
最近よく使うテーマにLightningがあります。
Lightningを使っている方から「投稿本文の一番下に毎回同じ文言を入れたい」というお話を聞きました。このブログで使っているSimplicityというテーマには投稿本文下ウィジェットエリアがあるのですが、Simplicity以外のテーマだとあまり見かけない気がしました。
投稿本文下ウィジェットエリアは便利なので、カスタマイズして追加してみました。
投稿本文下ウィジェットエリアとは?
投稿本文下ウィジェットエリアとは 投稿の下に表示されるウィジェットエリア です。
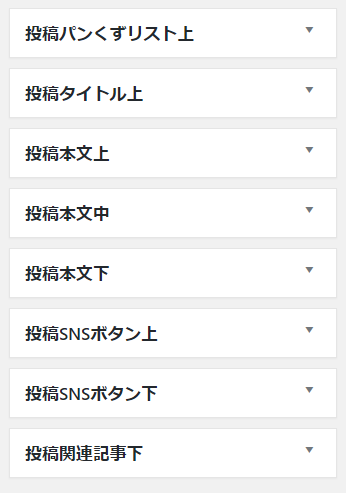
テーマSimplicityのウィジェットを見ると

このように投稿に関するウィジェットエリアがたくさんあります。アフィリエイトをする方にSimplicityを使ってる方が多いのもこのウィジェットエリアの多さをみるとうなずけます。
Lightningのウィジェットエリアを見てみると

このように 投稿の下に表示するウィジェットエリア はなさそうです。他のテーマも見てみたのですが、見た中では投稿の下に表示するウィジェットエリアがあるテーマはみつかりませんでした。Simplicityにウィジェットがとても多いということのようです。
Lightningで投稿本文下ウィジェットエリアを追加してみる
ということでLightningで投稿本文下のウィジェットエリアを追加してみようと思います。
functions.phpをいじるので、もしこのブログを参考にされる方は以下の記事をご覧になり十分に注意をして行ってください。

子テーマのfunctions.phpにウィジェットエリアを追加するコードを記述する
子テーマのfunctions.phpにウィジェットエリアを追加するコードを記述します。
/* ウィジェットエリア追加 */
if (function_exists('register_sidebar')){
register_sidebar(array(
'name' => '投稿本文下',
'id' => 'content-under-widget-area',
'description' => '投稿本文下に表示されるウイジェット。',
'before_widget' => '<div id="%1$s" class="content-under-widget-area %2$s">',
'after_widget' => '</div>',
'before_title' => '<h2 class="mainSection-title">',
'after_title' => '</h2>'
));
}
このコードを追加しました。before_widgetやafter_widgetはLightningでのウィジェットの記述に合わせてみました。

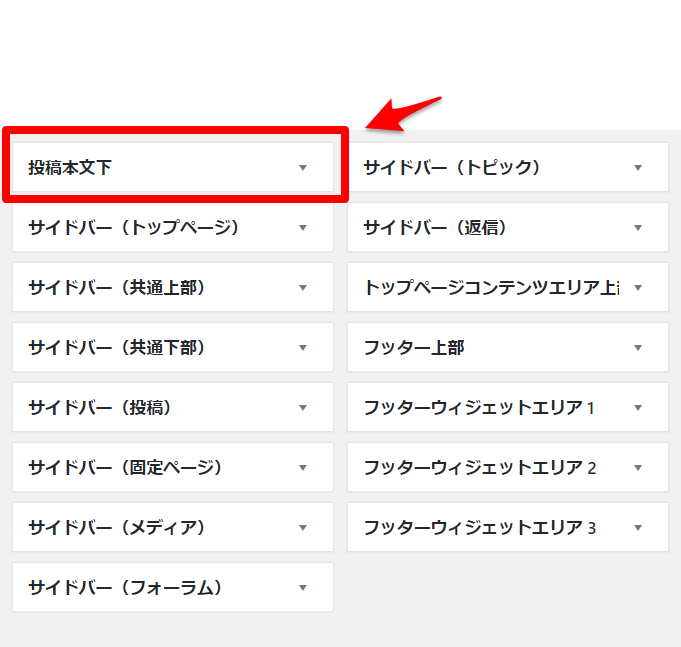
ダッシュボード 外観>ウィジェット を見るとこのように投稿本文下ウィジェットエリアが追加されていることがわかります。
Lightningの子テーマに、投稿本文下ウィジェットを投稿の下に表示するコードを書く
ここで今まででしたら各テーマごとの投稿を表示するテンプレートにウィジェットエリアを表示するコードを書いていたのですが、今回試してみたところうまく表示されませんでした。
というのもLightningで推奨されているVkExUnitというプラグインを入れてSNSボタンなどを表示させていると、本文を表示させる部分の the_content に、SNSボタンなどの表示も入った状態で返ってきてしまうからです。LightningとVkExUnitの組み合わせだけでなく、このようになる可能性は他のテーマやプラグインなどの組み合わせの場合もあるような気がしました。
ということは the_content にウィジェットエリアで指定されたコンテンツを追加して、なおかつ他のデータよりも優先度を高く(投稿本文の直下)表示したい、と思います。その方法について検索をしてみたところ、
WordPress 記事の上下に ウィジェットエリア を追加する方法
こちらの記事を見つけました。優先度については方法を見つけていたのですが、the_contentに直接追加する方法がこちらに書いてありましたので参考にさせていただきました。
子テーマのfunctions.phpに
add_filter('the_content','my_content', 0);
function my_content($content){
if(!is_single()){
return $content;
}
$new_content = '';
$new_content .= $content;
$new_content .= get_dynamic_sidebar('投稿本文下');
return $new_content;
}
//dyndamic_sidebar の文字列化
function get_dynamic_sidebar($index = 1){
$sidebar_contents = "";
ob_start();
dynamic_sidebar($index);
$sidebar_contents = ob_get_clean();
return $sidebar_contents;
}
このコードを追加しました。add_filter でパラメータ 0 を追加して優先度を一番高くしてあります。他はほぼ参考にさせていただいたサイトの通りです。
これで表示する部分が完成しました。
Lightningに設置した投稿本文下ウィジェットエリアを使って表示してみる
追加した投稿本文下ウィジェットエリアを使ってみます。
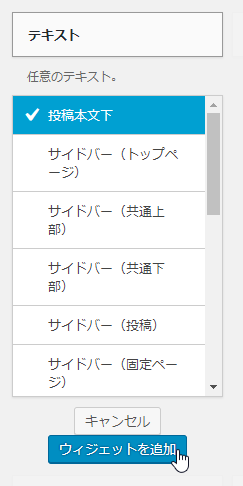
ダッシュボード 外観>ウィジェット で

