
雑誌やチラシなどに「○○診断」という、いくつかの設問に答えていくと「あなたは○○です」のように診断をしてくれるものがあるとついやってみたくなりますよね。WordPressのプラグインで「○○診断」を作ることのできるプラグイン Yes/No Chart というものを見つけたので試してホームページに入れてみました。その使い方をご紹介します。
プラグイン Yes/No Chart のインストール
プラグイン Yes/No Chart をインストールします。

ダッシュボード プラグイン>新規追加 をクリック

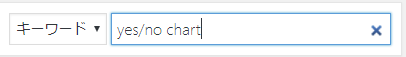
yes/no chart と入力すると

このプラグインが見つかりますので、今すぐインストールをクリック

有効化をクリック。これでインストールが終了です。
「○○診断」の問題と、結果を入力する
インストールしたYes/No Chartを使って「○○診断」を作ります。あらかじめどんな診断をするか、どういう流れで結果を表示させるかについて考えておきます。今回は「WordPress相談診断」というものを考えてみました。
インストールが終わると、

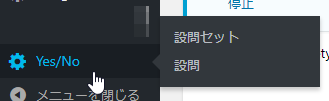
ダッシュボードにYes/Noというメニューが現れますのでクリック

このように、表示されます。「○○診断」は設問セットという表現になります。

空いているテキストボックスにWordPress相談診断と入力して、更新をクリック。

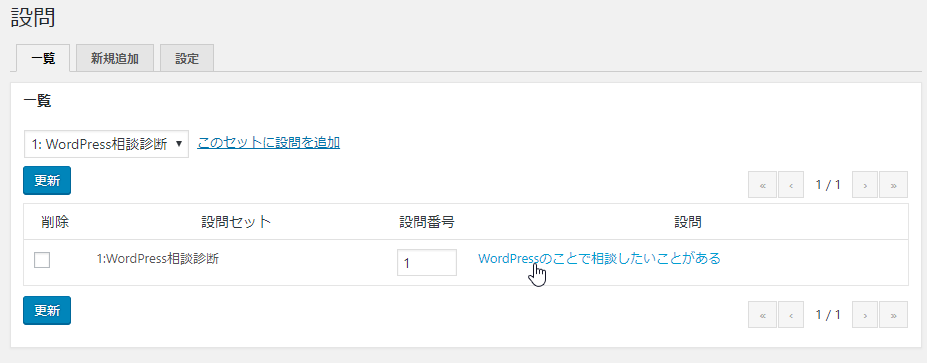
一覧にWordPress相談診断が表示されました。
1問目の設問を作成する
ここに設問を追加していきます。設問追加をクリック

設問を追加する画面が表示されます。

1問目の設問は、「WordPressのことで相談したいことがある」と考えていたのでそれを設問に入力します。種別は設問(分岐あり)と結果(分岐なし)がありますが、1問目は設問なので、このままにしておき新規追加をクリックします。

設問一覧画面に移動します。設問の選択肢を入れたいので、今作った設問WordPressのことで相談したいことがあるをクリック

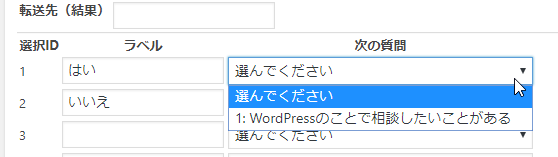
すると、このように はい いいえ が表示されるようになりました。はい いいえ の部分は別の文言に書き換えることもできますし、選択肢は10個まで作ることができます。
次の設問は

それぞれの答えごとに、作成済みの設問設問もしくは結果を選ぶことになっているようです。まだ1問しか作っていないので、先にこの設問に対する設問もしくは結果を作る必要があります。
1問目の設問で「はい」と答えたときの設問を作成する
1問目の設問で「はい」と答えたときの設問を作成します。

