
2019年11月12日にWordPress5.3がリリースされました。この画像は新しいデフォルトテーマ「Twenty Twenty」(キャンディキャンディみたいな)です。なかなかいいですね!早速アップデートしてみて、変更点などをチェックしました。また、大型アップデートの際にはバックアップを取った方がいい、ということも推奨されているのでバックアップのプラグインについてちょっとだけご紹介します。
WordPress5.3にアップデートをする前にバックアップを取っておく
早速アップデートをしたのはいいのですが、Twitterで情報を見ると(2019/11/13時点)
https://twitter.com/search?q=WordPress5.3&src=typed_query&f=live
「画面が真っ白」
「大変なことがあった」
などの情報がいまのところ、ありました。実はこの ゆうそうとITブログ はtwitterを検索する前に(^_^;)、さくっと更新してしまったので後の祭りなんですが今の時点では特に不具合は感じていません。
なんとなく、テーマに関係しているようなのですが今時点で「Simplicity」と「Lightning」を使ったWebサイトでこのアップデートをしたということで大きな問題は出ていません(あくまでも当社調べです)。また、Gutenbergを主に使っている方からも問題が指摘されているものがあるようです。アップデートする前にまずはこのあたりの情報を見てご自分の環境で問題ないかなーということを検討された方がいいかもしれません。
また エックスサーバー![]() や MixHost
や MixHost![]() など最近のサーバーは 自動バックアップ を取ってくれているものが多いので、それでもよいかなと思います。
など最近のサーバーは 自動バックアップ を取ってくれているものが多いので、それでもよいかなと思います。
All in one WP Migration というプラグインはエクスポートとインポートの両方が行えます。

このプラグインでエクスポートしたファイルをインポートすれば、インストールしたばかりのWordPressにでも現在のWebサイトをそっくり再現することができます。
※ インポート容量に制限があり、大きなモノは無料のエクステンションもしくは有料のエクステンションでインポートできる
サイト内リンクも書き換えてくれるので本当に手間いらずです。このプラグインの使い方についてはまた別の記事で書こうと思っていますが、ググれば沢山のWebサイトが見つかると思います。
ただし、WordPress本体についてはインポートしてもバージョンが変わらないのでWordPress5.3に古いWordPressで作られたサイトをインポートしても、WordPress自体は5.3のままになります。大きな問題が起こった場合は、古いバージョンのWordPressを設置するなどの必要も出てくるとは思います。
ということでまぁ自己責任で(^_^;)!アップデートは行いましょう(おおよそ大丈夫そうなんですが)。とっても心配であればローカル環境(XAMPPやMAMP)にアップデートしたいサイトをAll in one WP Migration を使って構築し、WordPressを5.3にアップデートするテストして問題ないかを見てみるのが一番確実ではあります。
WordPress5.3にアップデートした
ということで私もAll in one WP Migrationを使ってバックアップを取ってから、WordPress5.3にアップデートしてみました。
ダッシュボードの

上部に更新数が表示されているので、クリック

今すぐ更新をクリック

更新後の画面はこんな感じです。うーん、なんかちょっと大人の雰囲気ですかね?
WordPress5.3で変わったところを探してみました
すべてではないですが、WordPress5.3になって「ここ、変わったな~」というところを探してみました。
ログイン画面
ログイン画面に「パスワードを表示する」機能が追加されました!

こんな感じに、パスワード入力欄に 目玉 のマークがあり、

このように、IDとパスワードを入力したときに「入力あってたかな~」と不安になったら、

目玉のマークをクリックすると、

このように入力したパスワードを確認できるようになりました。
ボタンの色が全般的に変わりました
ボタン全般が今までは

白地に黒ライン、黒文字だったのが、

白地に青ライン、青文字に変わりました。編集画面だけで無く

こんな感じに、全体的にボタンはこの組み合わせに変わったようです。
目に優しい。。のかな?今はまだ慣れて無くて、逆に探しづらいんですが、そのうちに慣れると思います!
サイトヘルスの表示
サイトヘルスの表示内容が若干変わりました。
全体の健康度?を

こんな感じにパーセンテージで表示していた部分が、

このように文字で表すように変わりました。ちょっとゆとり教育になって、通信簿が変わった?という感じでしょうか?実際にはパーセンテージでいうほどはっきりとは言えないってことなのかなーとも思いました。
リリース直後なので

このように日本語化されていない部分も残っていますが、以前表示されていた

この部分に当たるので
4 recommended improvements=4件のおすすめの改善
ということだと思います。
管理者メールアドレス検証
必ずしも表示されるわけでは無いんですが、時々

このように管理者メールアドレス検証という画面が表示されました。この機能はたぶん長い間使ってない場合に「管理者のメールアドレスが今はもう使われていない」場合などに、管理者メールアドレスを変更できるという機能だと思われます。
そういった場合もあると思いますので、そのようなときは更新から変更すればいいので便利になったと思います。
Gutenbergの機能が強化された
Gutenbergの機能が強化された、らしいです。普段Classic Editorを使ってばかりいるのであまりよくその使い勝手がどのように変わったのかは詳しくないと思いますが見比べてみました。
ブロックの追加画面(5.2.4)

