
前回 テーマ「Cocoon」その1:高機能、高性能。インストール後、トップページを作る では、Cocoonをインストールして2ステップでそれっぽいWebサイトにするまでを書きました。今回は、最初から備わっている機能でプラグインを入れる必要がなくなる、という高機能部分について書きます。
目次挿入機能:見出しから目次を自動作成します
目次挿入機能について説明します。一般的なテーマで目次を自動的に表示したいという場合には「目次プラグイン」を入れて実現します。Cocoonにはあらかじめ「目次を自動挿入する機能」が入っています。
目次のついたコンテンツを、TwentyTwenty で表示してみると

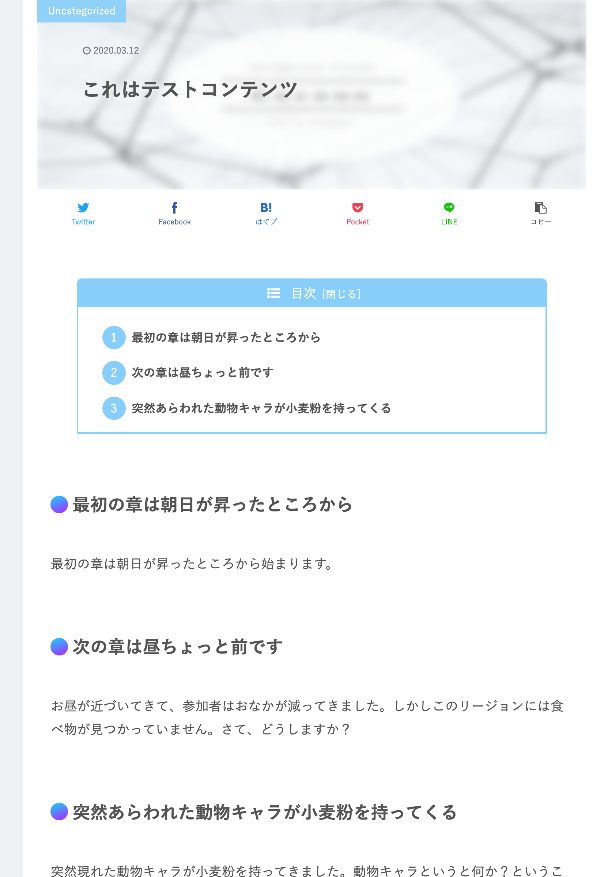
こんな感じで、もちろん目次は表示されません。同じコンテンツをテーマCocoonで表示してみると

このように自動的に目次が追加されています!
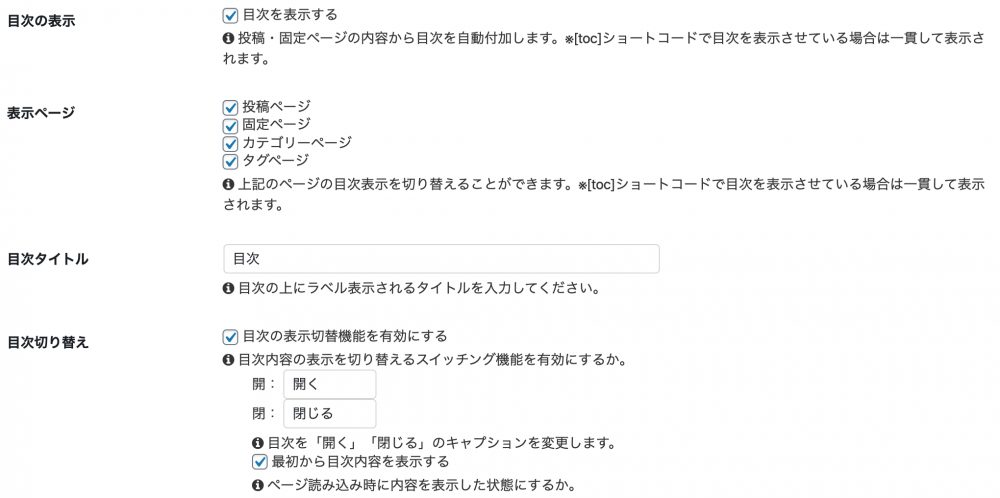
この目次をカスタマイズするには、ダッシュボード Cocoon設定>目次 タブをクリックして行います。一部をご紹介すると、

