2月からRYUSのblogはXOOPS Cubeのd3blogからWordPressに移行しました。旧blogもコンテンツとしてサイトに残っていますが、そちらを参照された方に最新のblogはこっちですよ、とお知らせする手段をもうけていませんでした。
旧スタッフblogだけをみると「最近更新してない」と思われてしまう
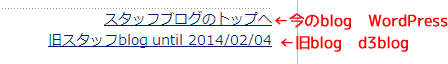
RYUSホームページのトップでは
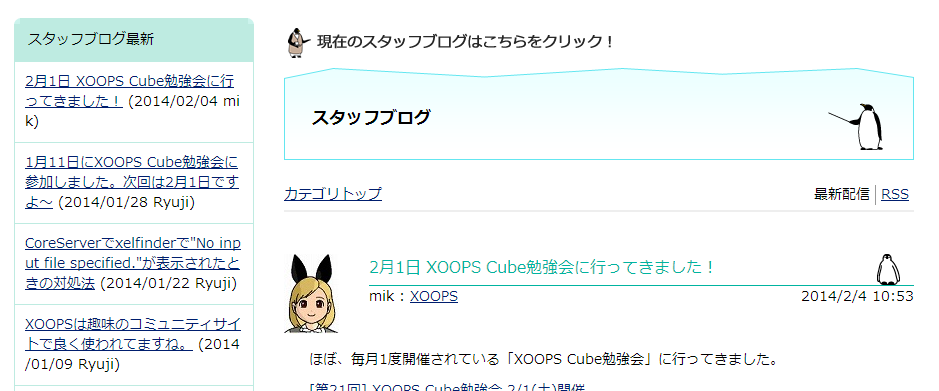
のようになっていて旧スタッフblogにリンクしています。クリックすると
となっています。旧スタッフblogと分かって見ていただいている場合はまだしも、もしかすると検索から来た場合などは「blog2月から更新してないじゃん~」と思われるかもしれません。毎日書いているのにもったいないです(>_<)。
ということで新しいblogへのリンクを 旧スタッフblogに貼り付けようと思います。
XOOPS Cubeのメインコンテンツを出している部分を見つける
今回はXOOPS Cubeのテーマで「ある特定のモジュールの時だけ○○する」という方法で「新しいblogへのリンクを表示する」ということをやってみました。
使っているテーマの theme.html で
<{$xoops_contents}>
という部分を探します。ここがXOOPS Cubeで各モジュールがメインのコンテンツを出しているところです。
この表示の上下に新しいblogへのリンクを表示したいと思います。
このような画像を準備して、使ってるテーマのimagesに置きます。
<{$xoops_contents}>
の上下に 現在の表示コンテンツのディレクトリがd3blogだったら画像を表示して、新しいblogにリンクする というコードを入れます。
<{if $xoops_dirname == "d3blog"}>
<a href="https://usortblog.com/" target="_blank">
<img src="<{$xoops_imageurl}>images/bloglink.png">
</a>
<{/if}>
<{$xoops_contents}>
<{if $xoops_dirname == "d3blog"}>
<a href="https://usortblog.com/" target="_blank">
<img src="<{$xoops_imageurl}>images/bloglink.png">
</a>
<{/if}>
これで表示がこのように変わりました。
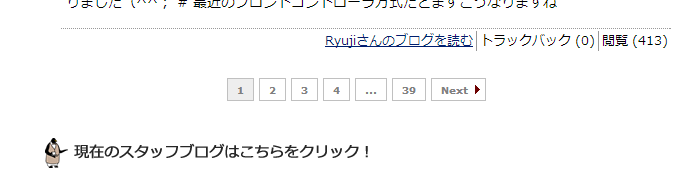
記事の下部にも
このように表示されました。
この方法でいろいろ応用できます
theme.htmlは表示する時に必ず使っているのでいろいろ応用できます。
たとえばdescription。theme.htmlでは、
<meta name="description" content="<{$xoops_meta_description}>" />
となっています。モジュールによっては xoops_meta_description に独自の内容を設定するものもありますがほとんどの場合は、管理画面のXOOPSコンフィグで指定した一通りの内容がいつも表示されます。
この表示をモジュール毎だけでもいいから分けたい、というような場合にtheme.htmlを
<{if $xoops_dirname == "d3blog"}>
<{* d3blogのときだけのdescriptionを記述 *}>
<meta name="description" content="RYUSがお届けするblog。基本平日毎日更新。XOOPS Cube、NetCommons、WordPressやプログラム、インターネットの話題を書いています" />
<{else}>
<{* d3blog以外はデフォルト *}>
<meta name="description" content="<{$xoops_meta_description}>" />
<{/if}>
のようにすればモジュール別にdescriptionを変更することも可能です。
モジュールによって何々したい、というときにはtheme.htmlをいじるとこのようにちょっとした変更が簡単にできます。









コメント
コメント一覧 (5件)
質問する場所が違うと思いますがどこに書いていいのかわからなかったのですみません。xoopsのiPhoneテーマを使わせていただいているのですが文字サイズの選択をする部分が出てきません。どうしたら良いのでしょうか? 色々ググったのですが見つけられなくて質問しました。お時間のある時で構いませんので返答をお願いします。
hamさん、こんにちは。確認が遅くなってしまい済みません。
確認したところ、サーバーを移行したときになんらかの原因で古いzipファイルになっていたようで文字の大小を指定するひとつまえのバージョンとなっていました。申し訳ありません。
先ほど新しいファイルに入れ替えましたので、再度ダウンロードして確認していただけますか?よろしくお願いします。
ありがとうございます!
後ほどダウンロードしてみますね。
あれ?
hamさん、おはようございます。コメント自体が承認しないと表示されて無くてすみませんです。
iPhoneテーマの件ですね。文字サイズの選択をする部分、というのは、、すみませんかなり昔のことで忘れてしまいました。少し調べてからまた書きますのでちょっとおまちくださいm(_ _)m