WordPressで記事を書くときに、一般的にはビジュアルエディターを使うことが多いと思います。ビジュアルエディターはインストールしたままだと、今ひとつ使い勝手が良くないので「TinyMCE Advanced」というプラグインを使うと、便利になるのでプラグインをインストールしてどのように便利になるか?使い方は?について調べてみました。
TinyMCE Advancedのインストール
TinyMCE Advanced をインストールします。

ダッシュボード プラグイン>新規追加 をクリック

TinyMCE Advanced と入力します。

このプラグインが見つかりますので、今すぐインストールをクリック

有効化をクリック。これでインストールが終了です。
TinyMCE Advancedを入れるとどのように変わるのか、見てみる
TinyMCE Advanced を入れる前と入れた後がどのように変わるのかを見てみます。
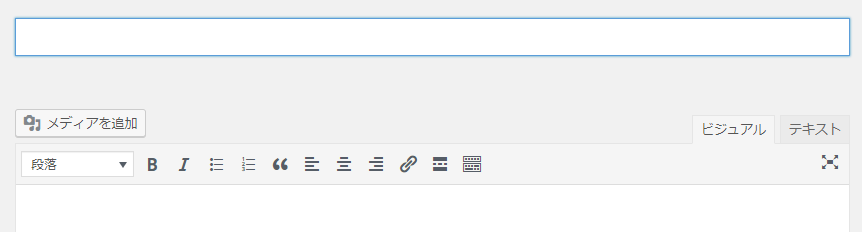
TinyMCE Advanced を入れる前のビジュアルエディターは

こんな感じで、わりとあっさりしています。
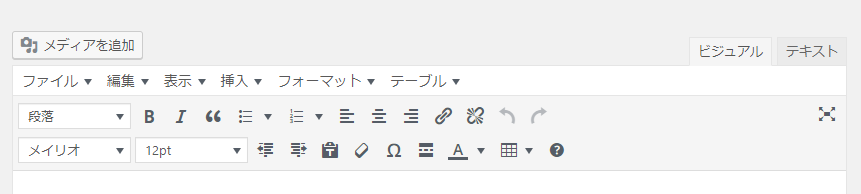
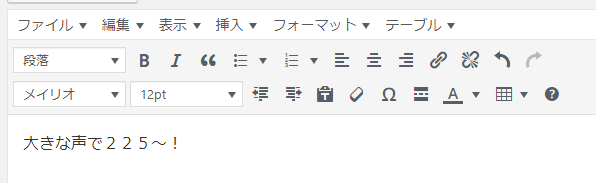
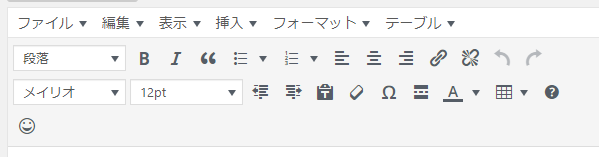
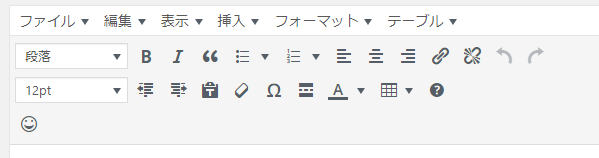
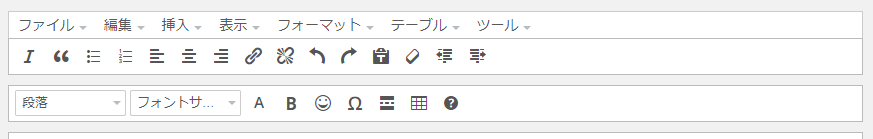
TinyMCE Advanced を入れた後に見てみると、

おぉ!だいぶ機能が増えていますね!。
デフォルトで追加された機能を使ってみる
TinyMCE Advancedを入れると追加された機能はどんなものか、いくつか使ってみたいと思います。
文字の大きさを変える
文字の大きさを変えてみます。