こんな感じに、目次の表示、表示ページ、目次タイトルなどなど細かい設定をすることができます。
Cocoon以外の目次機能がないテーマで、目次をつけるには
自動的に見出しを目次にしてくれるプラグインEasy Table of Contents | ゆうそうとITブログ
このプラグインを使って実現することができます。
アイキャッチ自動作成機能:指定し忘れても自動的にアイキャッチ画像を設定してくれる機能
あらかじめ設定をしておけば、アイキャッチ画像を設定し忘れても自動的に設定してくれる、という機能があります。

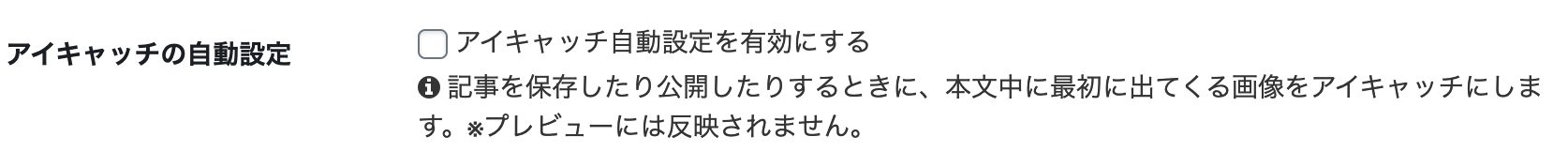
ダッシュボード Cocoon設定>画像 タブをクリックし、

アイキャッチの自動設定に

チェックを入れて

変更をまとめて保存をクリック
※ 画像タブはそのほか、とても便利な機能がいっぱいあるのでいろいろ見ておいてください!
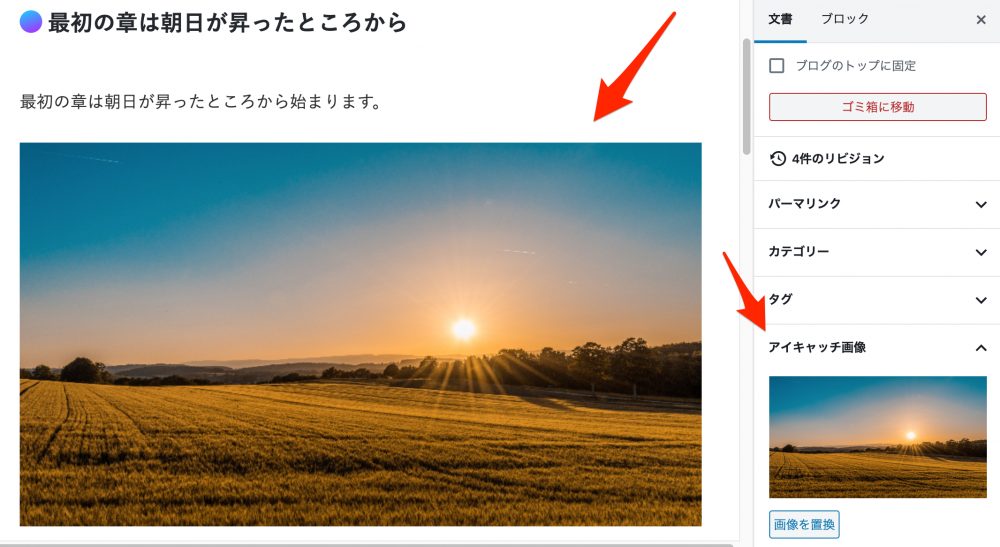
この状態で、アイキャッチ画像を設定せずに、先ほどの投稿に画像を追加して保存すると