テキスト を選び、投稿本文下をクリックしてからウィジェットを追加をクリック

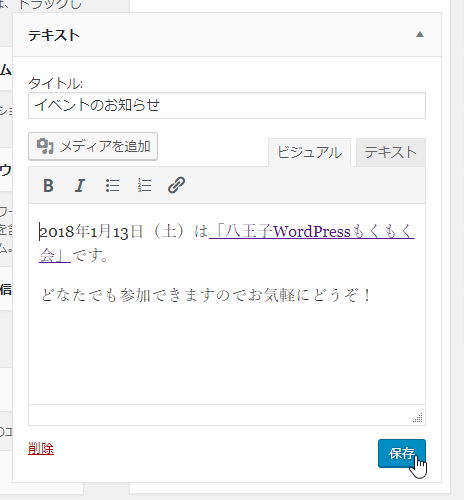
このように入力して保存をクリック
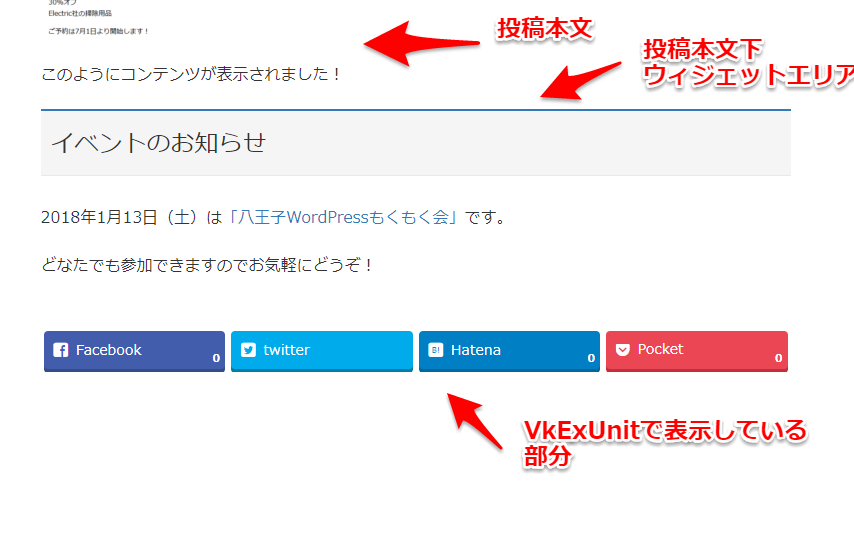
すると

こんな感じで投稿本文のすぐ下に投稿本文下ウィジェットエリアが表示されました。すべての投稿の下にこの投稿本文下ウィジェットエリアが表示されます。
Lightningだけでなく他のテーマでも投稿本文下ウィジェットエリアを追加してみた
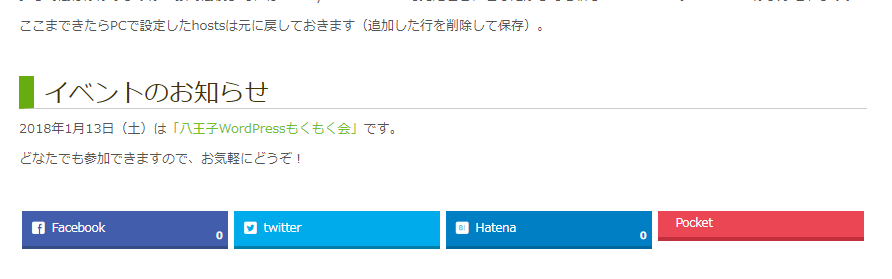
この方法であれば他のテーマでも同じようにウィジェットエリアが追加できそうだなと思いましたので、全く同じコードをSaitamaテーマの子テーマに追加して表示してみました。

できました!
ということで、この投稿本文下ウィジェットエリアを追加するコードはSaitamaでも利用できるようです。おそらくこの方法であれば、だいたいのテーマでは利用できるのではないかなと思います。




コメント