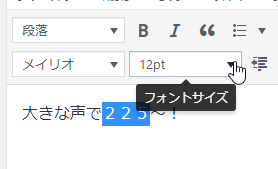
こういう文章を入れたとして、225の部分を大きくしたいなと思ったら

36ptを選ぶと

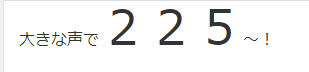
文字が大きくなりました!
テーブルを作ってみる
テーブルって、コードで書くとややこしくて、という方も多いかと思います。

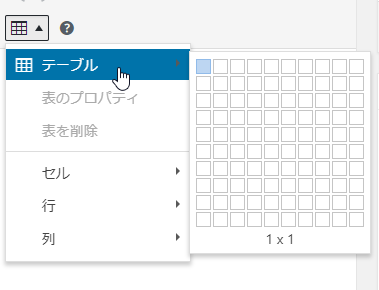
テーブル、というボタンをクリックして

テーブルという文字に移動すると、こんな風に目で見て分かりやすい感じにテーブルを選択する画面になります。

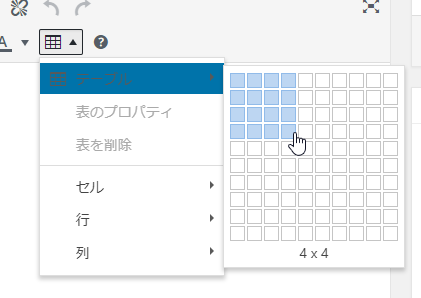
作りたい列、行の範囲にカーソルを持って行ってクリックします

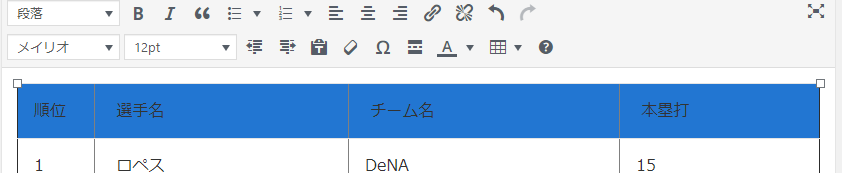
このようにテーブルができました。
あとは、

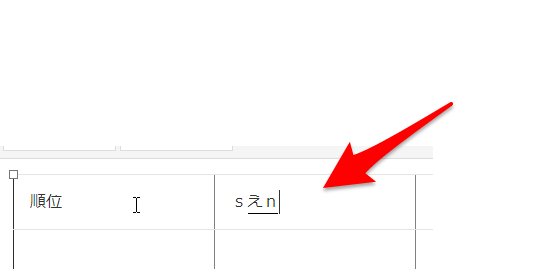
セルに文字を入れていきます。
日本語を入力しようとすると、このように最初の1文字が英語になってしまう場合があるのでそういう時は 半角のスペースを1つ入れてから、日本語を入れるとうまく入れることができます。

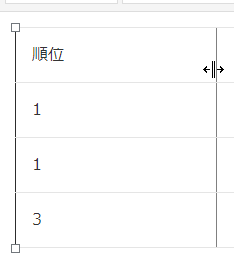
列の幅を変えたり、

セルを選択してから(選択したところが青くなります)

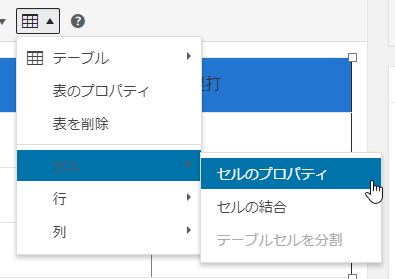
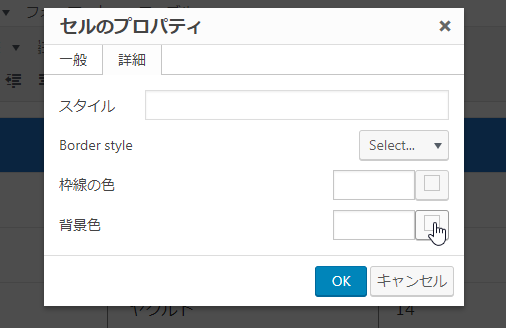
テーブル>セル>セルのプロパティ をクリックして

