前回(WordPressでJQueryを”$”で動かせるようにする)、前々回(ダッシュボードでも!WordPressでJQueryを”$”で動かせるようにする)とJQueryのライブラリを組み込むための環境作りができましたのでいよいよDatepickerとTimepickerを組み込みたいと思います。
WordPressだけでなく、JQueryのライブラリであるDatepickerとTimepickerを組み込むというやり方は、他のCMSやスクラッチコーディング時も同じように出来るので自分でも書き留めて今後参照しようと思います。
Datepickerのオプションを変更して日付のフォーマットなどを変更する
前回まではとりあえず、Datepickerのサンプルをコピペして「できるね~」というところまでを組み込みました。サンプル通りだとボタンのようなものをクリックするけど、テキストボックスをクリックしたらに変更したいと思います。このボタンを表示している部分は
$("#fromDateTime").datepicker("option", "showOn", 'both');
のようでしたので、この行を削除してみました。
消えました。
クリックしたときの日付が 2014/04/15 と、 / 区切りだったので - 区切りにしたいと思います。
$("#fromDateTime").datepicker("option", "dateFormat", 'yy/mm/dd');
を
$("#fromDateTime").datepicker("option", "dateFormat", 'yy-mm-dd');
とします。これでこのように修正できました。
ここまでの追加部分は以下のようなコードになりました。Datepickerの組み込みはこれで終了です。
<link rel="stylesheet" href="http://code.jquery.com/ui/1.9.2/themes/base/jquery-ui.css" />
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jqueryui/1/jquery-ui.min.js"></script>
<script type="text/javascript" src="http://www.google.com/jsapi"></script>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jqueryui/1/i18n/jquery.ui.datepicker-ja.min.js"></script>
<script type="text/javascript">
(function($) {
$(function(){
$.datepicker.setDefaults($.datepicker.regional["ja"]);
var t_date = $("#fromDate").val();
$("#fromDate").datepicker();
$("#fromDate").datepicker("option", "dateFormat", 'yy-mm-dd');
$("#fromDate").val(t_date);
var t_date = $("#toDate").val();
$("#toDate").datepicker();
$("#toDate").datepicker("option", "dateFormat", 'yy-mm-dd');
$("#toDate").val(t_date);
});
})(jQuery);
</script>
時間の入力にTimepickerを使う
次はTimepickerだ~と、Datepickerと同じようにgoogleのAPIで提供されていると思って探したのですが、ありませんでしたorz。
JQueryのuiをダウンロード出来るページでも見つかりません。
色々探してMOONGIFTさんでこの記事を見つけましたので、これを使ってみました。
Googleカレンダー風に時間を入力「Timepicker for jQuery」
ソースはここ↓