このように、1枚目の画像がアイキャッチ画像として自動的に保存されました。
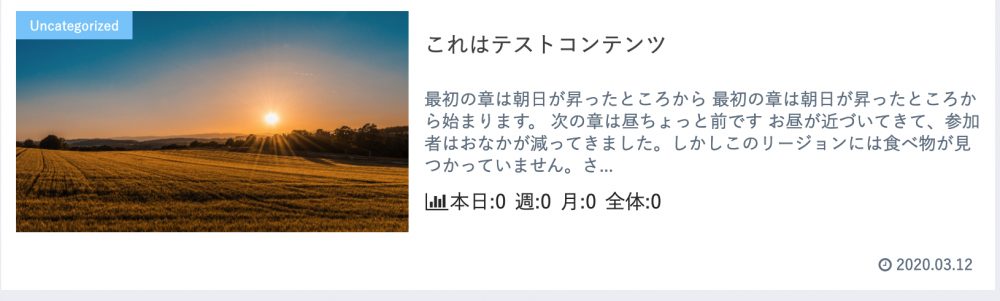
一覧でも

このように表示されます!
Cocoon以外のテーマで、自動的にアイキャッチを設定するには
投稿画像から自動的に画像をアイキャッチを作成する Auto Post Thumbnail | ゆうそうとITブログ
このプラグインを使って実現することができます。
吹き出し作成機能:漫画の吹き出しのようなコンテンツを作ることのできる機能
ブログは文字ばかりだと飽きられてしまい、なかなか最後まで読んでもらえないということもあると思います。そんなときに、漫画のふきだしのようなコンテンツがあると、ちょっと読み進んでみようかな?と思うこともありますよね。
Cocoonには吹き出し機能が、最初から備わっています。
使い方は、エディターで

Cocoonブロック>吹き出しをクリック
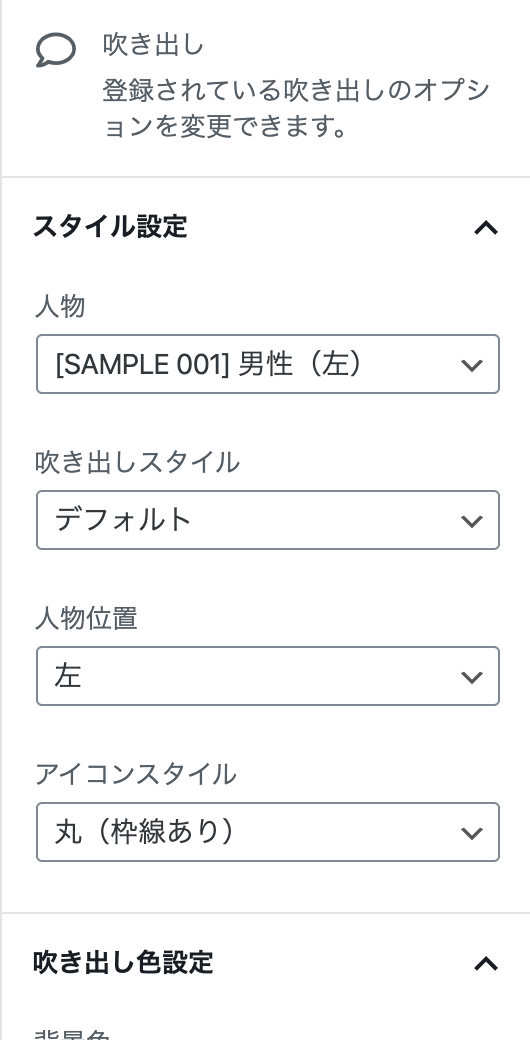
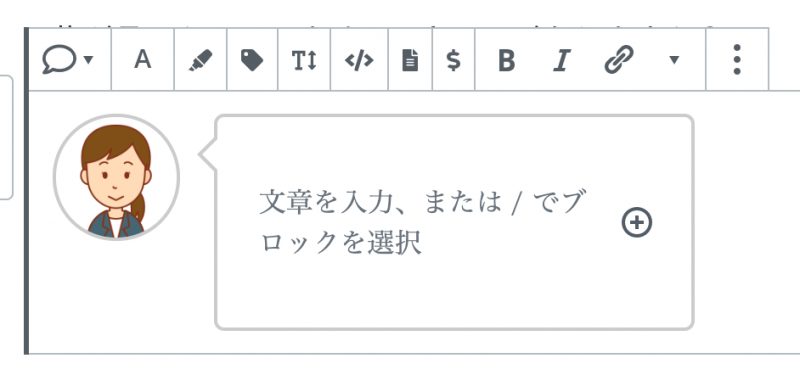
編集画面の右側に表示される