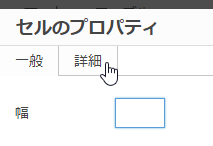
詳細タブをクリック

セルのプロパティ画面で、背景色のところにあるボタンをクリックして、

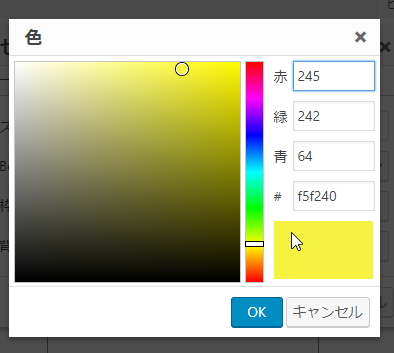
変えたい色をクリックして、

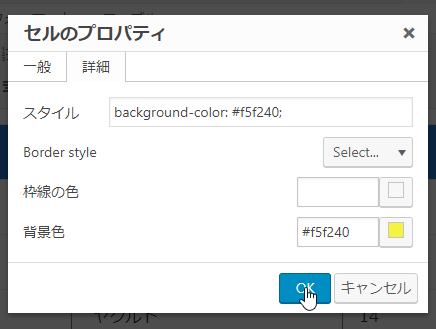
OKをクリック

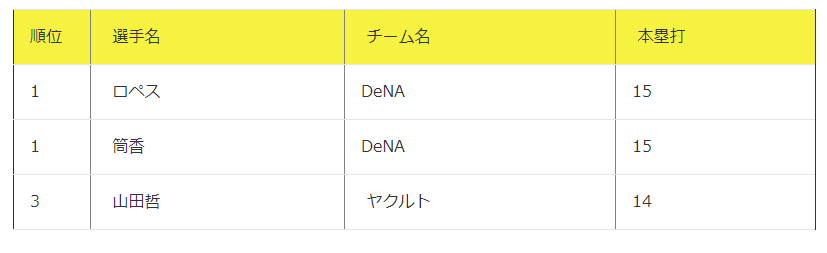
このように、セルの背景色を変えることもできます。
TinyMCE Advancedのカスタマイズをする
TinyMCE Advanced のカスタマイズをしてみます。