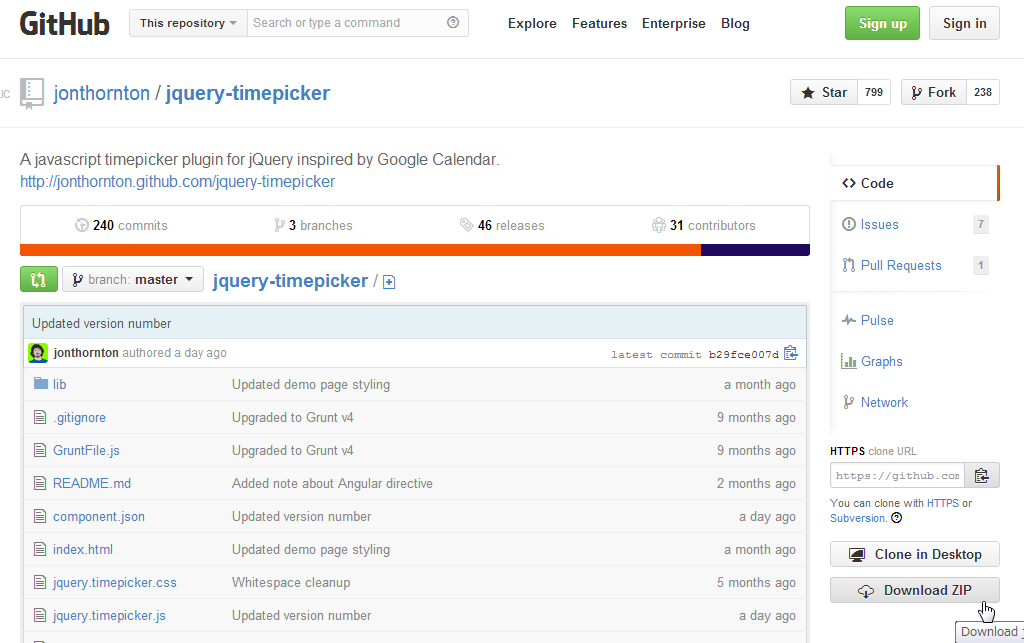
https://github.com/jonthornton/jquery-timepicker
Download ZIPというボタンを押してダウンロードしたZipファイルを解凍すると jquery-timepicker-master という名前のフォルダが出来ます。名前を jquery-timepicker とリネームします。
umo-news-special という名前でプラグインを作っているので、umo-news-specialというフォルダの直下に jquery-timepicker フォルダを置きます。
この管理画面を表示しているファイル admin.html に以下を追加します。これはWordPressのプラグインの時の例なのでこれ以外の時は適宜、jquery-timepicker を置いた場所を指します。
<link rel="stylesheet" href="<?php echo WP_PLUGIN_URL. '/umo-news-special';?>/jquery-timepicker/jquery.timepicker.css" /> <script type="text/javascript" src="<?php echo WP_PLUGIN_URL. '/umo-news-special';?>/jquery-timepicker/jquery.timepicker.min.js"></script>
JQuery部分も修正します。datepicker部分にtimepickerを追加(// timepicker追加以下の部分)します。
<script type="text/javascript">
(function($) {
$(function(){
$.datepicker.setDefaults($.datepicker.regional["ja"]);
var t_date = $("#fromDate").val();
$("#fromDate").datepicker();
$("#fromDate").datepicker("option", "dateFormat", 'yy-mm-dd');
$("#fromDate").val(t_date);
var t_date = $("#toDate").val();
$("#toDate").datepicker();
$("#toDate").datepicker("option", "dateFormat", 'yy-mm-dd');
$("#toDate").val(t_date);
// timepicker追加
$('#fromTime').timepicker();
$('#toTime').timepicker();
});
})(jQuery);
</script>
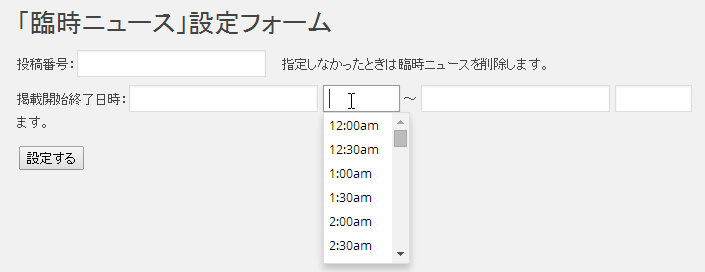
htmlに時間を入力する部分を追加します。
掲載開始終了日時:<input id="fromDate" type="text" name="fromDate"> <input id="fromTime" type="text" name="fromTime" size="6"> ~ <input id="toDate" type="text" name="toDate"> <input id="toTime" type="text" name="toTime" size="6">
これで時間部分をクリックすると時間が選択できるようになります。
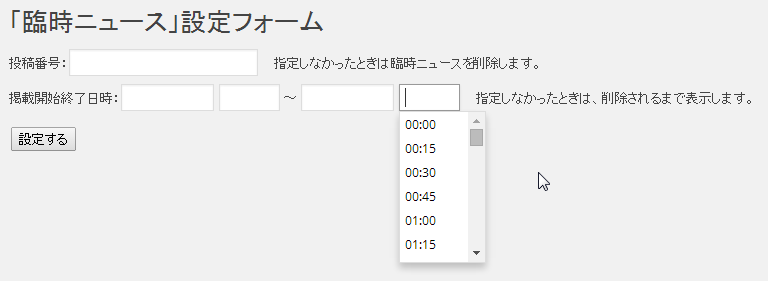
Timepickerのカスタマイズ。時間を24時間制にして区切りを15分区切りにする
時間を24時間制にして区切りを15分区切りにカスタマイズしたいと思います。
先ほどのTimePickerのgithubページにオプションについて書いてありました。
timeFormat
How times should be displayed in the list and input element. Uses PHP’s date() formatting syntax.
