
WordPress5.0から新しいエディタGutenberg(グーテンベルグ)が搭載されるという噂を聞いています。新しいエディタになってもしも自分にとっては使いにくいものだったら、ブログをどうやって書こう?と思いました。今まではWordPressのダッシュボードで直接ブログを書いていましたが、ブログエディタというものを使ってみるのもよいかも?と思いました。
ということで、評判がよかったScribeFire拡張プラグインを試してみました。
ブラウザの拡張機能ScribeFireをインストールする
ブラウザの拡張機能で「ScribeFire」というものがあり、評判も良さそうでしたので試してみました。「ScribeFire」はChromeやFirefox、Operaで利用することのできる拡張機能です。
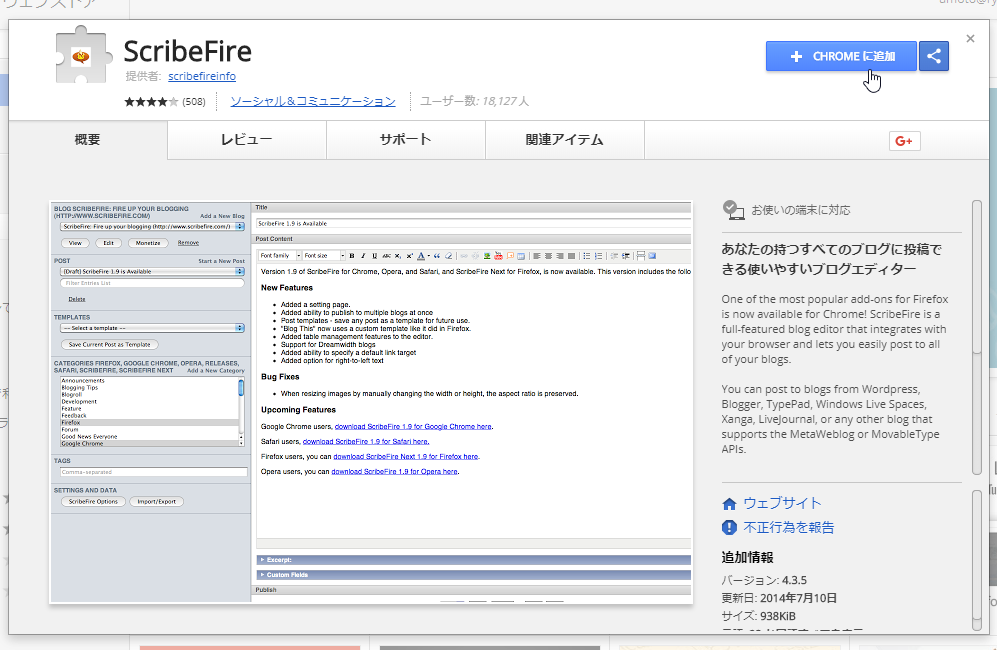
普段使っているChromeで試してみました。ダウンロードは
このURLのところから行えます。

