode Snippetsであれば機能ごとに分けられ、機能ごとにエクスポート&インポートができるのでコードの再利用が可能になります。
今回は基本的にこのCode Snippetsを利用してカスタマイズする方法を書きましたが、コード自体はほかの方法で行う場合も同じようになります。




コメント