前回のblogでは「切り詰めたタイトルの上にマウスを置いたら、タイトル全部を表示する」ということについて書きました。
ポップアップを出すCSSについて書き方が分かったので、投稿や固定ページの中でもポップアップが出せるようなCSSを追加してみました。
前回コピーさせてもらったCSSで表示してみる
記事は、投稿や固定ページの テキストタブ で
<a class="tip" href="#">最初から表示している文字<span>マウスを載せたら表示したい文字</span></a>
のように書いておきます。
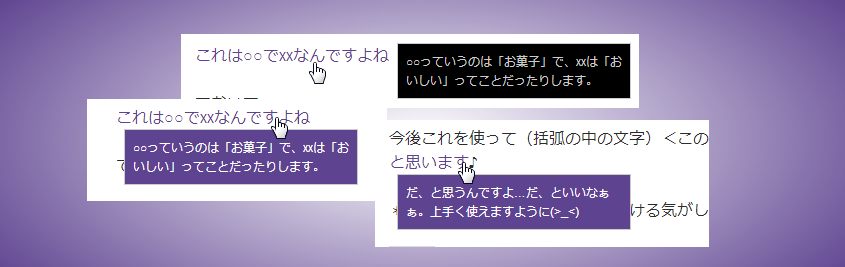
前回参考サイトからコピーさせてもらったCSSをそのまま使って本文中に表示してみます。
これでも良いような感じがするのですが、やはり色を合わせたり表示位置をもうちょっと左側にしてみたいと思います。タイトルとは違って、上より下に出た方がいいかと思いますので位置は下のままにしておきます。
ツールチップのCSSを修正してみる
コピーさせてもらったCSSをちょっとだけ修正しました。
/* tipを表示するstart */
a.tip:hover {
background: #ffffff; /* IE6以下で必要 */
text-decoration: none;
}
a.tip span {
display: none;
padding: 8px;
font-size: 12px;
margin-left: 8px;
line-height: 1.6;
}
a.tip:hover span{
display: block;
position: absolute;
background-color: #5e4390;
border: 1px solid #cccccc;
color: #ffffff;
width: 200px; /* a.tip spanに指定すると、IE6以下でspanの領域でマウスが反応してしまう */
}
/* IE6以下にのみ適用 */
a.tip:hover span{
width: 216px;
}
/* tipを表示するend */
a.tip:hover span{
のところだけを修正しました。
display: inline; を display: block;
にすることで右下ではなく、真下に出るようにしました。
また、背景色と文字色を昨日のblogでタイトルのCSSに指定した色と同じものにしました。
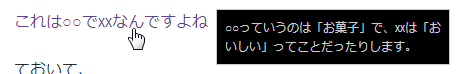
これで表示すると、
こういう感じでテーマに合った色になり、ちょうど真下にツールチップが表示されるようになりました。
マウスを置く前の色とか下線とかを変えてみる
これでOK~と思いましたが、よく考えるとトップページのタイトルはリンクですがツールチップを表示したいのはリンクではありません。マウスを置く前の状態は、
このように、リンクと同じように見えてしまうのでちょっと変えたいです。下線を取って、文字の色は紫にしてみます。先ほどのCSSに、
a.tip {
text-decoration: none;
color: #5e4390;
}
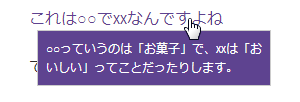
を追加しました。この状態で表示すると、
このように下線が取れて文字が紫色になりました(^^)/
今後これを使って(括弧の中の文字)<このように括弧の中で説明していた部分を書いたりするととても便利だと思いますだ、と思うんですよ…だ、といいなぁぁ。上手く使えますように(>_<)♪
*裏技として本音みたいなのも書ける気がします…









コメント