明けましておめでとうございます。新年になるとしばらくの間わからなくなってしまうのが「ことしは平成何年?」ということです。西暦でははっきりとわかってるのですが、平成だととたんに自信がなくなってしまいます。
そんなことを考えているときに「和暦を取得できるAPIはないかな?」と思って探してみたところとても良いAPIをみつけました。そしてそのAPIを使ってWordPressのウィジェットに和暦の日付が出せたらいいなぁとプラグインを作ってみました。
和暦を取得できるAPI「暦API」
思った通りのAPIを見つけました。
こちらです。「暦API」というAPIで、無償で商用でも利用できるように提供してくださっています。
さらにうれしいことにPHPで利用する際のサンプルページもあったため、すぐにWordPressに取り込むことができました。
暦API様、ありがとうございます(^^)/
サンプルを元にプラグインを作りました
サンプルにあったコードを元に、WordPressのプラグイン「waraki-day-widget」を作ってみました。
作り方は、wareki-day-widgetというフォルダをWordPressのwp-content\plugins\ に作成してその中に、wareki-day-widget.php というファイルを作りました。
サンプルからの変更点は、WordPressのウィジェットで表示したときに他のウィジェットと違和感のないよう文字色の変更をしないようにしました。また、ウィジェットでどの項目を表示するかをチェックで選べるようにしました。
html部分を変更したい場合は wareki-day-widget.php の、
// css
$widget_content .= '
<style type="text/css">
div.wareki-day-widget {
text-align:left;
}
div.wareki-day-widget-ym {
text-align:right;
}
</style>
';
$widget_content .= "<div class=\"wareki-day-widget\">".$date{'gengo'}.$date{'wareki'};
if ($instance['seireki'] == true){
$widget_content .= "(".date('Y').")";
}
$widget_content .= "年</div>";
if (($instance['hiduke'] == true) OR ($instance['youbi'] == true)){
$widget_content .= "<div class=\"wareki-day-widget-ym\">";
if ($instance['hiduke'] == true){
$widget_content .= date('n')."月".date('j')."日 ";
}
if ($instance['youbi'] == true){
$widget_content .= "(". $date{'week'} .")";
}
$widget_content .= "</div>";
}
if (($instance['inreki'] == true) OR ($instance['sekki'] == true) OR ($instance['rokuyou'] == true) OR ($instance['zyusi'] == true) OR ($instance['zyunisi'] == true)){
$widget_content .= "<div class=\"wareki-day-widget\">";
if ($instance['inreki'] == true) {
$widget_content .= $date{'inreki'}."<br />";
}
if (($instance['sekki'] == true) OR ($instance['rokuyou'] == true) OR ($instance['zyusi'] == true) OR ($instance['zyunisi'] == true)){
$widget_content .= "<span style=\"line-height: 1em;\">";
if ($instance['sekki'] == true) {
$widget_content .= $date{'sekki'}. " ";
}
if ($instance['rokuyou'] == true) {
$widget_content .= $date{'rokuyou'}. " ";
}
if ($instance['zyusi'] == true) {
$widget_content .= $date{'zyusi'}. " ";
}
if ($instance['zyunisi'] == true) {
$widget_content .= $date{'zyunisi'};
}
$widget_content .= "</span>";
}
$widget_content .= "</div>";
}
if (($instance['kyurekimd'] == true) OR ($instance['holiday'] == true)){
$widget_content .= "<div class=\"wareki-day-widget\">";
if ($instance['kyurekimd'] == true) {
$widget_content .= "旧" . $date{'kyurekim'}."月".$date{'kyurekid'} . "日<br />";
}
if ($instance['holiday'] == true) {
$widget_content .= $date{'holiday'};
}
$widget_content .= "</div>";
}このあたりを変更すると変えることができます。たとえば月日部分は右寄せになっていますが、左寄せにしたいときは、
div.wareki-day-widget-ym {
text-align:right;
}この部分の right を left に変更します。
wareki-day-widgetのインストール
warki-day-widgetのインストールはzipファイルから行います。
* ご利用は自己責任でお願いしますm(_ _)m
zipファイルは wareki-day-widget こちらになります。
インストールしたいWebサイトのダッシュボードで

ダッシュボード プラグイン>新規追加 をクリック

プラグインのアップロード をクリック

ファイルを選択 をクリック

zipファイルを指定して、今すぐインストール をクリック

インストールが終わるとこの画面になるので プラグインを有効化 をクリック
これでインストールが終了しました。
ウィジェットを表示します。

ダッシュボード 外観>ウィジェット をクリック

本日を和暦で表示 というウィジェットが追加されているのでクリック

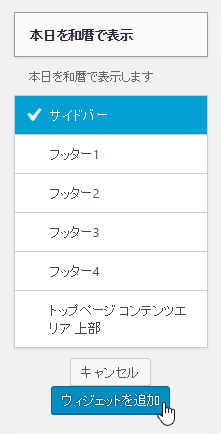
サイドバー(テーマによって異なります)にチェックを入れて、ウィジェットを追加 をクリック
この状態でトップページを見てみると、

