WordPressにはアイキャッチ画像というものがあって、目次ページを作ったりするときに便利に使えそうです。そこで記事にアイキャッチ画像を指定してみました。
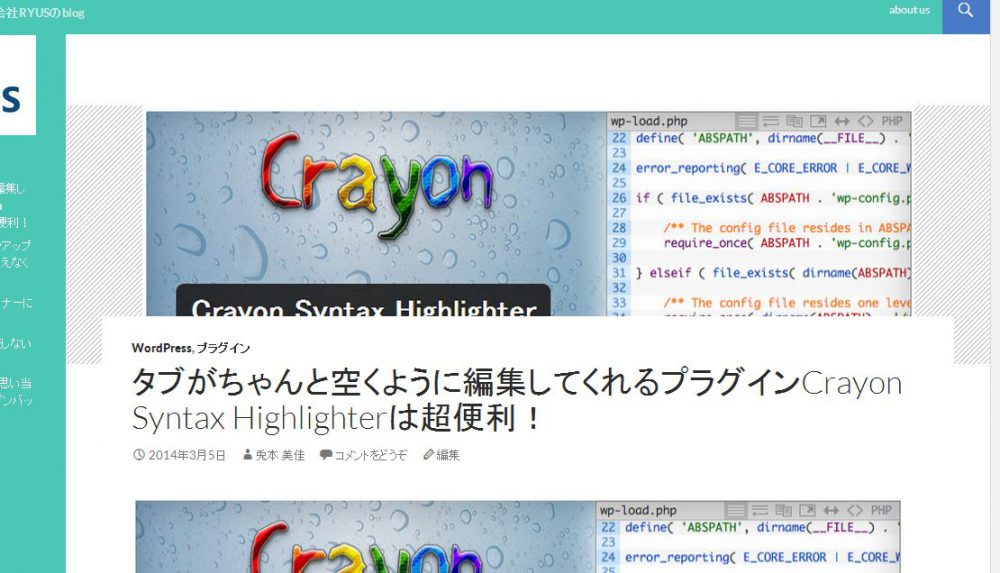
試しに一番上で使っている大きめの画像を指定してみたのですが、
画像の大きさが十分でないせいか左右に斜線が表示されています。ううう、うーん。
画像はいつも大きなものを準備できるとも限らないのでどうしようかなぁ、と考えてしまいました。
twentyfourteenのアイキャッチ画像指定
twentyfourteenの投稿でアイキャッチ画像を指定すると個々のページに指定した画像がこのように大きめで表示されます。
私は後で作りたいと思っている一覧ページでサムネール画像で表示しようかなと思っているのでこの画像は消してしまいたいと思います。
twentyfourteenの個々のページで表示されている部分は、content.phpの
<?php twentyfourteen_post_thumbnail(); ?>
という部分のようです。そこでこのファイルを子テーマにコピーして、この行を消せば消えるはずです。
やってみました。
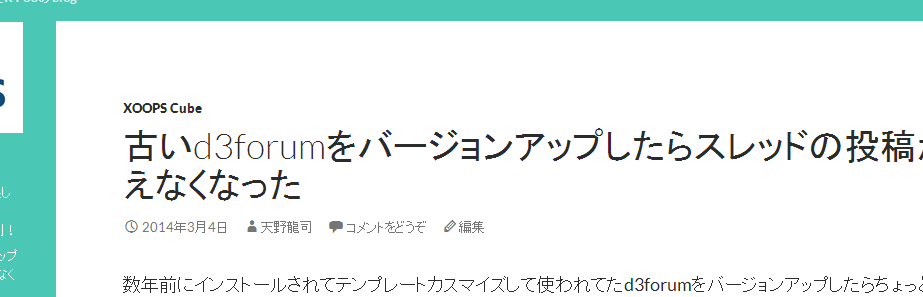
トップページはこのように問題なく画像が消えただけなのですが、
タイトルをクリックして、個別のページを見ると やや!
上部の余白が消えてこんなことになっています・・
アイキャッチ画像を指定してないページだと、
このように問題なく表示されているので、アイキャッチ画像があるかないかを判定してなにかをしているところがおかしいようです。
ソースを見比べてみると、アイキャッチ画像のある方は
<article id="post-760" class="post-760 post type-post status-publish format-standard hentry category-wordpress category-69 has-post-thumbnail">
アイキャッチ画像のない方は
<article id="post-751" class="post-751 post type-post status-publish format-standard hentry category-xoops-cube tag-d3forum">
のようになっています。画像のある方には、 has-post-thumbnail というクラスが指定されているので、きっとこれが何かしてるに違いありません。ということで、twentyfourteenのstyle.cssを見てみました。
おそらくここら辺かな?という所を見つけました。
.site-content .has-post-thumbnail .entry-header {
padding-top: 24px;
}
.singular .site-content .hentry.has-post-thumbnail {
margin-top: -48px;
}
@media screen and (min-width: 846px) {
(中略)
.site-content .has-post-thumbnail .entry-header {
margin-top: -48px;
}
@media screen and (min-width: 673px) {
(中略)
.full-width .site-content .has-post-thumbnail .entry-header,
.full-width.singular .site-content .hentry.has-post-thumbnail {
margin-top: -48px;
}
padding-topが指定されていたり、margin-topがマイナスの数字で指定されているので上の方に移動してしまうようです。画像が表示されていればばこれで良かったようなのですが先ほど消してしまい、画像は表示されていないためにタイトルが上部に行ってしまっています。
子テーマのstyle.cssにこの辺を調整したものを付け加えました。
/* twentyfourteen_post_thumbnail削除 上部あき調整 */
.site-content .has-post-thumbnail .entry-header {
padding-top: 0px;
}
.singular .site-content .hentry.has-post-thumbnail {
margin-top: 0px;
}
@media screen and (min-width: 846px) {
.site-content .has-post-thumbnail .entry-header {
margin-top: 0px;
}
}
@media screen and (min-width: 673px) {
.full-width .site-content .has-post-thumbnail .entry-header,
.full-width.singular .site-content .hentry.has-post-thumbnail {
margin-top: 0px;
}
これで、個々のページもこのように上部があいて表示されるようになりました
今日は感想を…
このblogを書き始めたときは単に表示しているところを消せば終わり、と思ってやり始めたのですが上部のあきがおかしいというのをなんとかするのにとってもとっても時間がかかってしまいました(^_^;。
色々奥深いものですねWordPressって。









コメント