この画面が表示されますのでCHROMEに追加をクリック

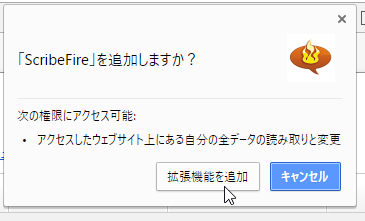
この確認画面が表示されるので、拡張機能を追加をクリック

「ScribeFire」が追加されました。
ScribeFireに自分のブログを追加する
ScribeFireで使えるように自分のブログを追加します。

ブラウザに追加されたこのボタンをクリック

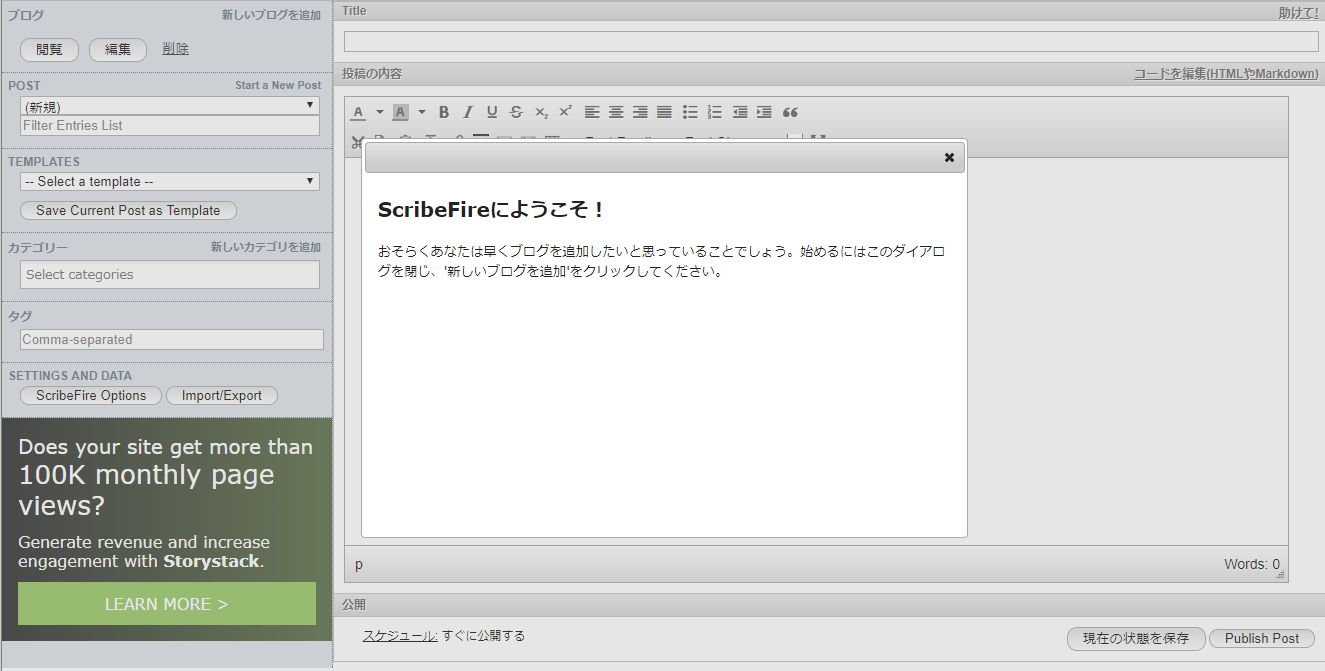
このように画面が表示されます。最初に新しいブログを追加する必要があるようです。

新しいブログを追加をクリック

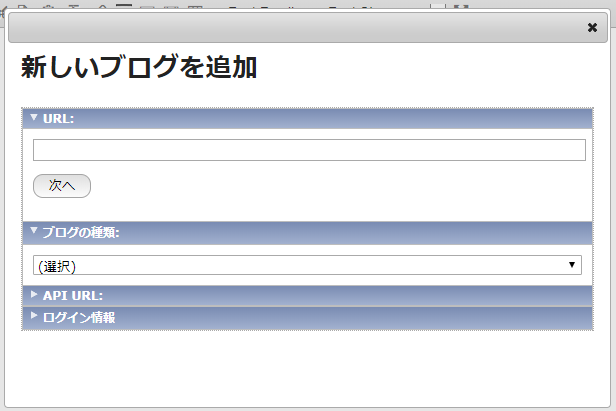
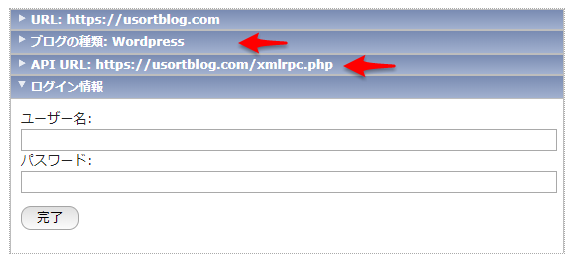
このような画面がポップアップされます。

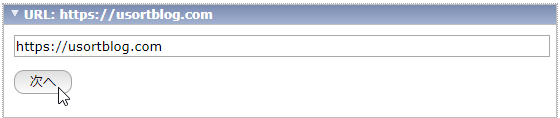
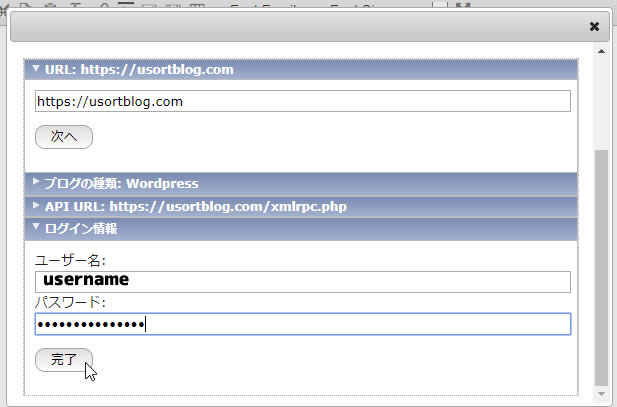
ブログのURLを入力して次へをクリック

