
WordPress4.9.8にアップデートすると、ダッシュボードにGutenbergについてのお勧めが表示されるようになりました。GutenbergはWordPress5.0から標準のエディターとして搭載されることになっています。予想では次のその次のアップデートで5.0になるのではないかと思われますので、そうなったときに慌てないようにGutenbergを試してみたいと思います。まずはサンプル投稿を触って、どんな機能があるのか調べてみました。
WordPress4.9.8でダッシュボードに表示されたGutenbergとは?
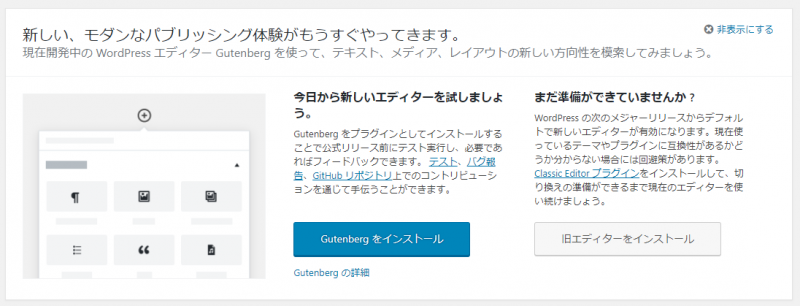
WordPress4.9.8にアップデートしたところ、

このような表示がダッシュボードに出ていました。
もう、よくわかんない!無視!と思ったら、

非表示にするをクリックすると、閉じることができます。
GutenbergはWordPress5.0から標準搭載される予定のエディターなので、試してみておくに越したことはありません!
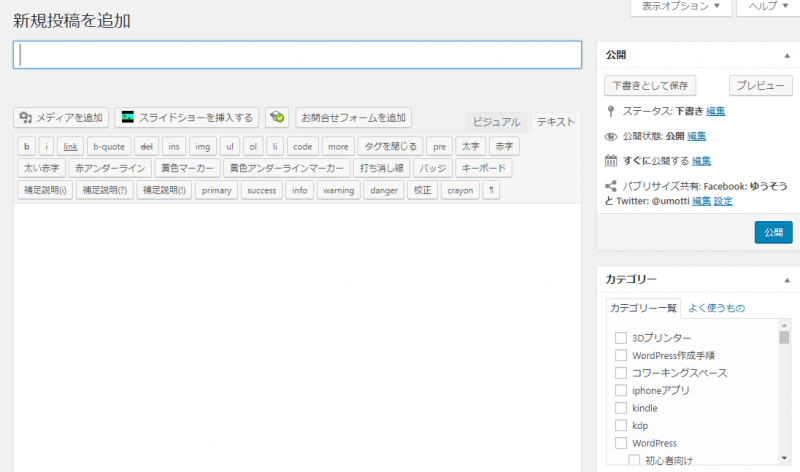
エディターって?って思われる方に説明します。エディターとは投稿や固定ページなどで使う、

これのことを言います。この部分がGutenbergというものに置き換わる、という予定になっています。
Gutenbergをインストールして使ってみる
ということでGutenbergをインストールして使ってみようと思います。インストールする前に、知っておいて欲しいのですがこれをインストールすると投稿や固定ページではGutenbergで行うということになります。インストール後に「まだ慣れてないし、元に戻したい」と思ったときはプラグインを停止するか、Classic Editorプラグインを入れるかすればいつもの画面に戻ります。その件については後で書きますね。
ということでインストールします。