ダッシュボード 設定>TinyMCE Advanced をクリック

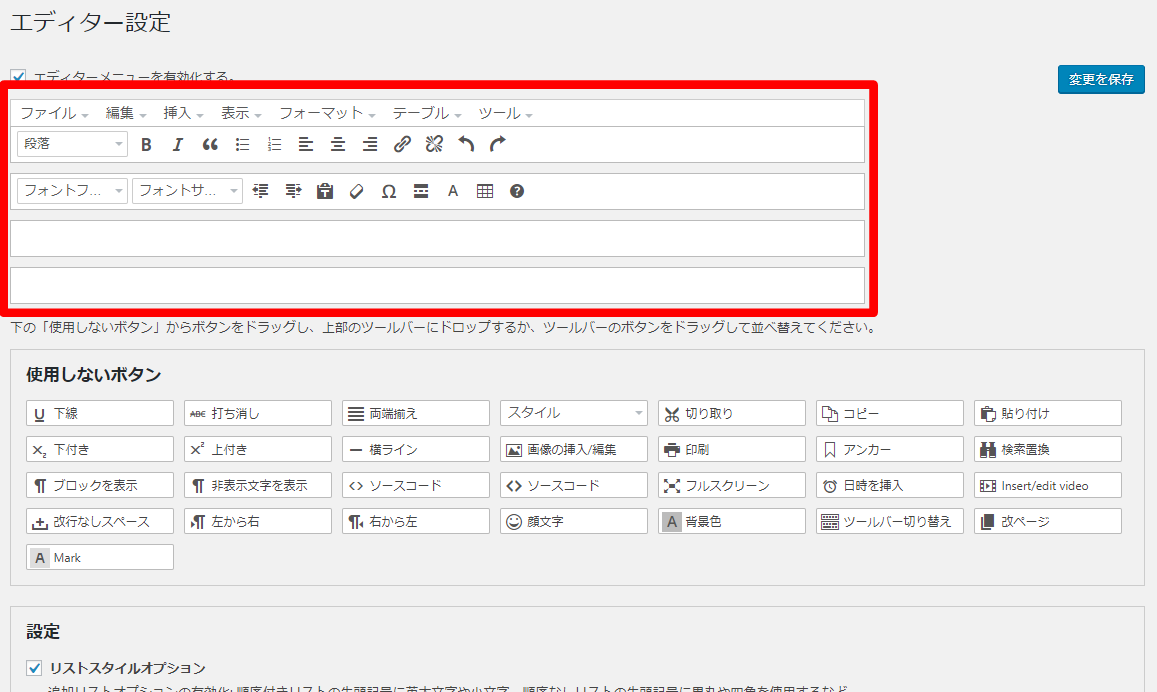
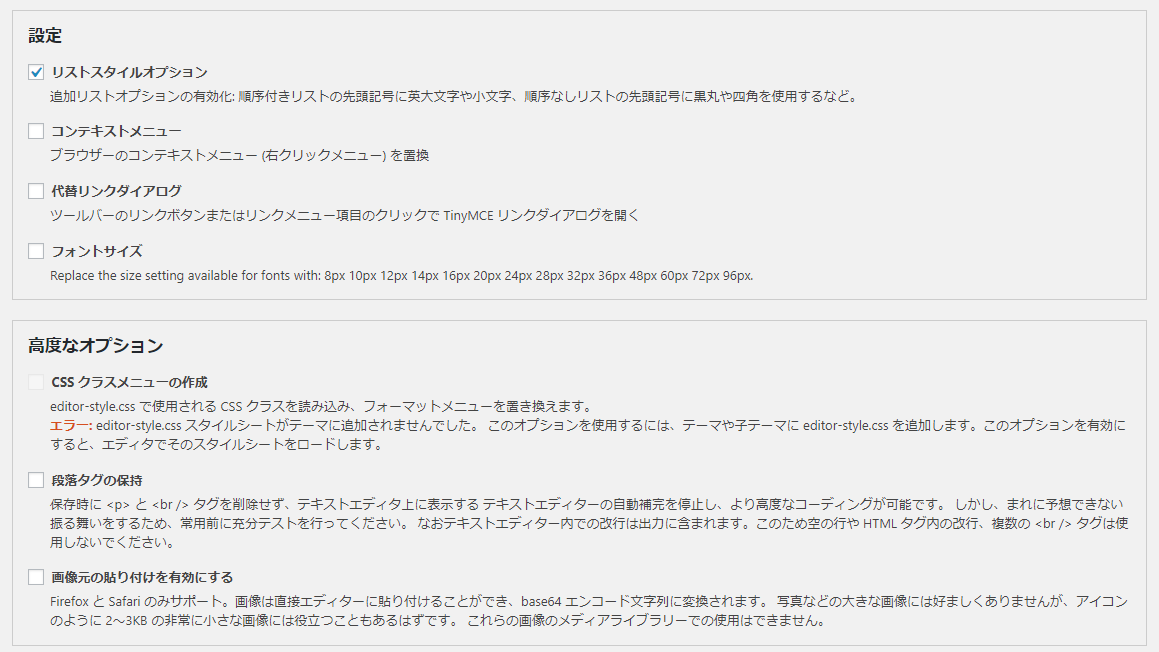
このような設定画面が表示されます。赤枠の部分が、現在ビジュアルエディタで表示されている部分です。
ここで必要なボタンを追加したり、不要なボタンを削除したりしてみます。
ビジュアルエディタに 顔文字 を追加する
現在表示されいないけれども、表示させたいボタンを追加します。
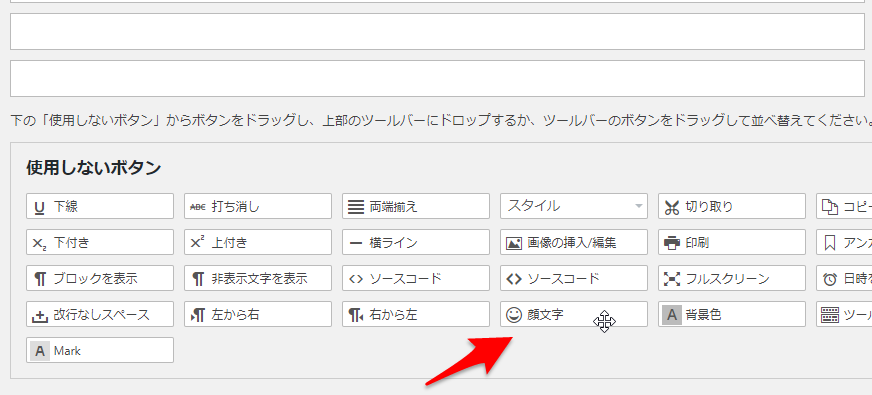
使用しないボタンから