この画面で新規追加タブをクリック

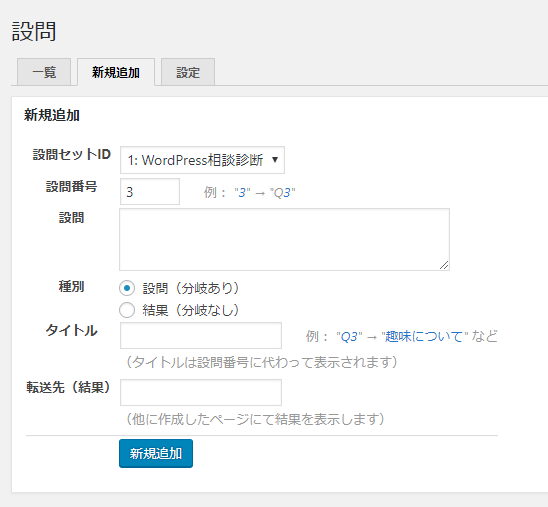
設問セットIDで設問セット「1:WordPress相談診断」を選択します。
設問に2つめの質問「八王子駅にはわりと気楽に来ることができる(近い)」を入力します。
2問目も設問なので、種別はこのままにしておき

新規追加をクリックします。
設問なので先ほどと同じように選択肢を入れますが、それは後回しにして次に進みます。
1問目の設問で「いいえ」と答えたときの結果を作成する
上記の後、

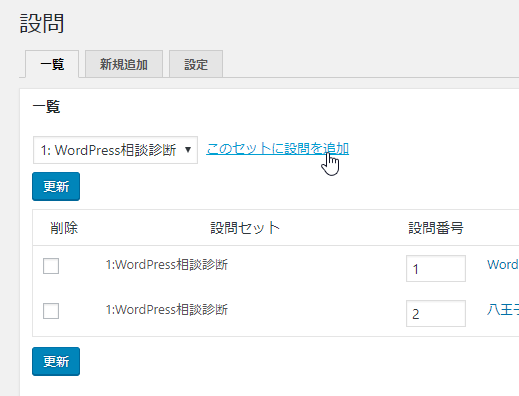
一覧に戻りますので、ここでこのセットに設問を追加をクリック

設問セットIDはすでに「1:WordPress相談診断」が選択されています。

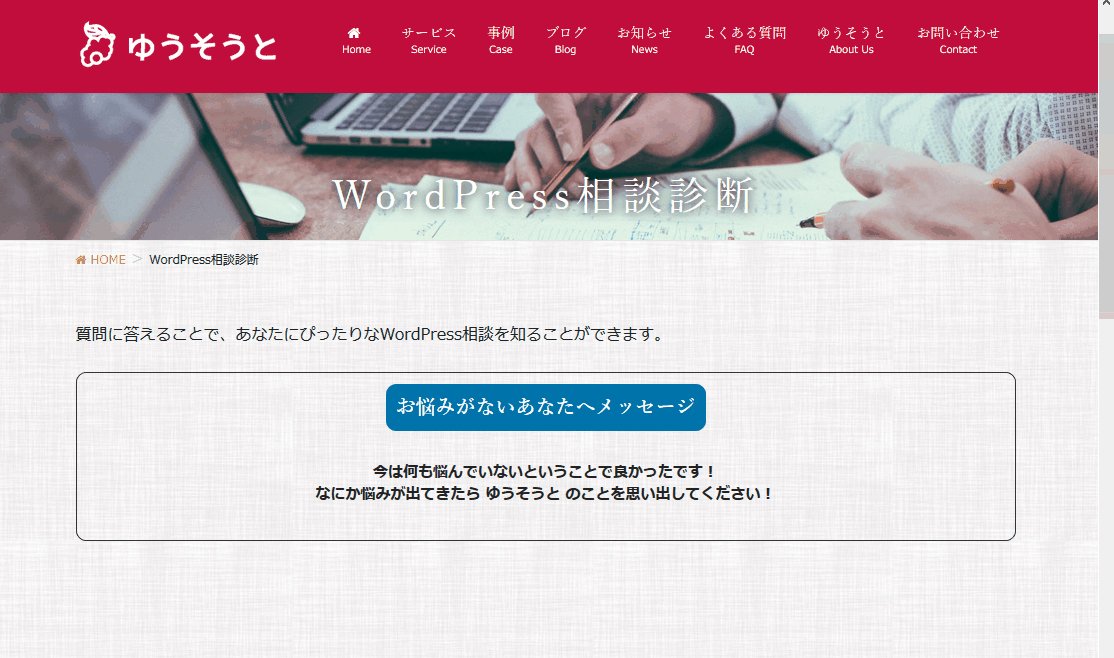
設問に結果の文章を入力します。1問目でいいえと答えた人の結果は「今は何も悩んでいないということで良かったです!<br>なにか悩みが出てきたら ゆうそうと のことを思い出してください!」を入力します。試しに入力してみたらHTMLが書けるようでしたので入れてみました。
種別は2問目は結果なので、結果をチェックします。
設問はタイトルは何も入れないでおけば Q1.WordPressのことで相談したいことがある のように自動的に表示されます。結果は結論は~です、という意味で表示したいのでタイトルを入力します。この場合はお悩みがないあなたへメッセージと入力しました。
新規追加をクリックします。
1問目のはい/いいえの行き先を更新する
これで1問目の設問のはい いいえが作れました。