Gutenberg をクリック。

Gutenbergを有効化をクリック
すると、

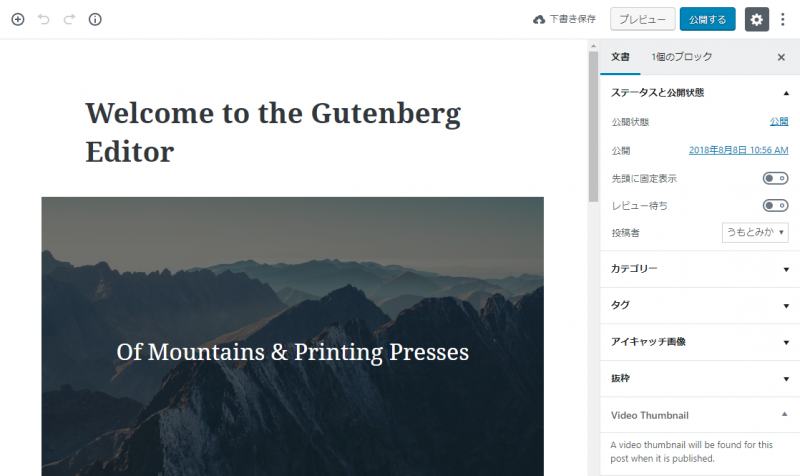
このような画面になりました。これは投稿画面で、Welcome to the Gutenberg Editorという記事のサンプルが入っているようです。
Gutenbergを使ってみる:サンプルの投稿を触って編集方法を確かめる
ということでGutenbergの使い勝手を確認したいと思います。サンプルの投稿を触って編集方法を確かめてみます。
Gutenbergは今までのように1枚の白い紙、に文字を載せたり画像を載せたりしていくという雰囲気のものではなく、ブロックを作ってそれに文字、タイトル、画像などを入れていく、という方針のエディターのようです。
サンプルの投稿に色々なブロックがあるので見ていきます。
タイトル
ブロックを見ていく、と書きましたが、タイトル部分は以前と同じく文章とは分かれています。ブロックではありませんが説明します。
Welcome to the Gutenberg Editorがタイトルです。

タイトルにカーソルを持って行くとこのように枠が表示されます。枠がタイトルを表しています。

クリックすると編集できるようになり、

このようにタイトルを書き換えてみました。
また、上部にパーマリンクの変更というボタンがあります
今までのエディターにあった

この部分だな、位置的にと思って

クリックしたら、

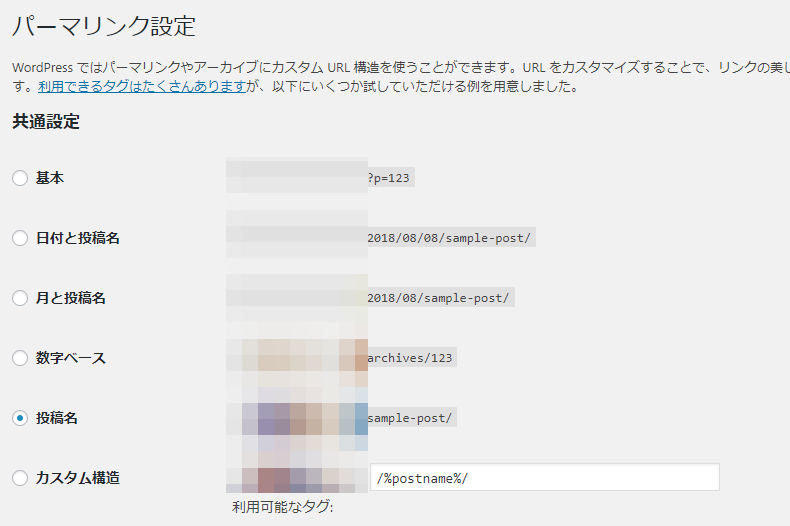
パーマリンク設定、が別タブで開きました。。。あぁそういうことだったんですね。まぁそういうことで以前と同じような位置に同じ機能があるわけではない、ということですね。
カバー写真ブロック