赤矢印の部分が自動的に設定されるので、

WordPressのログイン情報を入力して、完了をクリックします。

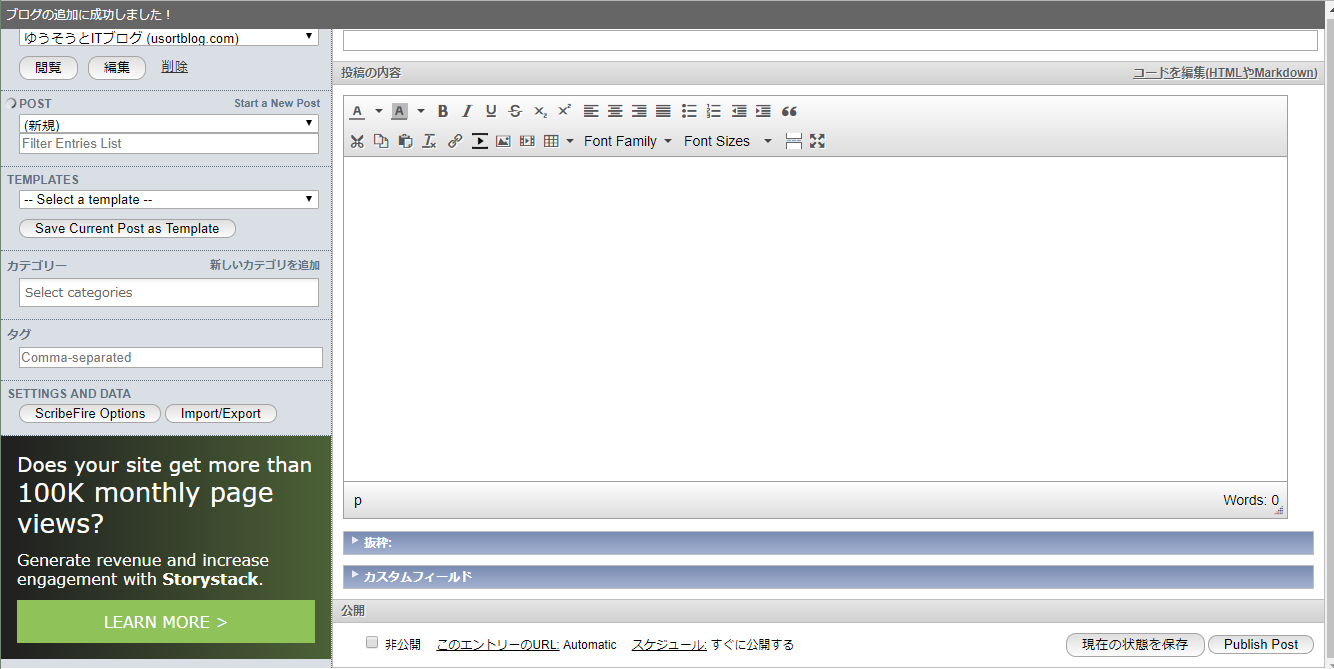
ブログの追加に成功しました!という表示になり、ブログの追加が終了しました。
ScribeFireでブログを書いてみる
ScribeFireを使ってブログを書いてみます。
WordPressのエディタにビジュアルとテキストモードがあるように、ScribeFireでも視覚的に編集とコードを編集(HTMLやMarkdown)モードがあります。
視覚的に編集モード

コードを編集(HTMLやMarkdown)モード

こんな感じです。切り替えはエディタの右上にある

コードを編集(HTMLやMarkdown)

視覚的に編集
をクリックすることで行えます。
記事は直接指定したブログに保存される
ScribeFireを使って書いた記事は、通常のWordPressで記事を書いているときと同じように自分のブログに保存することができます。

タイトルと本文を入力して現在の状態を保存をクリック

Your progress has been saved.と表示されました。自分のブログの投稿一覧を見てみると、

このように下書きの状態で保存されていることがわかります。Publish Postをクリックすれば公開をクリックしたときと同じ状態になると思われます。
このとき、カテゴリーを付け忘れましたがScribeFireの

ここから複数指定することができます。
ScribeFireを使ってみて、WordPressのエディタと比べてどうだったか?
実際に、このブログの記事を途中までScribeFireで書いてみました。長年使い慣れてきたWordPressのエディタと比べるといくつか違いを感じました。
保存するときにエラーが発生するときがある
先ほどの記事を再度保存しようとしたときに

ごめんなさい、問題が発生しました…というような表示になりました。WordPressの投稿を見ても修正した内容は保存されていないようでした。検索してみるとそのような状態になってしまう人もいるようなのでもしかして良くあることかもしれません。この表示が出てもScribeFire上では記事は保存されているので、下書きのつもりで書いて後でWordPressにコピペするという使い方であればエラーが出ても使えるのかな?と思いました。
画像の貼り付け プラグインやメディアが使えない
私の場合は、

OnePress Image Elevatorというプラグインを長いこと便利に使っています。画像をコピペできるのでかなり便利なプラグインです。ScribeFireはWordPress上で動いているわけではないので当然OnePress Image Elevatorなどのプラグインは使えません。またWordPress上で動いているわけではないから(?)メディアから画像を貼り付けすることもできません。
画像はドラッグ&ドロップで貼り付けることができますがこちらも場合によってエラーが出ることがあります。確実なのは

絵のマークをクリックしてポップアップした画面からファイルを指定してアップロードする方法です。ScribeFireからアップロードした画像は投稿と同じく、使っているブログのメディアにアップロードされています。
プレビューはWordPressの記事から見る
ScribeFireにはプレビュー機能がないようでしたので、WordPressの投稿からプレビューを見て確認しました。
まとめ:良いところを生かして使うのがよさそうだとおもいました
いつも使っているWordPressのエディタに比べればやはり使い勝手はちょっと…と思うところはありました。しかしそのいつものエディタが使えなくなるかもしれない、という前提で考えればScribeFireを使って書くのも良いかもと思います。
ScribeFireはマークダウン形式で記事が書けるので、保存の際にエラーさえでなければ記事の下書きをマークダウン形式で書いていき、仕上げはWordPressのエディタでという感じで使い分けるという方法も試してみたいと思います。




コメント