blogを書いていて時々、「あぁ、ここは小さい文字でそっと書きたい…」と思うことがあるのですが、WordPressのビジュアルエディタでいくら探しても文字の大きさを変えるところがみつかりませんでした。
ググってみるとプラグインを使わないとできない、ということが分かりましたので試してみました。
WordPress業界では定番らしい TinyMCE Advanced をインストールする
WordPress業界ではみなさんがおすすめしているっぽい、TinyMCE Advanced というプラグインをインストールしてみます。プラグインを探してインストール、というのもまだ慣れていないので順々にやっていきます。ダッシュボード>プラグイン>新規追加 をクリック
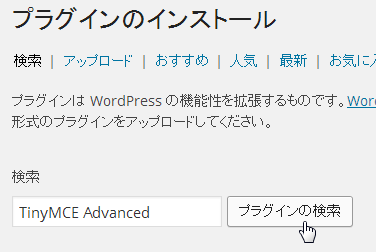
出てきた検索窓に TinyMCE Advanced と入れて検索
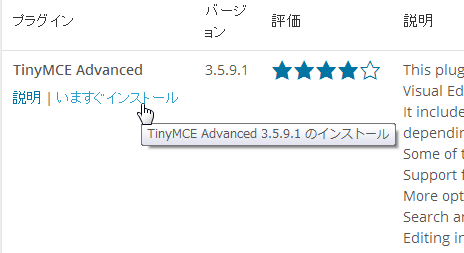
出てきた一覧の一番上のこれの いますぐインストール をクリック
OKをクリック
あっという間にインストールが終わるので、 プラグインを有効化 をクリック
TinyMCE Advancedでビジュアルエディタはどんな風に変わったか?
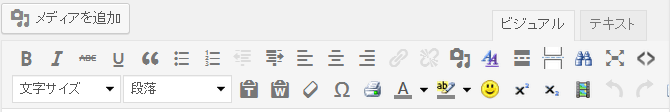
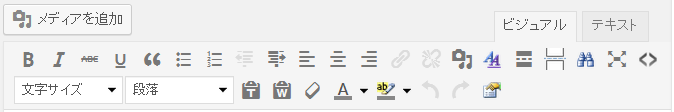
今までは
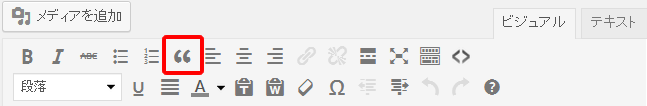
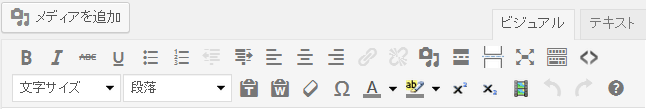
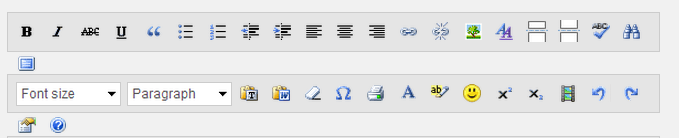
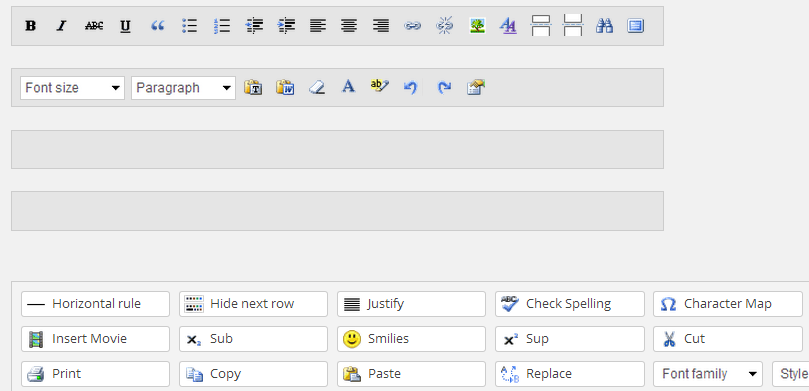
インストールすると
こんな感じになっていました。
