Bootstrap3を使うと簡単にかっこいいフォームとかページができます。CMSではなくてちょっと自分用にphpで小さいプログラムを書いたり、あるいはちょっとしたhtmlを書いてみたいなと思ったときにBootstrap3を使うとよさそうです。
今まで何度か使ったことがあるのですが、しばらくすると忘れちゃうので(今がまさにその状態で(^_^;)、blogに書き留めるためにあらためてやりなおしてみます!
そもそもBootstrap3ってなんだっけ?
というところからおぼえていません。ググります
BootstrapはウェブサイトやWebアプリケーションを作成するフリーソフトウェアツール集である。 タイポグラフィ、フォーム、ボタン、ナビゲーション、その他構成要素やJavaScript用拡張などがHTML及びCSSベースのデザインテンプレートとして用意されている。
うーん、一言で言うと…言えませんが、JavaScriptとかCSSとかでhtmlの構成要素(ボタンとかフォームとか)をかっこよくしてくれる総合セットみたいなものでしょうか。
Bootstrap3とJqueryの準備
では早速準備をしましょう♪
Bootstrap3はJqueryも必要としますのでそちらも合わせて準備します。
ダウンロードする方法もあるのですが、ファイルを管理しなくてよくて簡単なリンクを貼る方法で準備しました。
CDNのリンクを貼る
参照:CDN(コンテンツデリバリーネットワーク)
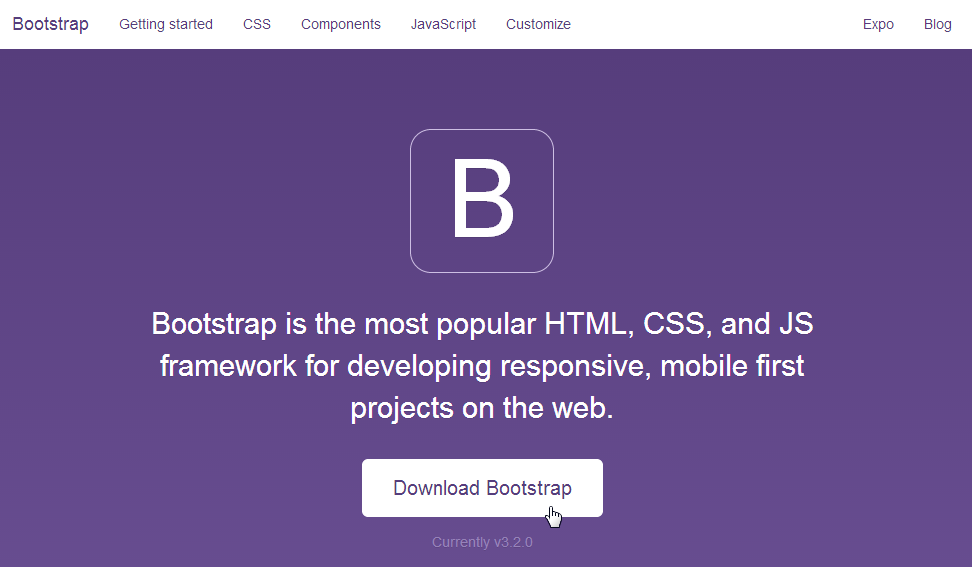
で Download Bootstrap をクリックします。
ダウンロードページに移動します。
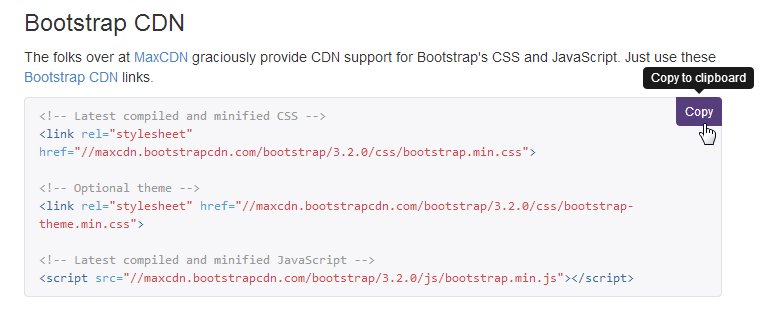
Bootstrap CDN という見出しの下にある、
Copy を押して、使うファイルのheader内にペーストします。そしてJquery行を付け加えます。
<!-- Latest compiled and minified CSS --> <link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css"> <!-- Optional theme --> <link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap-theme.min.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script> <!-- Latest compiled and minified JavaScript --> <script src="//maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js"></script>
