
このblogの記事は公開と同時にFacebookのページにシェアされるようにJetpackの共有機能を使って行っています。Facebookにシェアされたとき大概の場合、blogの1つめの画像が使われるのですがまれに違う画像が使われることがあって修正したいなと思うことがあります。
そんなときの修正方法について書きます。
Facebookでシェアされるときの画像は何なのか?
そもそも、、なのですがFacebookでシェアされるときの画像は何なのか?ということです。それはOGP画像というものだと言われています。

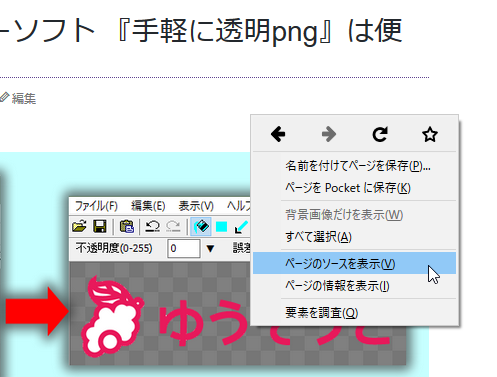
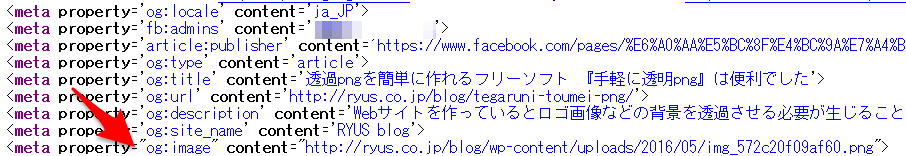
WordPressの投稿を右クリックして ページのソースを表示(ブラウザによって表示方法は若干違います) でソースを見ると、

こんな感じにOGPが指定してあり、 og:image で指定してある画像がOGP画像です。このようにちゃんと指定してあってもまれにFacebookではこのOGP画像が認識されないことがあります。
FacebookでシェアしたときにOGP画像以外の画像が表示されたときはFacebookデバッガーを使う
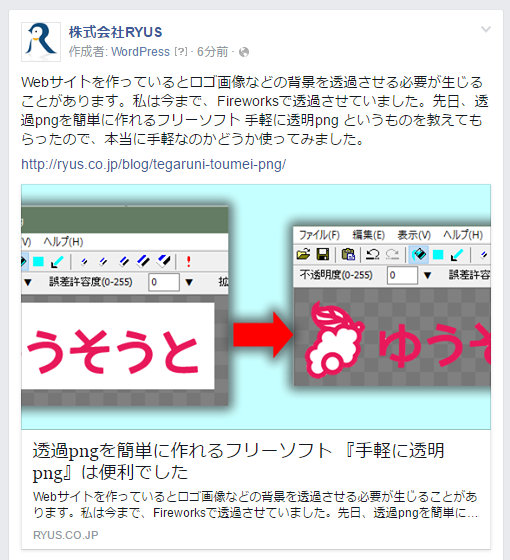
FacebookでシェアしたときにOGP画像以外の画像が表示されてしまった例です。

こんな感じでした。これは1つめの画像ではなくてずーっと下の最後の画像です。これだと記事の画像としていまいちわかりにくいです。
ということでFacebookデバッガーを使って、OGP画像を正しく認識してもらうことにします。Facebookデバッガーも最近新しくなって使いやすくなりました。
Facebookデバッガー
https://developers.facebook.com/tools/debug/
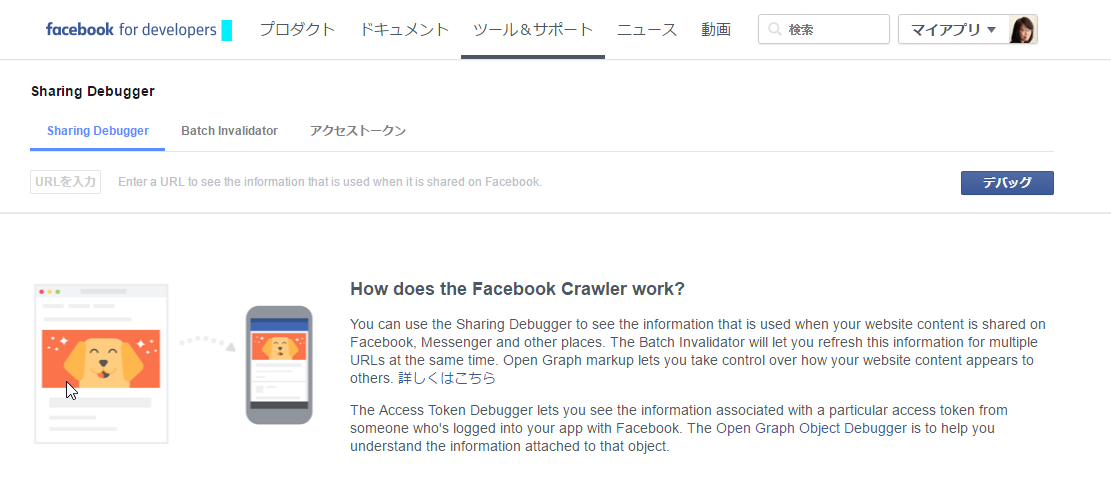
Facebookにログイン中に、上記のURLに行くと、