文字サイズだけでなく蛍光ペンや改ページなどいくつかのボタンが増えていました。
しかし、増えただけではなく Blockquote(赤四角部分) が減っています。これって以前使ったことがあるし、あららーと思いましたが大丈夫、プラグインの設定画面で部品を増やしたり減らしたり出来るようです。
TinyMCE Advanced の部品を増やす
プラグインの設定画面を起動します。設定>TinyMCE Advanced をクリックします。
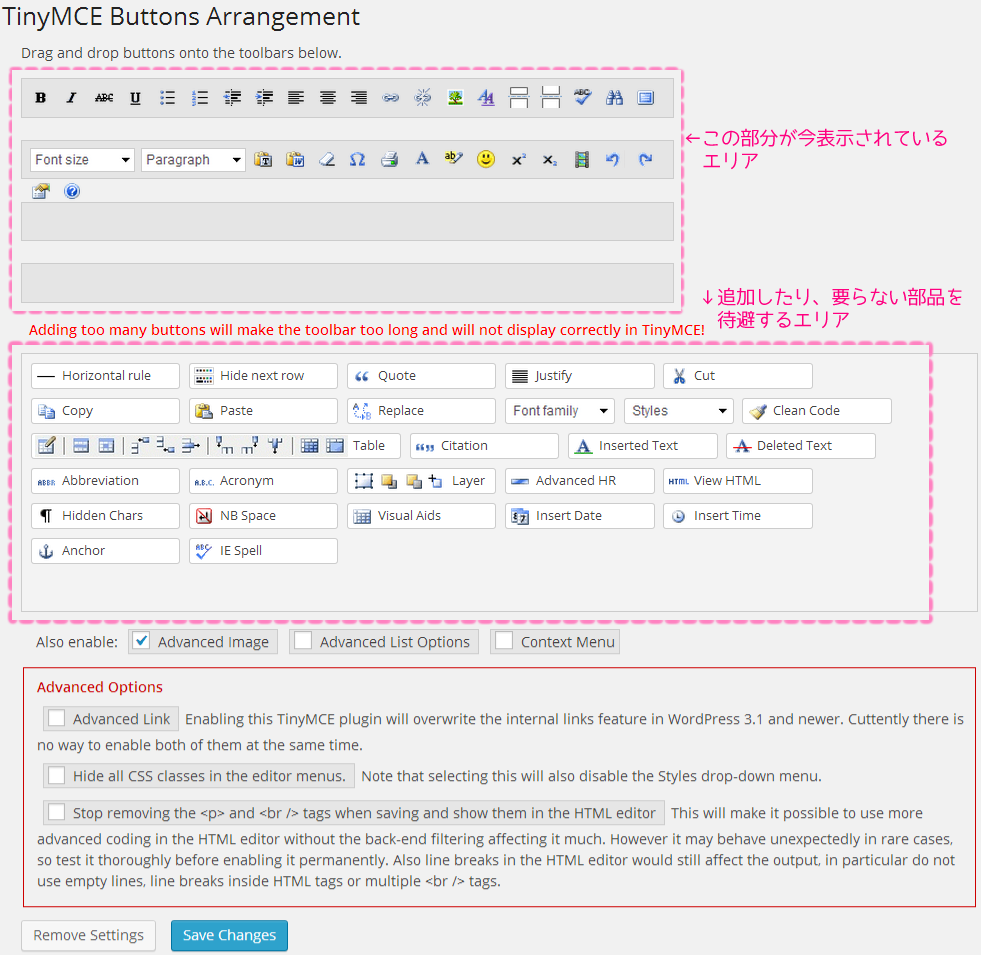
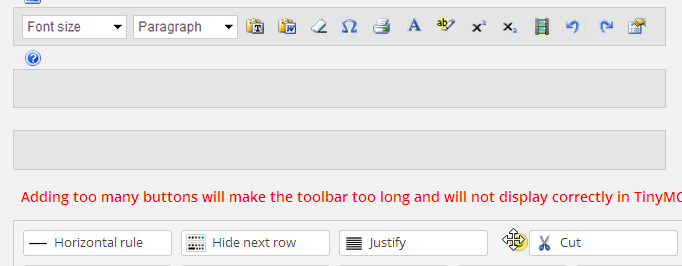
設定画面です
今表示されているエリアとまだ使ってない部品が置いてあるエリアがあります。
今表示されているエリアのアイコンが実際に表示されているものと違うので戸惑いますが
機能は同じもののようです。スペルチェックが実際には表示されていないようですが日本語だからかなぁ~と思います。
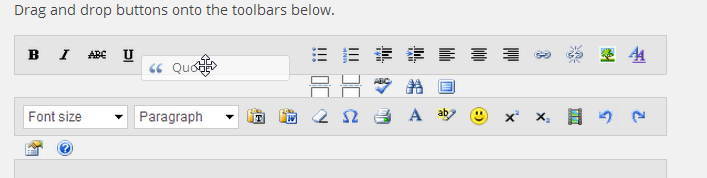
で、Blockquoteを追加したいのでドラッグ&ドロップします。
ドラッグすると表示されているエリアに Blockquote が追加されました。
忘れないようにページの一番下の Save Changes をクリックします。
投稿画面を開くと Blockquote が表示されました。
あまり使わない TinyMCE Advanced の部品を減らす
今度はあまり使わなさそうな部品を減らしたいと思います。スマイリーとかその他当分使わないかなと思うものを下のエリアにドラッグします。
ページの一番下の Save Changes をクリックします。
投稿画面で確認するとだいぶスッキリしました。
使わないかなーと思って減らしてもあとですぐに戻せるので気軽にカスタマイズできますね。
ようやく 念願の小さい文字 が入れられるようになりました!




















コメント