一覧でWordPressのことで相談したいことがあるをクリック

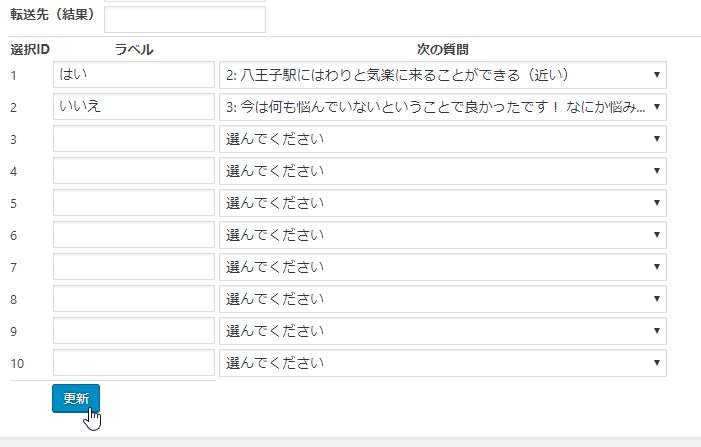
次の質問のリスト選択で、今作った設問や結果を選べるようになっていますので

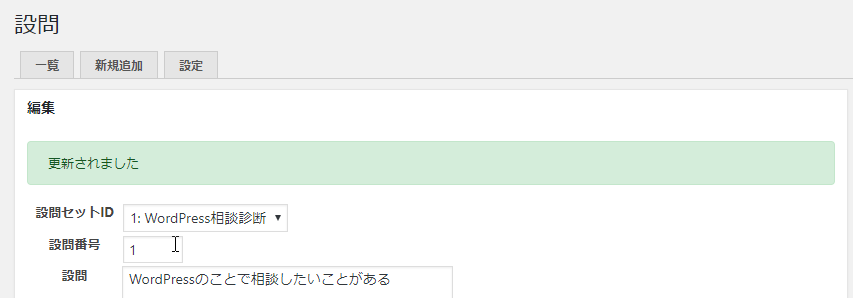
それぞれの行き先を選んでから更新をクリックします。

更新されましたと表示されます。
作ったChartを固定ページにショートコードで貼り付ける。
今作ったWordPress相談診断を使えるようにするには固定ページなどにショートコードを貼り付けて表示させることができます。
表示させるためのショートコードは