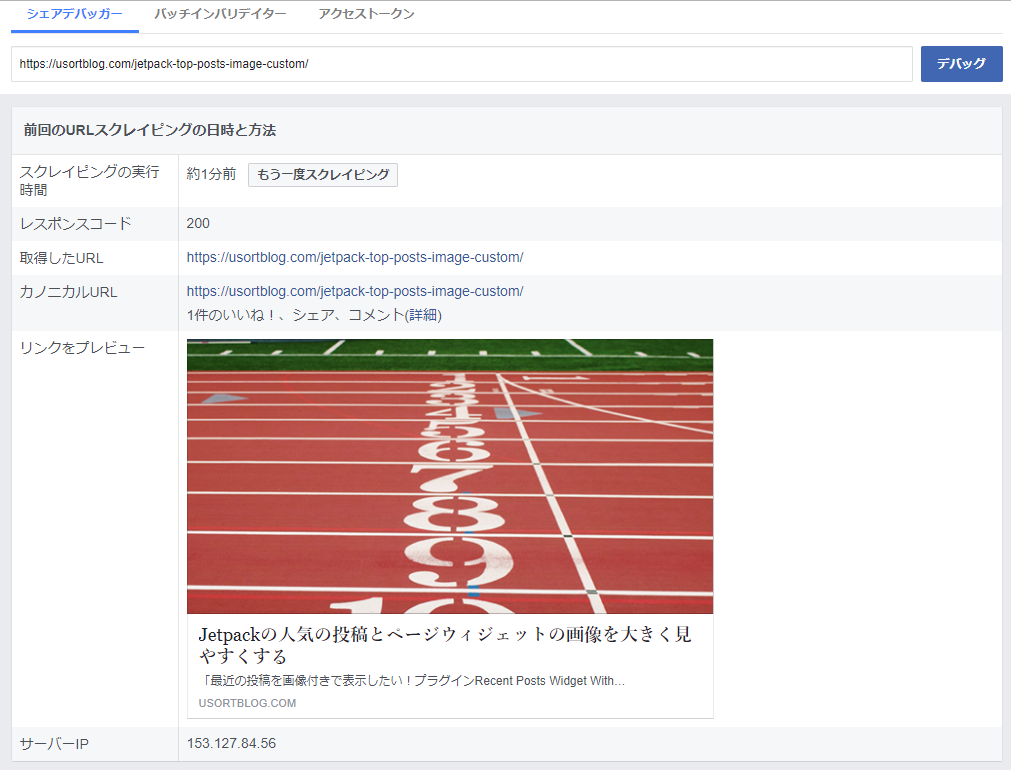
こんな画面になります。ここで、URLを入力 という欄に、OGP画像をリセットしたいページのURLを入れて

