この記事は最終更新日から10年経過しています。内容が古い可能性があります。
まだまだ手を入れるところがいっぱいの当blogですが、文字の大きさやフォントが気になってきました。
自分で読んでいてもかなり見にくい(^_^;。
といっても、デザイナーさんではないのでどうしたらいいかなーとググってみました。
CSSのfont-family指定はこれで決まり!(2013春)—遠近法ノート
こちらでおすすめされている指定のフォントに変えてみたいと思います。
本文に指定されているフォントは、twentyfourteenフォルダの下にある style.css の頭、
html, body, div, span, applet, object, iframe, h1, h2, h3, h4, h5, h6, p, blockquote, pre, a, abbr, acronym, address, big, cite, code, del, dfn, em, font, ins, kbd, q, s, samp, small, strike, strong, sub, sup, tt, var, dl, dt, dd, ol, ul, li, fieldset, form, label, legend, table, caption, tbody, tfoot, thead, tr, th, td {
border: 0;
font-family: inherit;
font-size: 100%;
font-style: inherit;
font-weight: inherit;
margin: 0;
outline: 0;
padding: 0;
vertical-align: baseline;
}
ここで指定されています。 フォントは
font-family: inherit;
という行で指定されているので、この部分を変えてみたいと思います。twentyfourteenの子テーマのstyle.cssに
html, body, div, span, applet, object, iframe, h1, h2, h3, h4, h5, h6, p, blockquote, pre, a, abbr, acronym, address, big, cite, code, del, dfn, em, font, ins, kbd, q, s, samp, small, strike, strong, sub, sup, tt, var, dl, dt, dd, ol, ul, li, fieldset, form, label, legend, table, caption, tbody, tfoot, thead, tr, th, td {
font-family: Helvetica, Arial, 'Hiragino Kaku Gothic ProN', 'ヒラギノ角ゴ ProN W3', Meiryo, メイリオ, sans-serif;
}
このように指定してみました。「CSSのfont-family指定はこれで決まり!」で推奨されている値です。
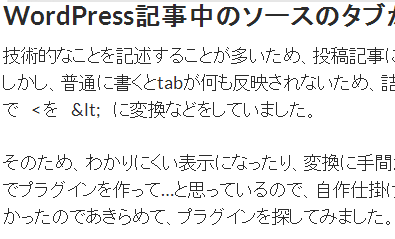
指定前は、
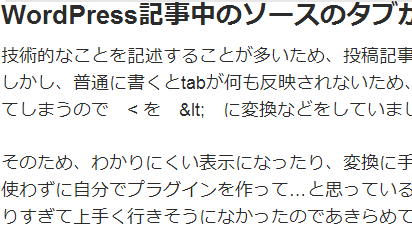
こんな感じだったのですが、指定後は、
このようにだいぶ見やすくなりました(^^)/
他にもフォントを指定しているところはあるようなので、徐々に指定してきれいにしていきたいと思います。






コメント
コメント一覧 (1件)
[…] twentyfourteen子テーマでフォントを変えてみる | RYUS blog […]