こんな感じになりました。注意点としてはJquery行はBootstrapのjsより上に記述することです。
この方法ではBootstrapやJqueryのファイルをダウンロードする必要はありません。
*Jqueryについてはバージョンやダウンロードする時の方法についてこちらのページが分かりやすかったので参考にしてみて下さい。
jQuery本体のダウンロードと1.X系2.X系の違いと1.9系以降の注意点など
ダウンロードとCDNへのリンクのメリットデメリット
2つ方法があるけど、どちらがいいの?という場合は以下を読んで自分の環境にはこっちかな~というものを選択して下さい。
☆ダウンロード
メリット
インターネットに接続していなくても利用できる。
デメリット
自分のサーバーで使う場合、CDNに較べて速度が遅くなる可能性がある
ファイルを自分で管理(ダウンロードしたりアップロードしたり)しなければならない
☆CDNのリンクを貼る
メリット
読み込み速度が速い場合が多い
ファイルを自分で管理しなくても良い
デメリット
インターネットに接続していない状況では使えない
CDN提供サーバがダウンした場合は使えない
です。
CDNの提供者が信頼の置けるところであれば、自分の借りているサーバより速度も速いし、ダウンする可能性も低いかなぁと思って私は簡単なやり方のCDNのリンクを貼ることが多いです。また、外出中もiPhoneのテザリングなどでネットには常に接続できる状況というのもあります。
ということでケースバイケースでお好きな方で準備して下さい。
準備が済んだらあとは使うだけ!
ということで、これでBootstrap3は使えるようになりました。あとは、コードを記述します。
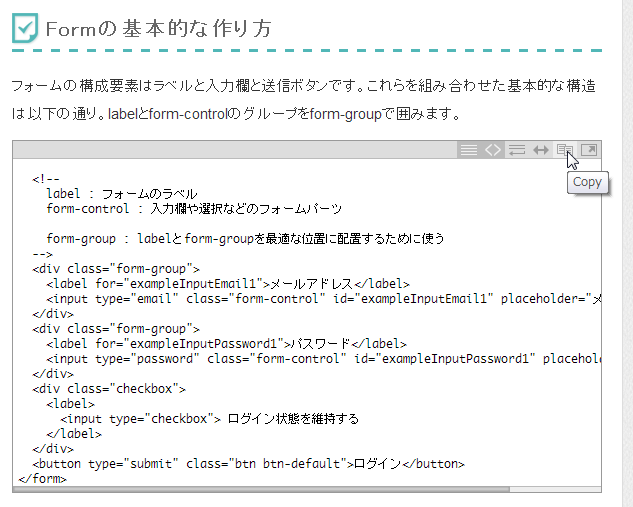
こちらのページにあるサンプル、
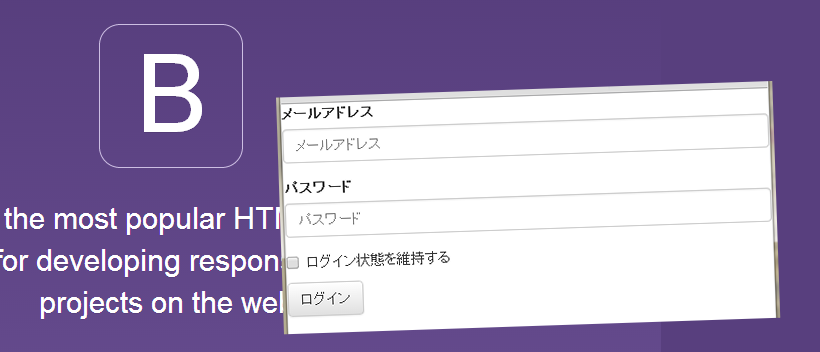
をコピーして先ほど作ったheaderの下のbodyに貼り付けてみました。
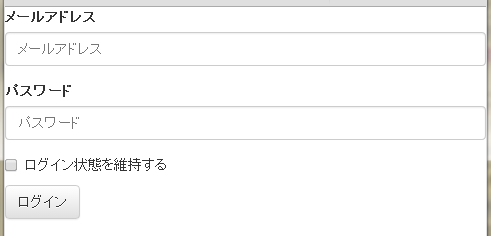
こんな感じにBootstrap3っぽい角丸のテキスト入力域とボタンで表示されました!
あとは、、、作りたかったプログラムを作るだけですね(^^)/










コメント