前回のblog WordPressでJQueryを”$”で動かせるようにする という記事を書きました。ということでいよいよ自作pluginにDatepickerを追加しよう!としたところ思わぬところでつまづきました。表画面とダッシュボードでは状況が違うためのようでした。対応できたのでそれについて書きたいと思います。
Datepickerを管理画面に付けたいのでコーディング
やり方についてはいつものようにググってこちらを発見しました。
jQuery UI の Datepicker (カレンダーから日付入力)
コードを入れる自作のプラグインはhtml部分はファイルを分けて admin.html というもので修正できるようにしています。
取り急ぎ、開始日時の方に日付を入れられるように
掲載開始終了日時:<input id="fromDateTime" type="text" name="fromDateTime">
とコーディングして、JQueryはadmin.htmlの頭部分に上記ページからソースをコピーました。するとまた、
のエラーが出ます。前回はテーマのheader.phpにWordPressのJQuery読み込みをなかったことにする、というコードを入れていましたが、ダッシュボードでheader.phpは使っていないのででてしまうようです。
なかったことにするコード、
<?php wp_deregister_script('jquery'); ?>
を admin.html に入れてみました。すると今度は、
というエラーが出てしまいました。ううう、うーん。管理画面ではJQueryを多用しているため、オフにはできない仕組みになっているようです。困ったのでこのメッセージでググってみました。
ダッシュボードではJQueryの読み込みをなかったことにはできない…そのかわりにラップする
すると なかったこと にする方法以外に $っていうのはJQueryって書いてあることと同じことなのよ とラップするやり方を見つけました。ラップしてくれる仕組みのことをラッパーというようです。
ここに書いてある、一番下のやり方、
(function($) {
// $() will work as an alias for jQuery() inside of this function
})(jQuery);
をやってみました。具体的にやったことは、$が付いたJQueryのコードを (function($) { と })(jQuery); の間にそっくり移動しました。このやり方でできるなら前回のようになかったことにしなくても表側の画面でもこの方法でできそうですね。。
そしてエラーを起こしていたなかったことにするコードと、GoogleからJQuery を読み込むコード部分を削除します。このようになりました。
<link rel="stylesheet" href="http://code.jquery.com/ui/1.9.2/themes/base/jquery-ui.css" />
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jqueryui/1/jquery-ui.min.js"></script>
<script type="text/javascript" src="http://www.google.com/jsapi"></script>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jqueryui/1/i18n/jquery.ui.datepicker-ja.min.js"></script>
<script type="text/javascript">
google.load("jquery", "1");
google.load("jqueryui", "1");
(function($) {
$(function(){
$.datepicker.setDefaults($.datepicker.regional["ja"]);
var t_date = $("#fromDateTime").val();
$("#fromDateTime").datepicker();
$("#fromDateTime").datepicker("option", "showOn", 'both');
$("#fromDateTime").datepicker("option", "dateFormat", 'yy/mm/dd');
$("#fromDateTime").val(t_date); });
})(jQuery);
</script>
ダッシュボードのプラグイン管理画面で$を使ったJQueryが動きました
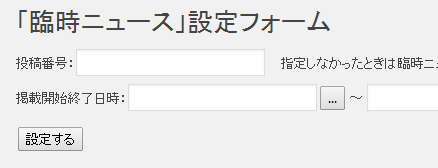
これで「臨時ニュース」の設定をクリックすると、このようになり
開始日時の横の … をクリックすると
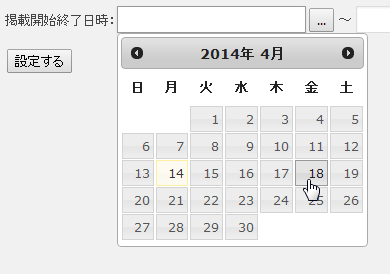
カレンダーが表示されて、日付をクリックすると
このように日付を入れられるようになりました。。。ふ~、ここまでまた遠回りしてしまいました。
次回はちゃんとこのあたりを組み込んでみたいと思います(^_^;







コメント