1つめのブロックにカーソルを載せるとカバー写真と表示されました。カバー写真は写真の上に文字を載せられるようです。

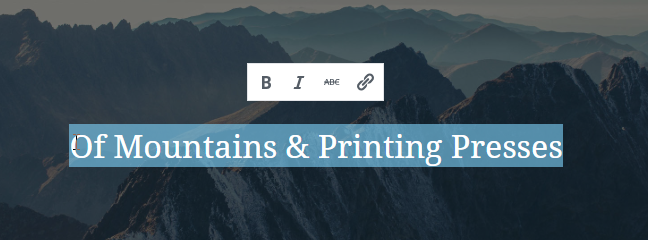
文字の部分をクリックすると文字を変更したり、リンクを付けたりできるボタンが表示されます。
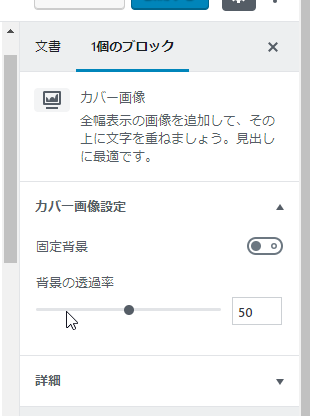
画面の右側を見ると

このように画像の透過率を選べるバーがあります。

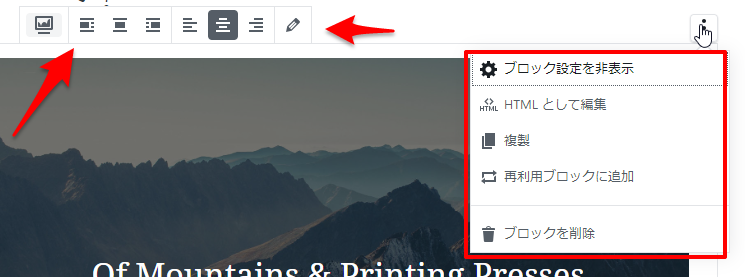
ブロックの右上にあるところにカーソルを乗せると、追加オプションと表示されるので、クリックすると

左上には画像の回り込み方法や画像の配置ができるボタンが表示されます。そこの一番右にある鉛筆マークは

画像を編集ボタンでクリックすると

メディアを選択する画面になりました。
また

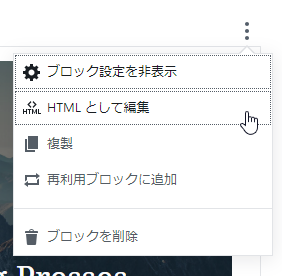
HTMLとして編集をクリックすると、

そのブロックのHTML編集画面になるので、idやclassを追加したり、HTML的な編集もすぐにできるようです!これは便利です。この … が縦になったマークは、タイトル以外のすべてのブロックに表示され使うことができるのでタイトル以外はHTMLベースで編集をすることが可能です。
段落ブロック
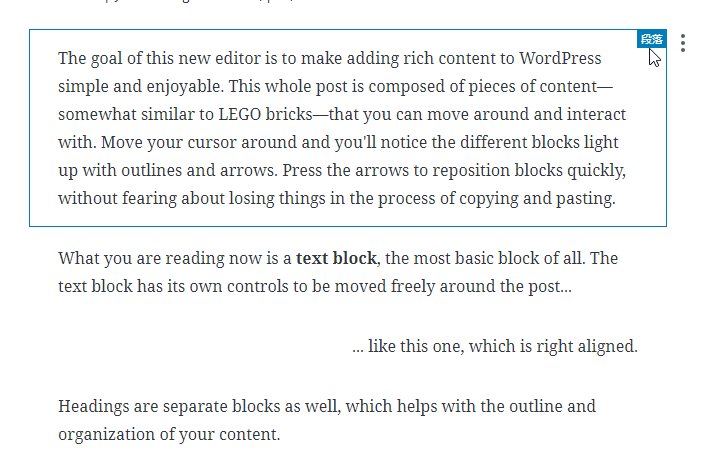
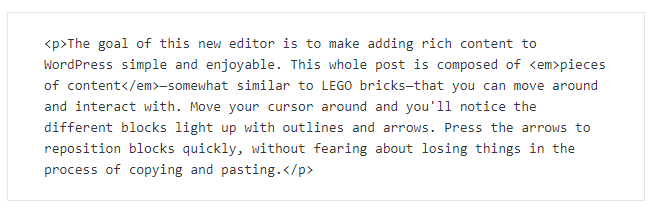
本文のところは、