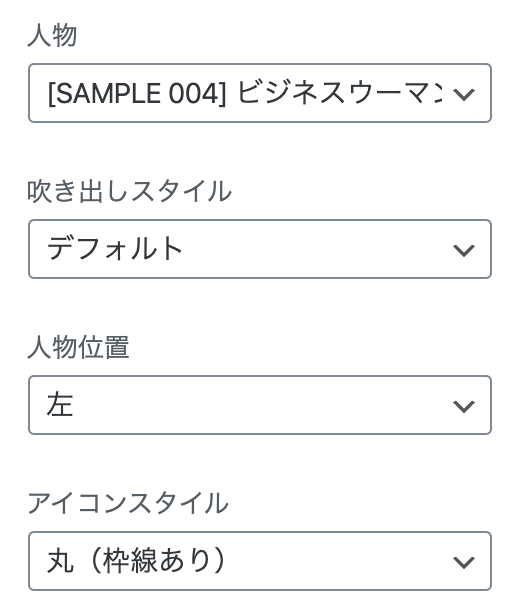
吹き出しの設定部分で人物やせりふなどを設定します。

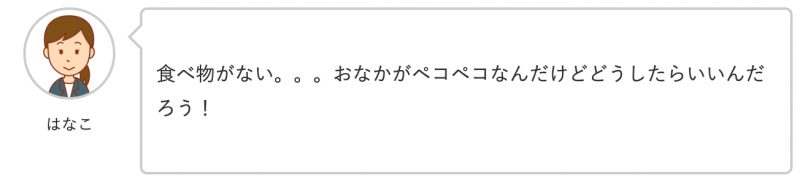
このように設定し

吹き出しや人物名に直接文字を入れて

完成させます。
オリジナルの画像を使って吹き出しを作りたいときは

ダッシュボード Cocoon設定>吹き出しをクリックして、

新規追加をクリック

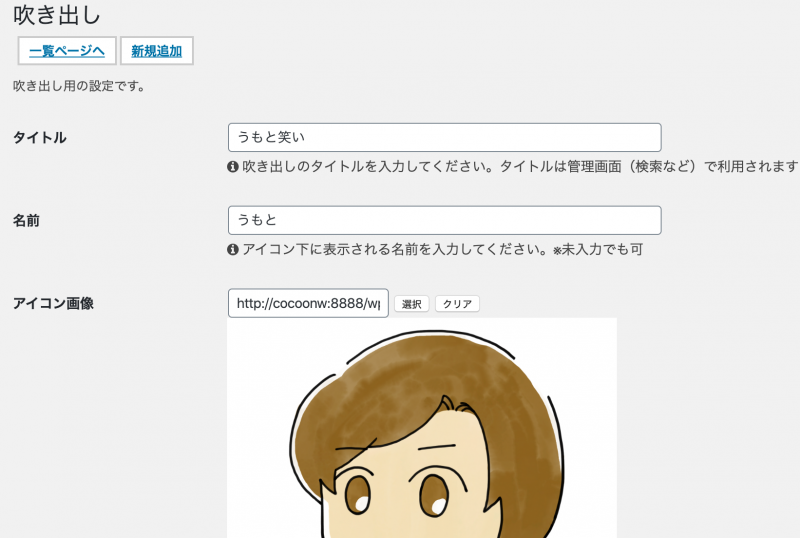
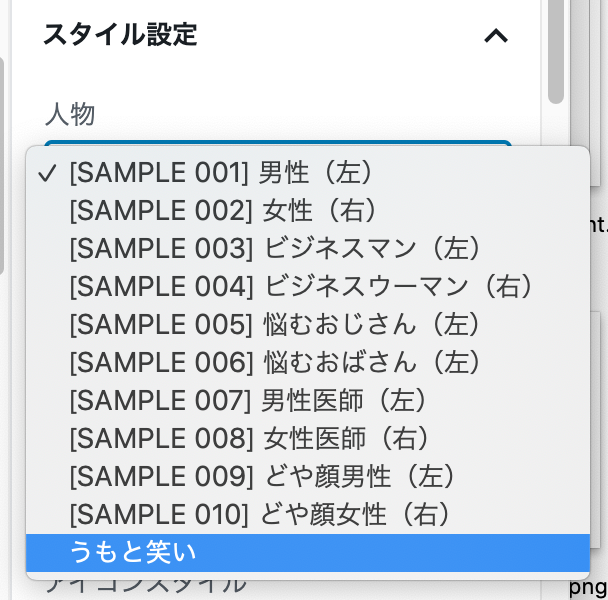
タイトルや名前、画像