この赤矢印の部分に表示されています。

クリックするとこのように全選択の状態になります、この時点でクリップボードにコピーされています。
あとは固定ページ>新規追加をクリックして

こんな感じにショートコードを貼り付けて、公開をクリックします。これで今作ったWordPress相談診断を表示させるページができました。
WordPress相談診断を使ってみる
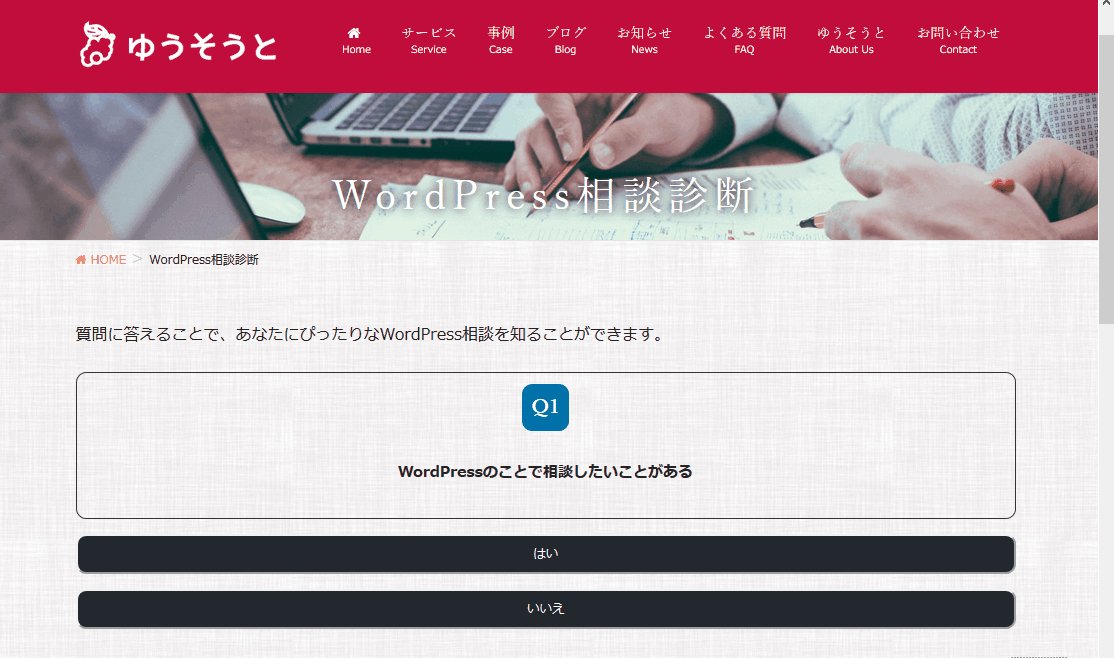
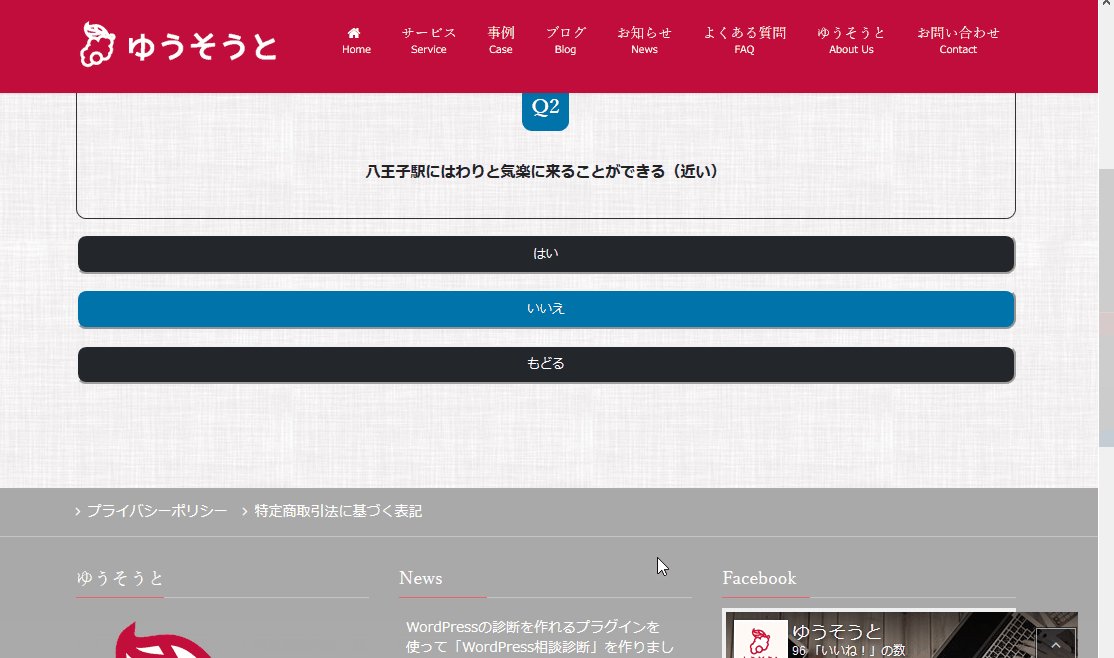
固定ページを表示すればWordPress相談診断を使ってみることができます。
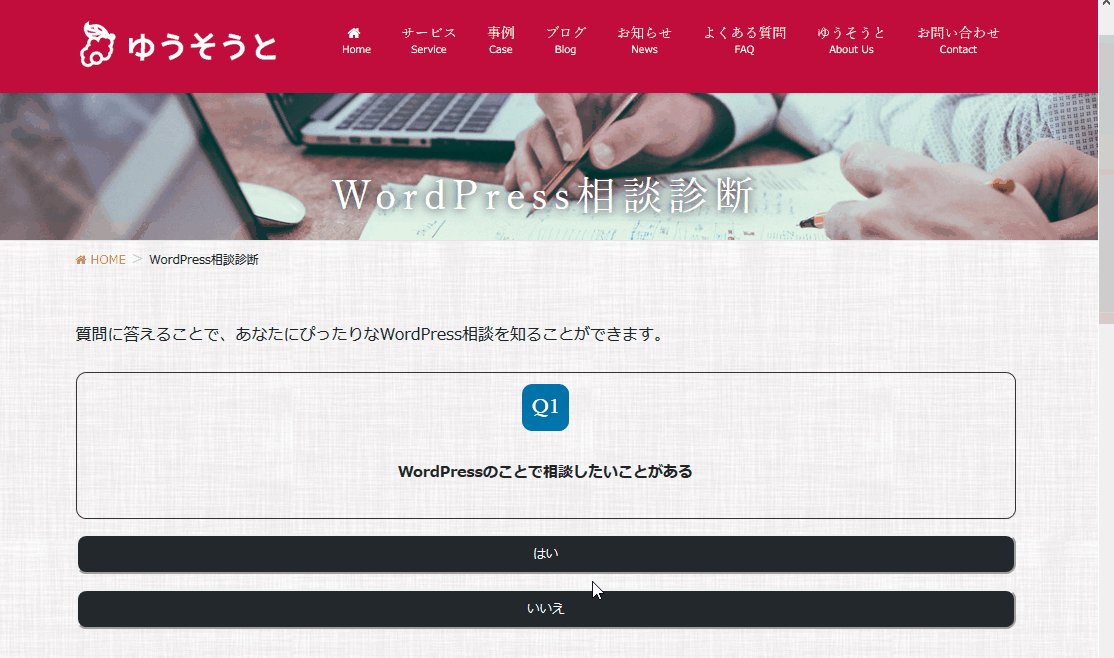
↓このような感じで動作します。

上記の動画は今回記事に書いた部分だけをお見せしていますが、実際にこの診断をやってみることができます。
こちらからどのような動きになるかを見ることができますので、ぜひお試しください。





コメント
コメント一覧 (3件)
[…] プラグイン Yes/No Chart を使って「○○診断」をホームページに入れる […]
こちらを参考に診断を作成させていただきました!とても役立つ情報で助かりました。
初歩的な質問をしてもよろしいでしょうか?
診断をワードプレスで作成するまではできたのですが、スマホなどでテストしようとするとワードプレスへのログインを求められてしまいます。普通に誰もが遊べるようにしたいのですが、ワードプレス上で何か設定必要でしたでしょうか?
ゆっかさん、こんにちは。スマホとpcで動作はかわらないと思いますのでなにか設定か何かが違うのではないかなと思いますがどうでしょうか。実際にこれを使って診断を作り、pcとスマホで使えているWEBサイトもあるので。urlなど教えていただければ見てみたりすることはぐらいはしてみますが。。うーん、原因はわからないかもです。