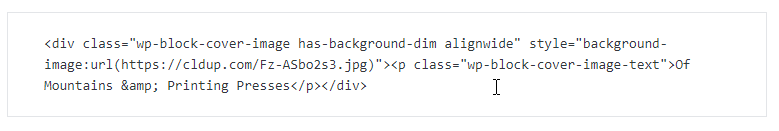
このように段落というブロックで記述するようです。HTMLを見ると、

全体がPタグで囲まれています。
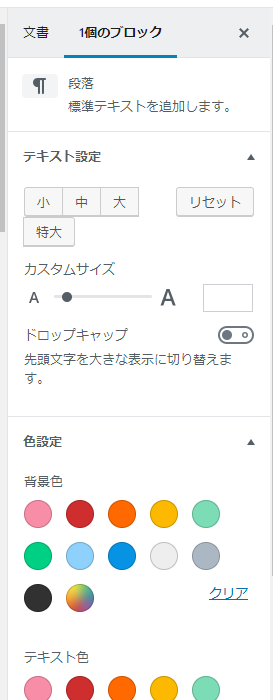
画面の右側には、

文字の大きさや、ドロップキャップ(段落の1つめの文字だけ大きくする)、背景や文字の色指定ができるオプションが表示されています。
見出しブロック
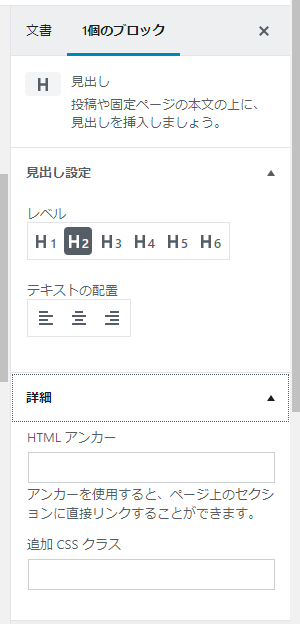
見出し部分は

見出しというブロックになっています。

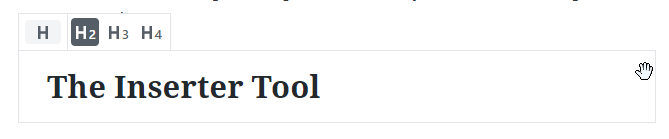
クリックして H2~H4 までを選択することもできます。
右側のオプションには

このように ~H6までの見出し種類指定や、HTML アンカー(サイト内リンクに使う)が指定できます。
画像ブロック
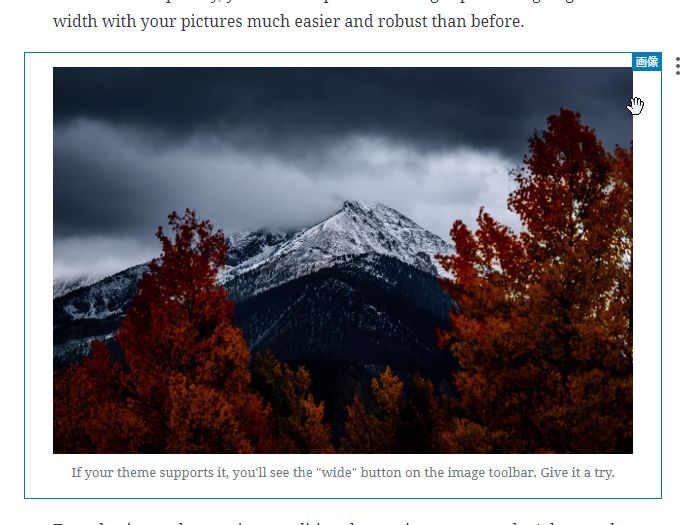
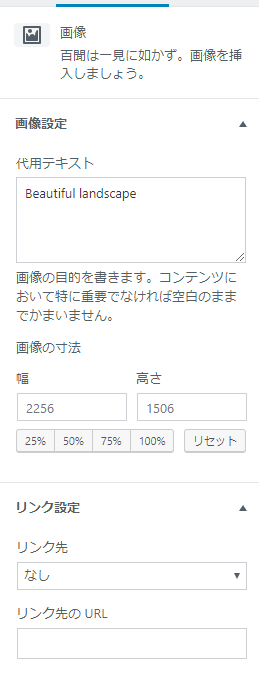
本文の間に入る画像は、