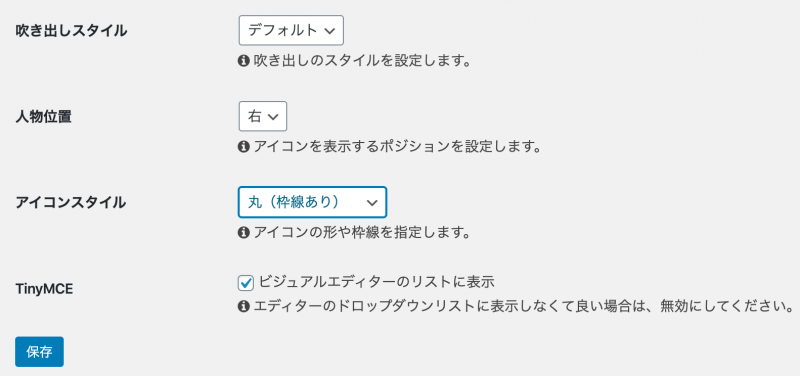
吹き出しスタイル、人物位置、アイコンスタイル、TinyMCE(で表示するか)を指定して、保存をクリック

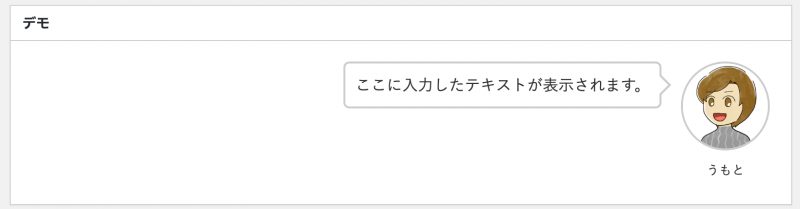
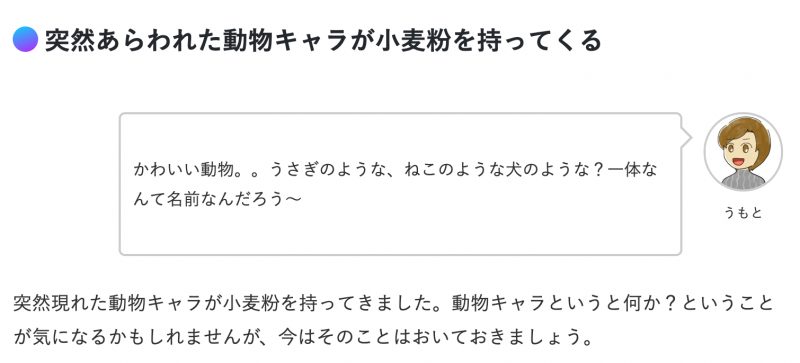
このようなデモが表示されました。
吹き出しブロックにも

追加したスタイルが表示され、

使えるようになります。
Cocoon以外テーマで、吹き出しを使うには、
上記リンクをクリックしてどれかのプラウグインを使ってみてください。以前Speech Bubbleというプラグインをご紹介したのですが、最近更新されていないようでしたので新しく定番のものを探さないと、とは思っています。
まとめ:サイト作成に必要な機能をテーマだけでほぼほぼ、まかなってくれる
今回ご紹介したのはCocoonの機能のほんの一部です。画像に関しても、今回ご紹介したもの以外にまだ他にも「プラグインで実現していた機能が備わっている」ということに気づきました!ということで、まだまだご紹介しきれないのでさらに記事を重ねて便利な機能をご紹介していきたいです。そして、いつか近いうちにこのブログをCocoonで作り直したいと強く思いました!





コメント