WordPressで書いたblogをd3pipesを使ってXOOPS Cubeサイトに表示したいーその1
ではd3pipesを使ってWordPressのblog更新情報をトップページに著者名つきで表示するところまでを行いました。
さらにテンプレートの細かい調整をしてみたいとおもいます。修正は前回と同様、ALTSYSで行いました。
日付のフォーマットを修正
日付のフォーマットを 年4桁/月2桁/日2桁 の固定長さにしたいと思います。こうするとこで各blogによって見出しの開始位置が違うのを同じ位置にすることができます。MAXで1日1回ぐらいしか書かないので時間も取ってしまいます。
該当箇所は、d3pipes_block_sync.htmlの <{* AGGREGATED VIEW *}> の下にある
<{$smarty.const._MEDIUMDATESTRING|date:$entry.pubtime+$timezone_offset}>
の部分です。
_MEDIUMDATESTRING は ”Y/n/j G:i” と定義されている(h,jは頭0を付けない月と日)ので
<{"Y/m/d"|date:$entry.pubtime+$timezone_offset}>
と4桁2桁2桁で表示できるように変更します。
このようにがたついていた表示が、
揃うようになりました。
RSS表示元の名前(RYUS blog)を取る
複数のRSSを表示することを基本にしているようですが、今回は1つのRSSしか表示しないのでどこのRSSなのかという表示を取っちゃいたいと思います。
<{if $entry.pipe.name}>
(<{$entry.pipe.name}>)
<{/if}>
という部分を削除します。
1つめの記事とその他の記事の表示を変える
1つめの記事はアバターを表示したり、記事の抜粋を載せたりしたいと思います。そのため、1つめの記事なのかそれ以降の記事なのかを判定します。
最初を判定するため、foreachに名前を付けます。
<{foreach from=$block.entries item="entry"}>
を
<{foreach from=$block.entries item="entry" name="entry"}>
とします。判定は、
<{if $smarty.foreach.entry.first}>
で最初の記事が判定できます。
著者名からアバターを表示する
今のところ2人しかblogを書いていませんので簡単にif文で分岐しました。天野はXOOPS Cubeでのuidが1で兎本が2なのでこんな感じで表示します。xoops_user_avatarize はuidを与えるとそのユーザーが登録済みのアバターファイル名を持って来てくれる関数です。
<{if $entry.author == "天野龍司"}>
<{assign var="entryuid" value=1}>
<{else if $entry.author == "兎本 美佳"}>
<{assign var="entryuid" value=2}>
<{/if}>
(中略)
<p><img src="<{$entryuid|xoops_user_avatarize}>" width="80" height="80"/></p>
なぜか天野の方はスペースが入らない状態でした。もし参考にして同じようにコーディングする場合は実際に feedのdc:creatorがどのような名前になっているかを確認してコピペしてください。
1つめの記事に抜粋を載せる
feedから参照できるdescriptionは100文字とちょっと短いので、記事本文から表示したいと思います。記事本文はhtmlタグなどが入っているので、タグを削除して、200文字程度で表示します。
<div>
<{assign var="entrycontent" value=$entry.content_encoded|strip_tags}>
<{$entrycontent|mb_substr:0:200}>… <a href="<{$entry.link|escape}>" target="_blank">続きを読む</a>
</div>
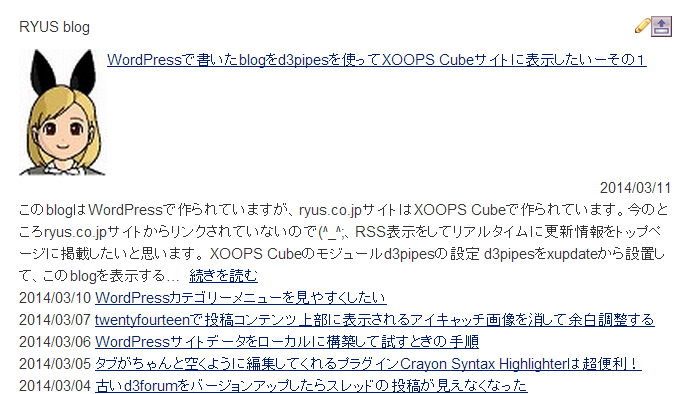
結果はこのようになりました
あとはcssを駆使してもちょっと見栄えを良くしますが、これでほぼ要素的にはカスタマイズが終わりました!