画像というブロックで指定するようです。
右側のオプションでは

代用テキスト、画像の大きさ、リンクが指定できます。
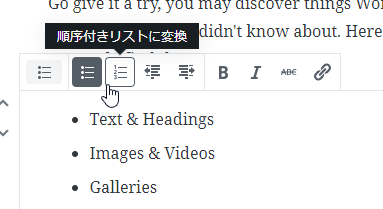
リストブロック

リストを表示するブロック。

クリックしてリストの装飾を変更したり、リンクを指定することができます。
引用ブロック

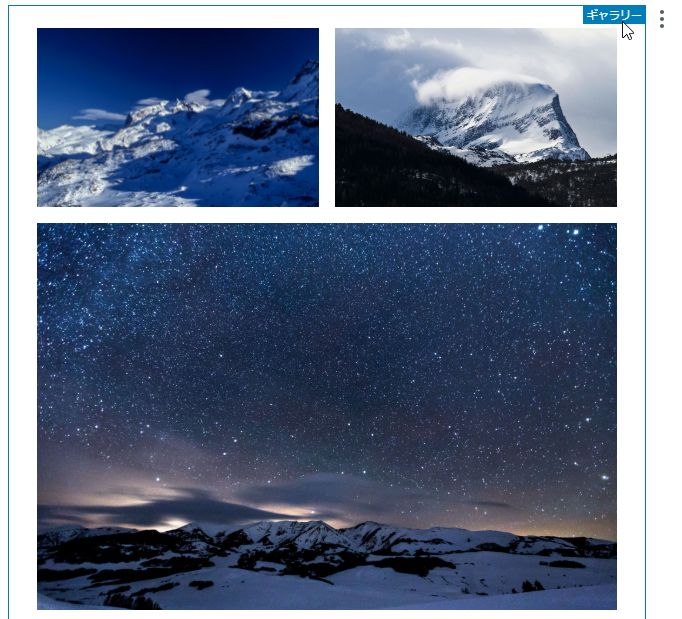
ギャラリーブロック
ギャラリーを表示できるブロックです。

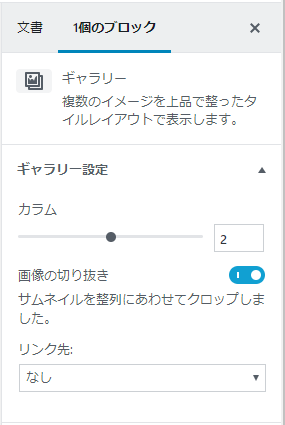
右側のオプションでは

カラム数、切り抜き、リンク先が指定できます。
埋め込み:vimeoブロック
vimeoという動画配信サービスにアップロードした動画を見せるためのブロック

vimeo以外にも



YouTube,VR Image,Twitter,Facebook,instagram,WordPress,SoundCloud,Spotify,Flickr,Animoto,Cloudup,CollegeHumor,Dailymotion,Funny or Die,Hulu,Imgur,issuu,Kickstarter,Meetup.com,Mixcloud,Photobucket,Polldaddy,Reddit,ReverbNation,Screencast,Scribd,Slideshare,SmugMug,Speaker,TED,Tumblr,VideoPress,WordPress.tv の埋め込みが可能です!
リードコラムブロック

リードコラムブロックってなに?と思いました。よく見ると右上に説明がありました。

リードコラム
投稿や固定ページを画像要素として表示し、引用を目立たせます。
とあります。うーん?今のところ引用との違いがわからないし、投稿や固定ページを指定する入力欄もないので。。。よくわかりませんでした。
区切りブロック