サイドバーの一番下に 令和5年 と表示されました。
ウィジェットがブロック対応しているテーマの場合の設定方法
上記はブロックエディターが普及する前に書いたものです。現在はブロックエディターが普及し、それに伴ってウィジェットもブロック対応しているテーマも増えてきました。
従来のウィジェットを利用するには、ウィジェットブロックエディターで

追加したいウィジェットエリアをクリックして、

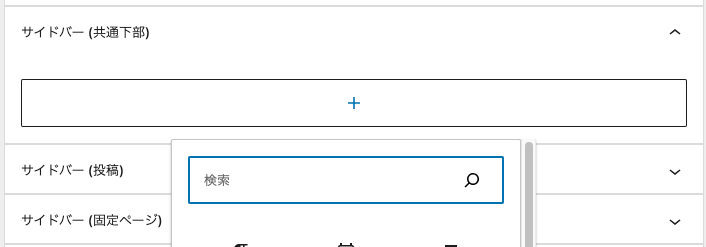
+をクリック

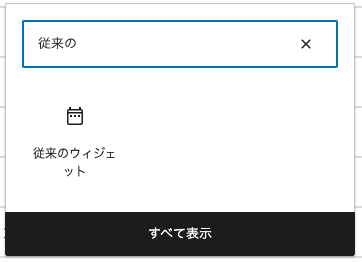
従来の と入力すると、従来のウィジェット が表示されますのでクリック

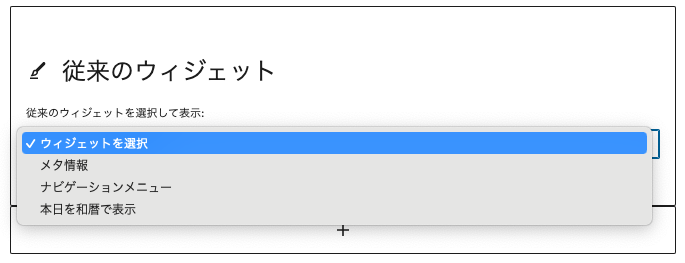
リストから使いたいウィジェット(本日を和暦で表示)を選んで

その後は今までと同じようにタイトルや表示したい項目にチェックをします。そして、

ウィジェット右上にある 更新 をクリックしたらウィジェットの設定終了です。
wareki-day-widgetの設定
wareki-day-widgetの設定は

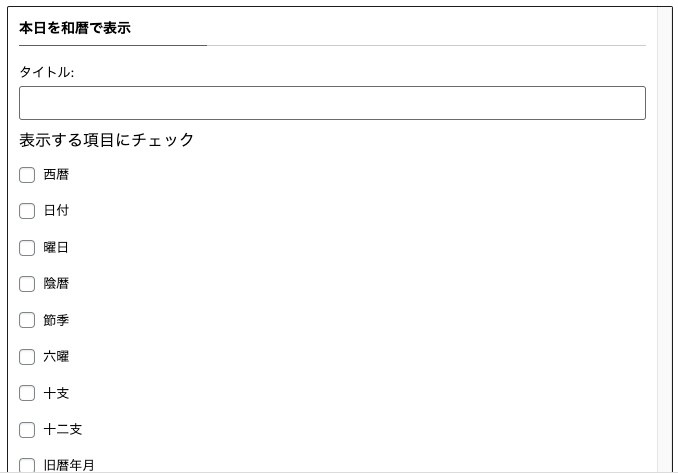
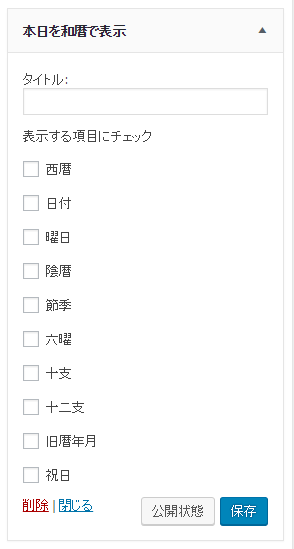
インストールしたウィジェットをクリックすると、このようにオプションが表示されます。タイトルや項目のチェックを

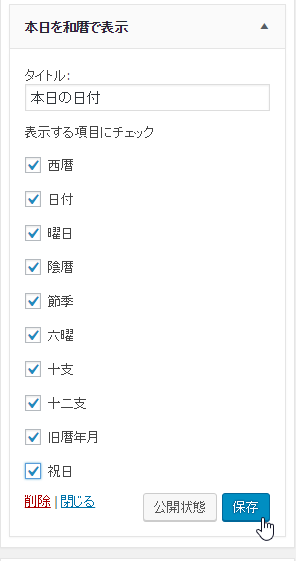
すべて入れて表示させると、

このように色々出てきます!和暦の詳しいことはよく分からないので、詳しい内容については 暦APIの ・レスポンス 部分を参照してみてください。





コメント
コメント一覧 (1件)
[…] 本日の日付を和暦で表示するウィジェットプラグイン waraki-day-widget作りました […]