修正結果のhtmlはこちらです
WordPressからXOOPS CubeにRSS表示をする参考になると幸いです。以下が今時点での修正結果のhtmlです。
<{* AGGREGATED VIEW *}> から下を修正してあります。
<div class="d3pipes_block_sync">
<{if $block.errors}>
<{foreach from=$block.errors item="error"}>
<div class="errorMsg"><{$error|escape|nl2br}></div>
<{/foreach}>
<{/if}>
<{if $block.pipes_entries}>
<{* SEPARATED VIEW *}>
<{foreach from=$block.pipes_entries item="pipe"}>
<div class="d3pipes_block_sync_separated">
<{$pipe.name}>
<{if $pipe.image && $pipe.url}>
<a href="<{$pipe.url}>"><img src="<{$pipe.image}>" alt="<{$pipe.name}>" /></a>
<{/if}>
<ul class="d3pipes_block_sync_separated">
<{foreach from=$pipe.entries item="entry"}>
<{if $entry.allow_html}>
<{assign var="entry_headline4disp" value=$entry.headline}>
<{else}>
<{assign var="entry_headline4disp" value=$entry.headline|escape}>
<{/if}>
<li>
<{$smarty.const._MEDIUMDATESTRING|date:$entry.pubtime+$timezone_offset}>
<{if $entry.clipping_id && $block.link2clipping}>
<a href="<{$block.mod_url}>/index.php?page=clipping&clipping_id=<{$entry.clipping_id}>"><{$entry_headline4disp}></a>
<{else}>
<a href="<{$entry.link|escape}>"><{$entry_headline4disp}></a>
<{/if}>
</li>
<{/foreach}>
</ul>
</div>
<{/foreach}>
<{else}>
<{* AGGREGATED VIEW *}>
<ul class="d3pipes_block_sync_aggregated">
<{foreach from=$block.entries item="entry" name="entry"}>
<{if $entry.allow_html}>
<{assign var="entry_headline4disp" value=$entry.headline}>
<{else}>
<{assign var="entry_headline4disp" value=$entry.headline|escape}>
<{/if}>
<li>
<{if $smarty.foreach.entry.first}>
<{if $entry.author == "天野龍司"}>
<{assign var="entryuid" value=1}>
<{else if $entry.author == "兎本 美佳"}>
<{assign var="entryuid" value=2}>
<{/if}>
<p><img src="<{$entryuid|xoops_user_avatarize}>" width="80" height="80" style="float:left;" /></p>
<div style="float:left;">
<{if $entry.clipping_id && $block.link2clipping}>
<a href="<{$block.mod_url}>/index.php?page=clipping&clipping_id=<{$entry.clipping_id}>"><{$entry_headline4disp}></a>
<{else}>
<a href="<{$entry.link|escape}>"><{$entry_headline4disp}></a>
<{/if}>
</div>
<div style="clear:both;text-align:right;">
<{"Y/m/d"|date:$entry.pubtime+$timezone_offset}>
</div>
<div>
<{assign var="entrycontent" value=$entry.content_encoded|strip_tags}>
<{$entrycontent|mb_substr:0:200}>… <a href="<{$entry.link|escape}>">続きを読む</a>
</div>
<{else}>
<{"Y/m/d"|date:$entry.pubtime+$timezone_offset}>
<{if $entry.clipping_id && $block.link2clipping}>
<a href="<{$block.mod_url}>/index.php?page=clipping&clipping_id=<{$entry.clipping_id}>"><{$entry_headline4disp}></a>
<{else}>
<a href="<{$entry.link|escape}>"><{$entry_headline4disp}></a>
<{/if}>
<{/if}>
</li>
<{/foreach}>
</ul>
<{/if}>
</div>




コメント