区切りを入れるブロック、です。

クリックするとブロックタイプを変更というボタンが見えるのでそこから

ブロックのタイプを選択することができます。
ボタンブロック
ボタンを表示するブロック。

クリックすると

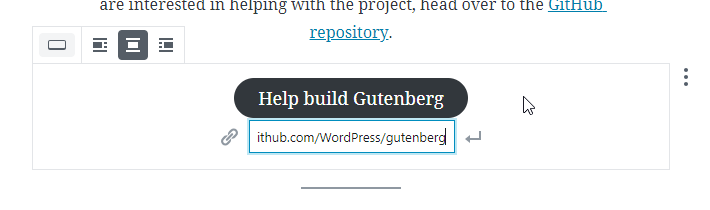
ボタンをクリックしたときにリンクするURLや

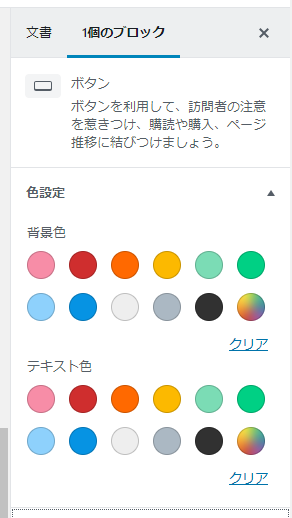
ブロックのスタイルを変更したり、右側に表示されたオプションで

色を変更することもできます。
Gutenbergをインストールすると、今までのエディターが使えなくなる?
Gutenbergをインストールすると、投稿や固定ページのエディターは

このようにGutenbergで行うことになります。しかしまだ慣れてないし、というときは

一覧から旧エディターをクリックすれば

このように、従来のエディターで編集することもできます。
デフォルトのエディターを変えたいとき
Gutenbergプラグインを入れると、デフォルトのエディターがGutenbergになります。投稿一覧や固定ページ一覧でタイトルをクリックしたときにでるエディター=デフォルトのエディターです。
WordPress5.0からは実際にこのようになると思いますが、今はまだそうしたくない!とか、5.0になってからもしばらくは慣れるまで今までのデフォルトのエディターにしたい!という時の方法があります。

ダッシュボードに表示されている旧エディターをインストールをクリック(あるいはプラグインでClassic Editorをインストールしても同じです)

Classic Editorを有効化をクリック
これでGutenbergが入って、有効化されている状態でも以前のエディターがデフォルトになります。l
あるいは単純に、

プラグイン一覧からGutenbergを停止、すれば以前のエディターがデフォルトという状態になります。
まとめ:Gutenbergを本格的に触ってみて、考えが変わりました!とても使いやすいかも!
Gutenbergが標準のエディターになる、というニュースはだいぶ前から流れていました。当時プラグインでGutenbergを試してみたところ「さっぱりわからない、、、今後これが標準に!?どうしよう~」と不安に思っていました。
しかし、今回かなり多くの機能を使ってみて「これ、すごくいいかも?」と思いました。ブロック単位でコンテンツを考えるのはなかなかに良いです。新しく、WordPressを使い始める人にとっては案外抵抗が少ないのではないでしょうか?少なくとも今まで私が思ってきたGutenbergの評価はぐーっと上がりました(^^)/
しかし、今まで色々なプラグインをエディター周りで使ってきた人にとってこれはどのようなことになるでしょう?例えば私は画像の貼り付けに

Image Elevatorというプラグインを使ってきました。
また、コードの貼り付けには

Crayon Syntax Highlighterを使ってきました。
今すぐにわかるのはたぶん、Gutenbergではこれらのプラグインは使えないだろうということです。これからもこれらのプラグインを使うにはどうすればいいか、考えないといけなくなりそうです。旧エディターで書き続けるか?それとも一部だけを旧エディターを使うか?でしょうか。
一番いいのはGutenbergでも、以前よく使われてきた編集画面用のプラグインが使えるようになることですがしばらくはならないですかね~。
またGutenbergは機能が豊富なので、もしかすると今まではプラグインを入れないとできなかったことがGutenbergでは最初からできる、とかいうことも出てくるかもしれません。
今回はサンプルで入っていたコンテンツをいじって、機能を確認しましたが他にも基本的な機能で確認すべきことがあるので、それらを確認していって、ブログに書いていきたいと思います。




コメント