顔文字 をドラッグして、

表示させたい位置にドロップします。

変更を保存 をクリック
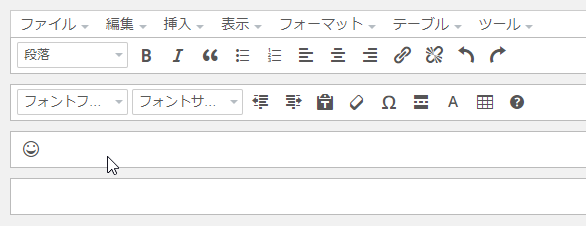
これでビジュアルエディタを見てみると

このように顔文字が追加されて、

顔文字を追加できるようになりました。
必要ないボタンを消す
次に使わないだろうなぁと思うボタンを表示しないようにしてみます。

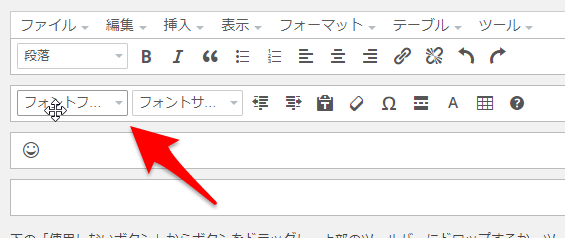
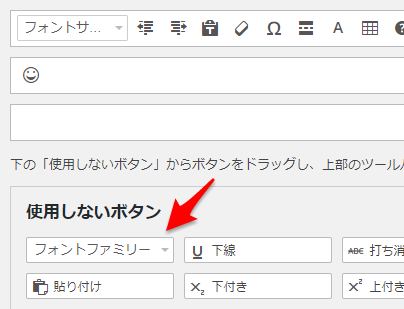
フォントファミリーを消しておきたいと思います。

表示されている部分から、ドラッグして、使用しないボタンのところにドロップします。

変更を保存 をクリック

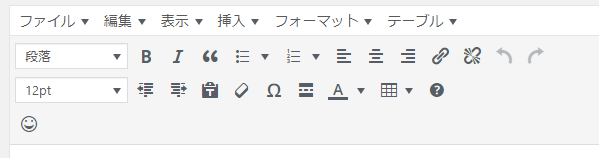
ビジュアルエディターを見ると フォントファミリー が表示されなくなっていました。
ボタンの位置を並べ替える
ダッシュボード 設定>TinyMCE Advanced

