この記事は最終更新日から11年経過しています。内容が古い可能性があります。
前回は「営業時間専用カレンダーを作って、サイトに表示する」というショートコードを作りました。ですが、まだオープンしていないコワーキングスペースですので今すぐは使うことができません。
そこで、ある日付になるまでの日数を返すショートコードを作って、オープンまであと何日か?が表示できるようにしてみました。
記事をざっと見る
ある日付までの日数を返すショートコード ryus_xmoredays
仕様は 日付を指定したらその日までの日数を返す です。日付は 2014/11/01 とか 2014-11-01 の形式で指定します。
作ったものはこちら
function ryus_xmoredays($atts) {
/* 引数を展開する */
extract(
shortcode_atts(
array(
'date' => '',
),
$atts
)
);
$dateArray = array();
if($date != ''){
if(strpos($date, '/') !== false){
$dateArray = explode("/", $date);
} else {
$dateArray = explode("-", $date);
}
}
if(count($dateArray) != 3){
return '';
}
if(checkdate ( $dateArray[1] , $dateArray[2] , $dateArray[0] )){
// 日付として妥当だったら
$today=mktime(0,0,0,date("m"),date("d"),date("Y"));
$theDay=mktime(0,0,0,$dateArray[1],$dateArray[2],$dateArray[0]);
$days = ($theDay - $today) /86400;
return $days;
}
return '';
}
add_shortcode('ryus_xmoredays', 'ryus_xmoredays');
これを使っている子テーマのfunctions.phpに追加します。
ウィジェットでサイドバーに表示してみる
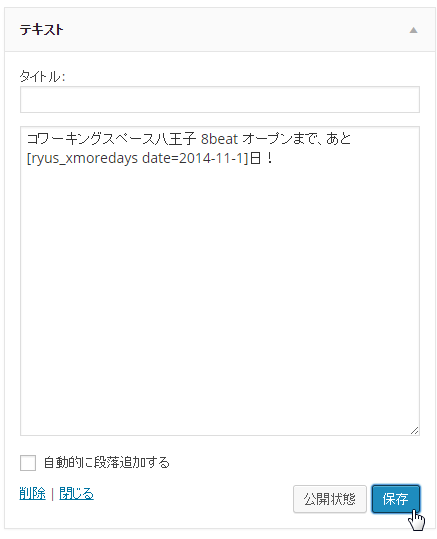
ダッシュボード>外観>ウィジェットから テキスト を使ってショートコードを指定します。ウィジェットの作成方法や、ウィジェットでショートコードが使えるようにするのは「営業時間専用カレンダーを作って、サイトに表示する」こちらを参照してください。
コワーキングスペース八王子 8beat オープンまで、あと [ryus_xmoredays date=2014-11-1]日!
このように指定します。表画面を見ると、
オープンまでの日にちが入りました(^^)/
すこし見やすくHTML的に編集して、
<div style="background-color:#fff;color:#333;padding:5px;"> コワーキングスペース八王子 8beat オープンまで、あと <span style="font-size:20px;font-weight:bold">[ryus_xmoredays date=2014-11-5] </span>日! </div>
こんな感じに指定すれば、
見やすくなりました!
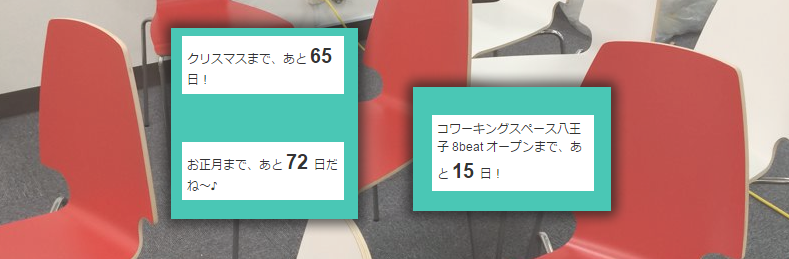
なんかのオープンだけじゃない!クリスマス、お正月、イベントなど使えそうな場面はたくさんあります
今回はオープンの日ということで考えましたが、クリスマス、お正月、イベントなど「あと○日!」と表示したい場面はたくさんあると思いますので
是非使ってみてください(^^)/









コメント