デバッグ をクリック

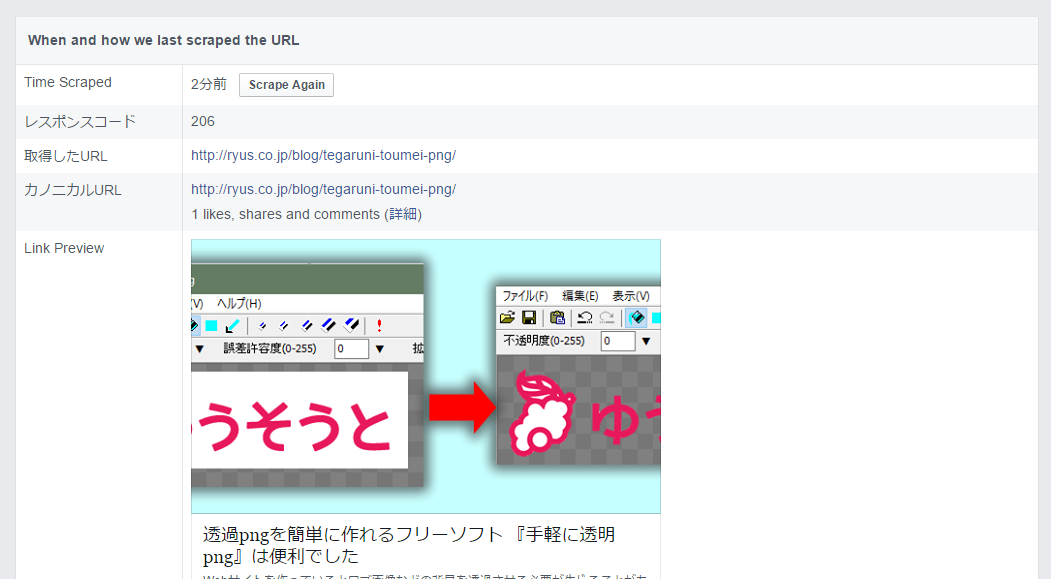
すると、このようにソースで og:image の欄に指定した画像が Link Preview に表示されます。
これで次回からFacebookでシェアしたときはOGP画像になります。
デバッグをクリックしてもまだ意図通りの画像にならないときは
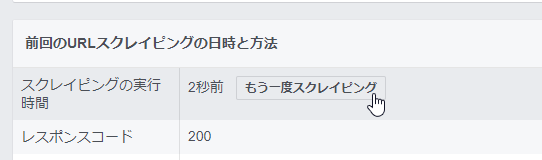
デバッグをクリックしてもまだ意図通りの画像にならないときは、

もう一度スクレイピング をクリックします。1回では表示されないこともあるのでそのときは意図通り表示されるまでクリックします。
それでもどうしても出ない場合
画像が大きすぎる、あるいは小さすぎる可能性があります。確認してみてください。
先日270x270pxの画像を指定したページのシェアした画像が出ていませんでした。300x300pxの画像に置き換えたところ表示されました。
最適な画像サイズは1200x628pxのようです。
既にシェアしてあるblogの画像を修正する方法
ここまでは今までもやってきたのですが、既に違う画像がついてFacebookにシェアしてしまったblogはどうすればいいでしょう?
以前は方法を知らなくて、削除してもう一度シェアとかをしていましたがそうすると「いいね」やコメントがついていたものも削除しないといけないのでもったいないです。
添付画像だけを修正する方法がありました。

修正したいFacebookのシェア記事の時間(日付)部分、この場合は 2分前 をクリック

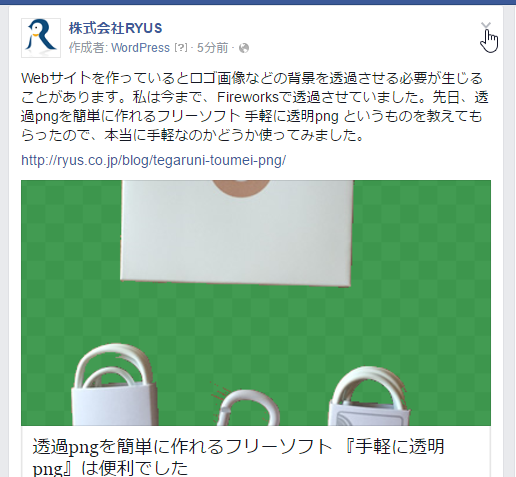
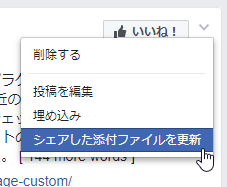
すると、その記事だけが表示されます。下向きのこのマークをクリック