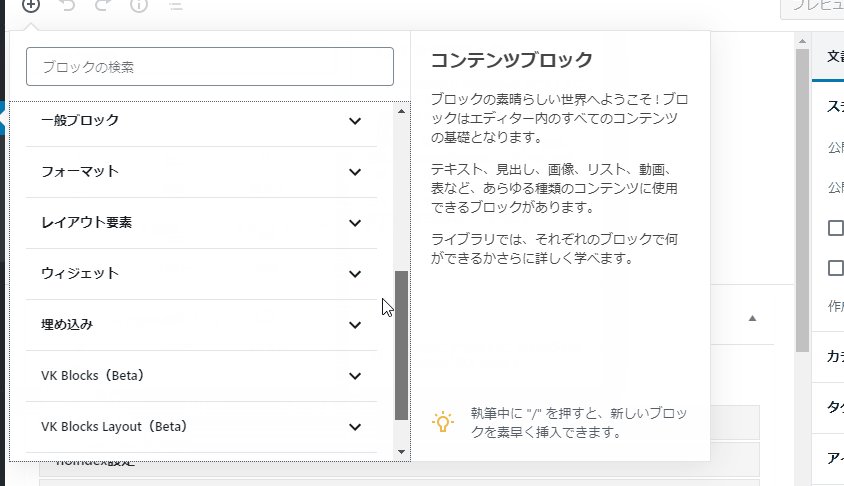
ブロックの追加画面(5.3)

わかりやす~い!ですね。5.3ではオンマウスのときに、そのブロックの説明が表示されるようになりました。Gutenbergのわかりにくいのは、ブロックの種類と意味がわからないということだったのでかなり、分かりやすくなりました!
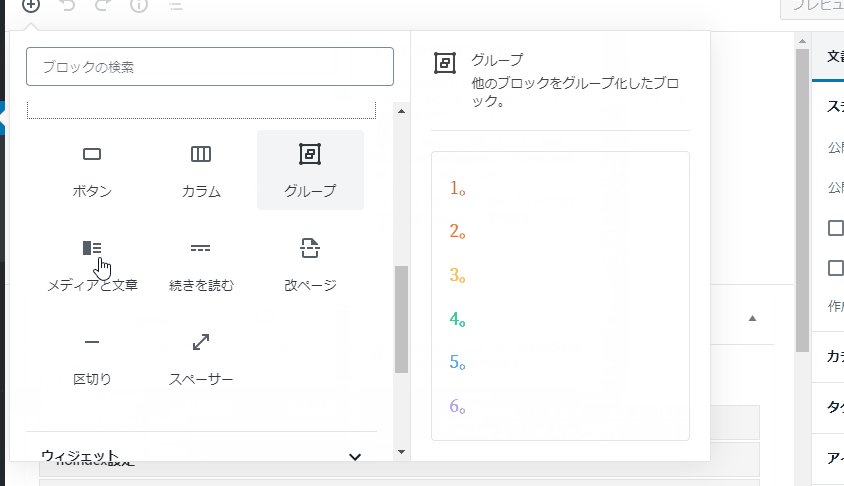
画像を入れる、カバー

と、画像

の違いも文章と図で説明してくれるので今までぼんやりとしていたものがはっきりわかるようになりました。
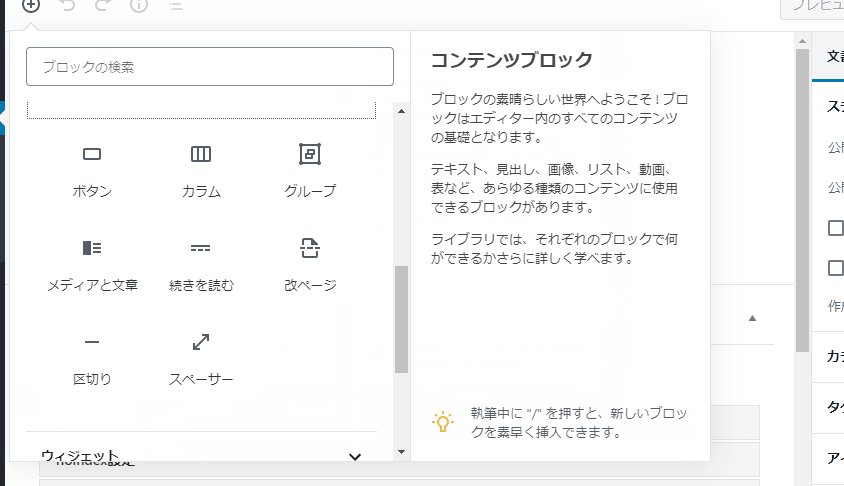
特にわかりにくかったレイアウト要素もとても分かりやすくなっていたので動画で撮ってみました。

なるほどーそういう意味だったのか!と初めてわかったものもあり、新しいバージョンの良さを実感しました。




コメント