で、ボタンの位置を使いやすいようにドラッグ&ドロップで並べ替えて、変更を保存をクリックすると

こんな風に自分がよく使うボタンを下の方に配置して、編集中にクリックしやすくしました。
設定と高度なオプション
ダッシュボード 設定>TinyMCE Advancedには他に

設定 と 高度なオプション という指定ができます。これらのうち、自分ならこれを設定しておきたいという部分をご紹介します。
設定:フォントサイズの指定方法をpt(ポイント)からpx(ピクセル)に
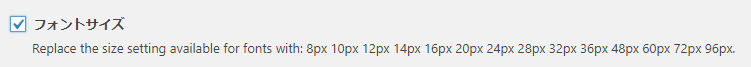
設定にある フォントサイズ に

チェックして、変更を保存 します。

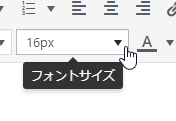
これでフォントサイズが pt(ポイント)からpx(ピクセル)になりました。現在ではpxを使うことがほとんどなので、これはチェックして変更しておきたいと思います。
高度なオプション:編集画面で独自のcssを表示させる
編集画面で見えるcssの装飾が、実際のcssの装飾と異なる場合があります。例えば

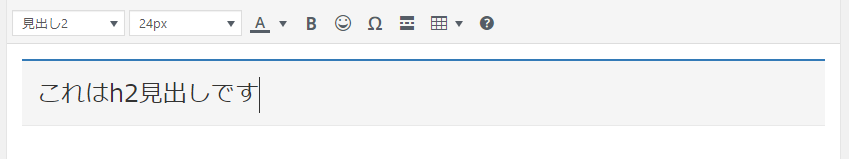
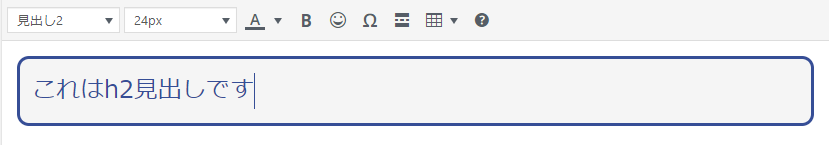
ビジュアルエディターで見出し2で装飾をした場合、このように見えますが実際の表示は

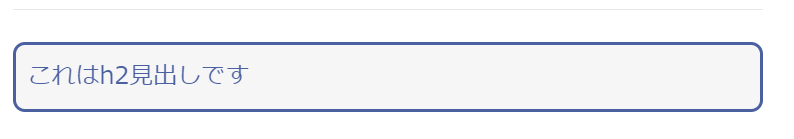
このようなものだったりします。これはダッシュボードに、使っているテーマのstyle.cssが反映されないからのようです。これを実際の見た目と同じように表示できるようにします。
高度なオプション CSS クラスメニューの作成を見てみると
このようにエラーが表示されていました。これは使っているテーマ(あるいは子テーマ)にeditor-style.cssがないということのようです。ここに書いてあるとおりに

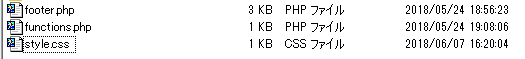
利用中のテーマ(あるいは子テーマ)のフォルダにあるstyle.cssをコピーして

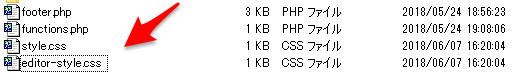
editor-style.cssというファイル名にします。
この状態で、ダッシュボード 設定>TinyMCE Advanced を見ると

エラーが消えているので

cssクラスメニューの作成をクリックし、変更を保存します。
これで編集画面でも

実際の表示と同じように見えるようになりました。
まとめ:「TinyMCE Advanced」はビジュアルエディターを使うなら入れておくべきプラグイン
ということで「TinyMCE Advanced」はビジュアルエディターを使うなら入れておくべきプラグインだと思います。ビジュアルエディターを主に使っていて、まだ「TinyMCE Advanced」を入れていない方はお試し下さい。





コメント