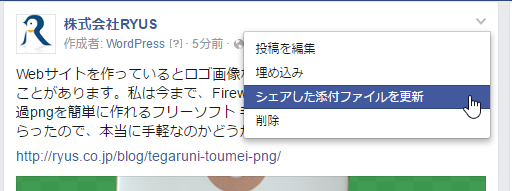
シェアした添付ファイルを更新 をクリック

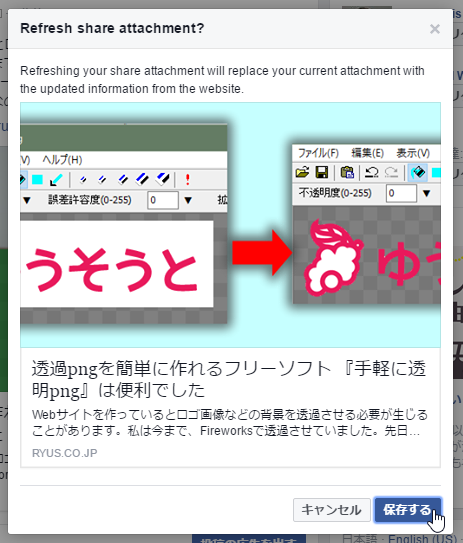
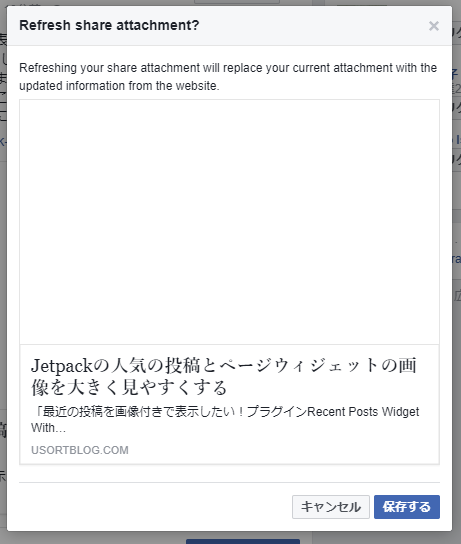
ポップアップで、OGP画像が入れ替わったプレビューが表示されます。保存する をクリック

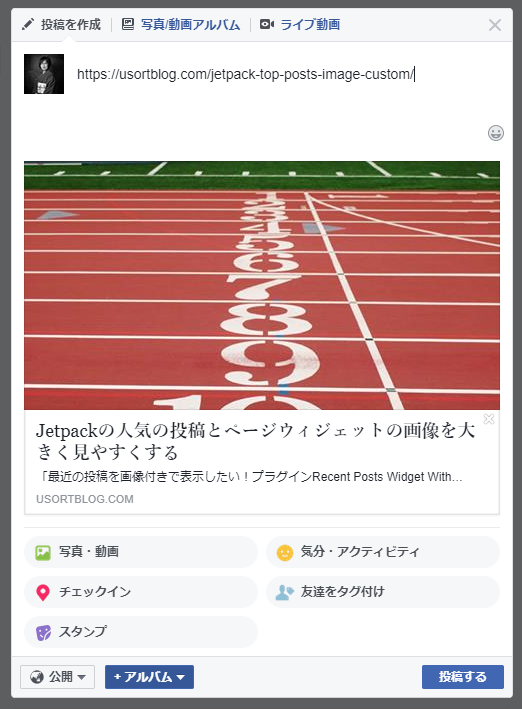
既にシェアされた画像だけが入れ替わりました(^^)/
2017/07/05 追記:ちゃんと指定したのに画像が出ていないとき、もしかするとこの方法が一番簡単なのかもしれません!
皮肉なことにこのブログ記事に飛ぶボタンを作ったよ、という記事をシェアしたら