default: ‘g:ia’
24時間制にするため、このフォーマットを H:i に変更します。
区切りのオプションはこれのようです
step
The amount of time, in minutes, between each item in the dropdown.
default: 30
この30という値を 15 にします。
追加した部分のコードはこのようになりました。
// timepicker追加
$('#fromTime').timepicker();
$('#fromTime').timepicker('option', 'step', '15');
$('#fromTime').timepicker('option', 'timeFormat', 'H:i');
$('#toTime').timepicker();
$('#toTime').timepicker('option', 'step', '15');
$('#toTime').timepicker('option', 'timeFormat', 'H:i');
これで時間も思ったような形で選択して入力できるようになりました。
DatepickerとTimepickerを使うために追加したコードのまとめ
今回、フォーム表示用のhtmlに追加したJQuery関連の行は以下の通りです。
<link rel="stylesheet" href="http://code.jquery.com/ui/1.9.2/themes/base/jquery-ui.css" />
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jqueryui/1/jquery-ui.min.js"></script>
<script type="text/javascript" src="http://www.google.com/jsapi"></script>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jqueryui/1/i18n/jquery.ui.datepicker-ja.min.js"></script>
<link rel="stylesheet" href="<?php echo WP_PLUGIN_URL. '/umo-news-special';?>/jquery-timepicker/jquery.timepicker.css" />
<script type="text/javascript" src="<?php echo WP_PLUGIN_URL. '/umo-news-special';?>/jquery-timepicker/jquery.timepicker.min.js"></script>
<script type="text/javascript">
(function($) {
$(function(){
$.datepicker.setDefaults($.datepicker.regional["ja"]);
var t_date = $("#fromDate").val();
$("#fromDate").datepicker();
$("#fromDate").datepicker("option", "dateFormat", 'yy-mm-dd');
$("#fromDate").val(t_date);
var t_date = $("#toDate").val();
$("#toDate").datepicker();
$("#toDate").datepicker("option", "dateFormat", 'yy-mm-dd');
$("#toDate").val(t_date);
// timepicker追加
$('#fromTime').timepicker();
$('#fromTime').timepicker('option', 'step', '15');
$('#fromTime').timepicker('option', 'timeFormat', 'H:i');
$('#toTime').timepicker();
$('#toTime').timepicker('option', 'step', '15');
$('#toTime').timepicker('option', 'timeFormat', 'H:i');
});
})(jQuery);
</script>
テキストボックスのsizeも調整して、html部分はこのようにしました。
掲載開始終了日時:<input id="fromDate" type="text" name="fromDate" size="8"> <input id="fromTime" type="text" name="fromTime" size="4"> ~ <input id="toDate" type="text" name="toDate" size="8"> <input id="toTime" type="text" name="toTime" size="4">
日付や時間を入力するというフォームを作る機会は多いと思うので、DatepickerとTimepickerの組み込みの際に参考にしていただけたらと思います。
blogを書き終わって気づいたのですが、libにbootstrap-datepickerが入ってました
blogを書き終わってから気づいたのですが、jquery-timepicker の lib に bootstrap-datepicker.js と bootstrap-datepicker.css が入っていました。今回のように日付と時間両方を使う場合は jquery-timepicker だけで日付も時間も入力もできるのでは!!!と思いました。機会があったら試してみたいと思っています。











コメント
コメント一覧 (2件)
[…] 参考:datepickerとtimepickerを使って入力しやすいフォームを作る […]
[…] http://usortblog.com//datepickertimepicker/ […]