 WordPress記事中のソースのタブが表示されない(;;)
WordPress記事中のソースのタブが表示されない(;;)
技術的なことを記述することが多いため、投稿記事にtabやhtmlのタグが入ることが多いです。
しかし、普通に書くとtabが何も反映されないため、詰まって表示されたり、htmlのタグはそのまま解釈されてしまうので < を < に変換などをしていました。
そのため、わかりにくい表示になったり、変換に手間がかかったりしていました。なるべくプラグラインは使わずに自分でプラグインを作って…と思っているので、自作仕掛けたのですが、、、ちょっと時間がかかりすぎて上手く行きそうになかったのであきらめて、プラグインを探してみました。
良さそうなプラグイン、Crayon Syntax Highlighterを使ってみる!
いくつかググった中でこれが見やすくていいかなと思ったものがありましたので、インストールしてみました。
インストールするとエディタに[crayon]というボタンが追加されて、簡単にコードがかけるようです。
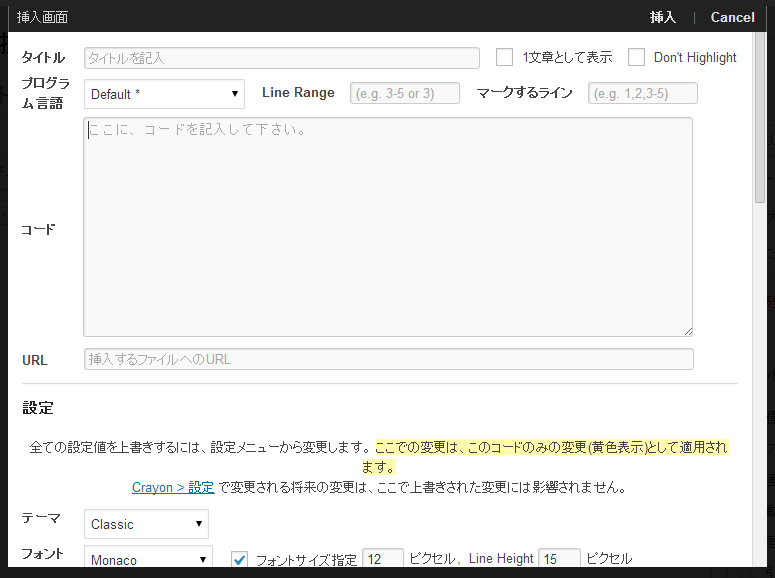
クリックするとポップアップで専用の画面が開きます。
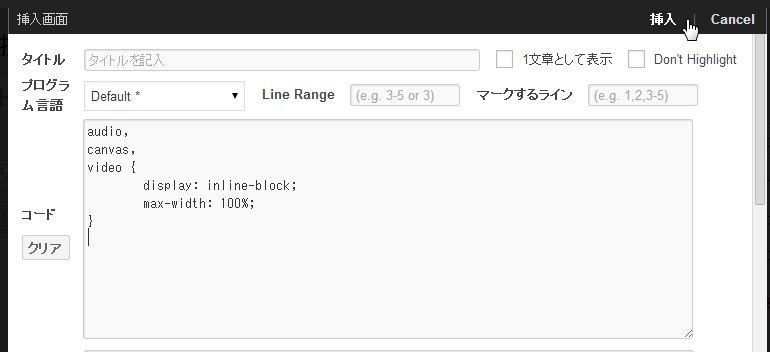
オプションがとてもいっぱいあるのですがまずはcssのコードだけ「コード」というところにコピーペーストして「挿入」を押し、記事を保存しました。
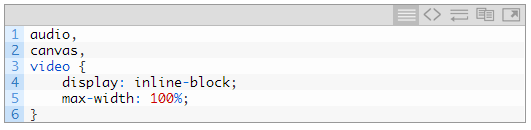
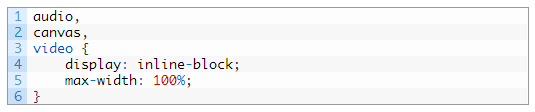
表示は、このようになりました。
ちゃんとタブが表現されています。それだけでなく行番号がついたり、1行ごとに色が違っていたりするので見やすいです。
ソースコードからのコピーとか、使い勝手はどうか?
私はよくこういうページからソースをコピーするのでその場合はどんな感じになるのかをやってみました。
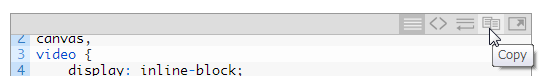
コピーしようとソースの所にマウスを持って行くと一番上にツールバーが表示され、Copyというボタンがあるようです。
クリックします。

いまいち日本語があれなんですが、全部の行が選択済みになっているのでコピーペーストしてね!という感じのようです。
ただ、ここでマウスを持って行ったとき1行目が消えてしまうのがちょっとわかりにくいかと思いました。一部分をコピーしようとしたときなど自分でドラッグするときにはちょっとなーと。
crayonの設定を変更してみる
ダッシュボード>プラグイン の

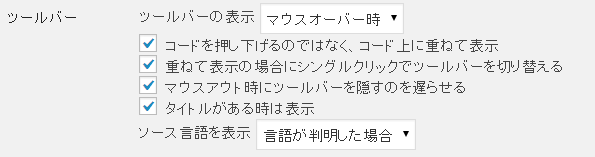
で、 設定 を押します。設定画面が開きます。この辺で設定できそうなので色々やってみました。
コードが隠れちゃうのが嫌なので
「コードを押し下げるのではなく、コード上に重ねて表示」のチェックを外す→オンマウスの時、コード全体が1行下がってそこにツールバーが出る
ツールバーの表示で「常に表示」を選ぶ→コードの上部に常にツールバーが出る
ツールバーの表示で「表示しない」を選ぶ→ツールバーが出なくなる
まだ使い始めたばかりで使い勝手を知りたいのでツールバーを常に表示する、という設定変更をしてみました。

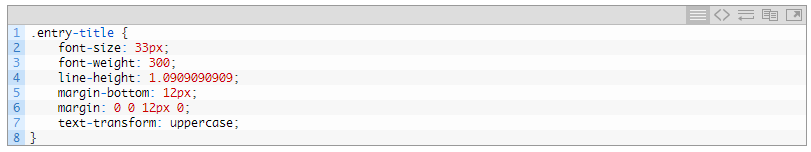
このような感じになりました。これでコードが隠れることがなくなります。
ここで設定した内容は crayon ボタンを押したときにデフォルトになるようですが、投稿時に個別に設定を変えられるので投稿内容によって設定を変更することもできるので便利です。
今まで投稿した記事をcrayonを使って修正してみる
たとえば今までの投稿
twentyfourteenの投稿タイトルが全部大文字になっちゃうのをやめる
で、cssのソースを記事に入れたのですが書いたときの表示は、こんなでした。

タブのところが全部前詰めになってしまっていて、見にくいです(^_^;。
ということでcrayonを使って編集してみました。このようになりました。
なんということでしょう!(ビフォアアフター風)。 同じコンテンツとは思えないほどものすごく、見やすくなっています♪ 全然違いますね~。
これでコードやhtmlも気兼ねなく書けそうです!これは重宝しそうです。











コメント