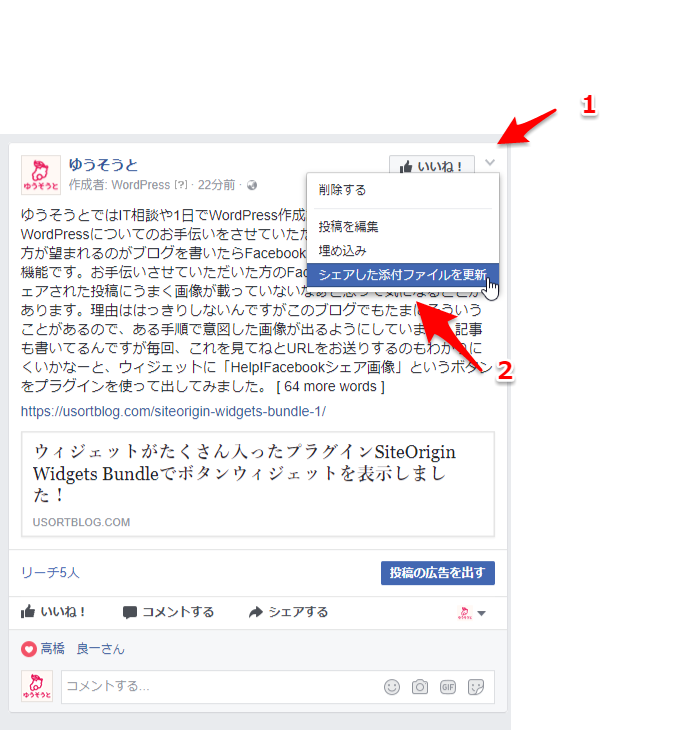
こんな状態になっていました(^_^;)。あぅ…と思ったのですが、以前から「もしかするとこの方法だけでいけるんじゃないか?」という方法を試すチャンスでもあったのでやってみました(なにせ、この状態にならないと試せないのでなかなかチャンスがありませんでした)。
それは、上記画像の 22分前(これはシェアされてからの経過時間なので経過時間によって異なります)というところをクリック

1 下向きの > をクリック
2 シェアした添付ファイルを更新
これを行ってみると、、、

画像が表示されました。この記事で言うと「既にシェアしてあるblogの画像を修正する方法」と同じです。
今回初めてデバッガーを使わずにやってみたのですが、この手順だけで意図した画像になりました。まだ1回しかやっていないのでこれで確実に直るかはわからないのですがまずはこの方法を試すということをやってみるといいかなと思いました!
この方法でも1回でうまくいかないかもしれないので、だめでも数回は同じことをやってみると画像が出るようになるのでは?と思っています。
2017/07/24追記:それでもどうしても表示されないとき
今日、記事をシェアしたときに起こった現象です。上記の方法をすべて試してもどうしてもうまく表示されませんでした。

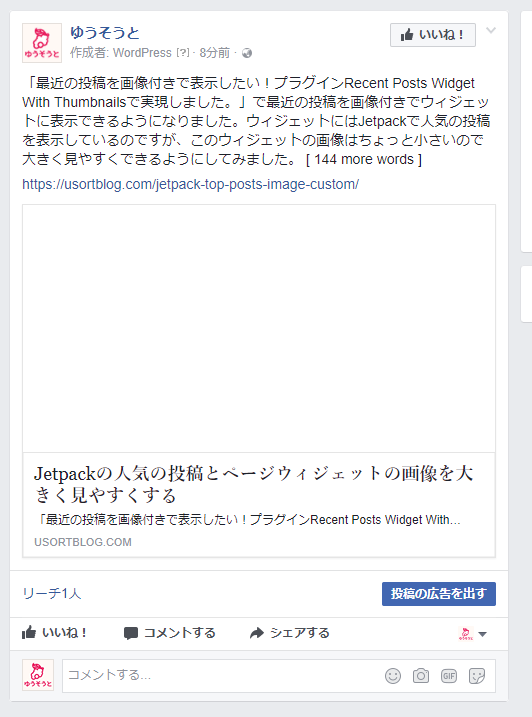
この記事をシェアしたときのことです。

このような状況になってしまっていたので、上記の方法で

スクレイピングし直して、このように画像がでることを確認したのですが直りません。

シェアした添付画像を更新をしても

空白のままでした。
何度やってもだめだったので、どうすればいいかなーと考えて、元々の記事でアイキャッチに指定している画像をpngからjpgに変更してみました。そしてデバッグし直して、読み直したところ

無事に画像が表示されました!とういことで
ということでした。今回の場合、pngからjpgにしたので

1.2メガあったファイルが0.05メガになっていました。画像ファイルの大きさが小さくなったというのも良かったのかもしれません。
また、全体を考えると写真などはpngではなくjpgでアップするようにすると読み込みも軽くなる!ということに気づきました(^_^;)。
これは利用している

Onepress Image Elevatorプラグインが無料バージョンで、アップしたときの画像形式がpngだということが大きく原因になっているかもしれません。有料にするとアップしたときにjpgになるように指定できるので、ちょっと有料も検討しようかなと思いました。
[amazon_searchlink search=”Facebook”]




コメント