
前回は「カスタム投稿タイプとカスタムフィールドを使って、書籍情報を簡単に入力できるようにする」という記事を書きました。カスタム投稿タイプのカスタムフィールドを表示するには独自テンプレートを作る必要があります。今回はそのテンプレートの作り方について書いてみます。
カスタムテンプレートを作るには、子テーマで
カスタム投稿タイプを作ってカスタムフィールドを追加したときに、そのフィールドを表示させたいということになります。その場合はカスタムテンプレートを作る必要があります。カスタムテンプレートは、使っているテーマに置くことになります。使っているテーマが親テーマのままですとアップデートの時に消えるということがあるかどうかわからないんですが(たぶん消えはしないと思いますが)、子テーマにしておいた方が安全ですので子テーマにしておくことをお勧めします。
子テーマの作り方については、

こちらをご覧ください。簡単にプラグインで作る方法もご紹介しています。
また、作ったテンプレートファイルをサーバーにアップロードする必要があります。ファイルをアップロードするにはFTPソフトが必要です(サーバーの管理画面からアップできたりもします)。もし、今からFTPソフトを入れるという場合は Filezilla をお勧めします。
カスタムテンプレートの作り方は使っているテーマによって異なる
カスタムテンプレートでは、追加したカスタムフィールドを個別の画面に表示される、「個別投稿表示画面用」を作ろうと思います。
この「個別投稿表示画面」のテンプレートは一般的には、single.php という名前でテーマに存在しています。
ただし、WordPressでは必ずしも single.php でなくても個別ページは表示される仕組みになっています。
参照:テンプレート階層 – WordPress
上記のページの個別投稿表示を見ると
1.single-{post_type}.php – 投稿タイプが product ならば WordPress は single-product.php を探す。
2.single.php
3.singular.php
4.index.php
の順にテンプレートを探していき、最初に見つかったテンプレートで個別投稿表示画面を表示します。多くのテーマでは single.php で表示されていますが、そうでない可能性もあります。
また、個別投稿画面だけでなく一覧(アーカイブ)ページも独自に作りたい場合もどのテンプレートが使われているのかについてカスタム投稿タイプ表示を見ると、
1.archive-{post_type}.php – 投稿タイプ が product ならば WordPress は archive-product.php を探す。
2.archive.php
3.index.php
となります。
Show Current Template:個別投稿画面や一覧画面でどのテンプレートが使われているかを知るプラグイン
ということで、テーマによってどのテンプレートで表示しているのかは異なります。親テーマフォルダを見て順に探していけばどのテンプレートファイルで表示されているかはわかるのですが、なかなか面倒です。
そこで個別投稿画面や一覧画面で、どのテンプレートが実際に使われているかを知ることのできるプラグインShow Current Templateがあります。このプラグインを入れた上で、自分が作ったカスタム投稿タイプの一覧画面や個別投稿表示画面を見るとテンプレートがわかるようになります。
Show Current Templateプラグインのインストール

ダッシュボード プラグイン>新規追加 をクリック

Show Current Templateと入力すると、

このプラグインが見つかりますので、今すぐインストールをクリック

有効化をクリック。これでインストールが終了です。
Show Current Templateでテンプレート名を見る
カスタム投稿タイプを表示させます。一覧表示は、
あなたのサイトのurl/カスタム投稿タイプのスラッグ/
で表示されます。
前回作成したのはbookというカスタム投稿タイプでしたのでこの場合は http://xxxxx.xx/book/ で一覧を表示させることができます。

このように表示されました。テンプレート名は、赤枠で囲った部分に表示されています。テーマLightningで、一覧表示はindex.phpで表示されていることがわかりました。
タイトルをクリックして、個別投稿表示画面を確認してみると

single.phpで表示されていることがわかります。
個別表示用のカスタム投稿テンプレートを作る
個別表示用のカスタム投稿テンプレートを作ります。親テーマからsingle.phpを子テーマにコピペします。そしてその名前を
single-カスタム投稿タイプのスラッグ.php
に変更します。今回はbookというスラッグでしたので
single-book.php
という名前に変更しました。

するとこのようにまだなにも変更していませんが、とりあえずこの書籍カスタム投稿タイプを表示する時は single-book.php で表示されるようになりました。
この single-book.php に前回追加した、カスタムフィールドを表示する部分を追加します。
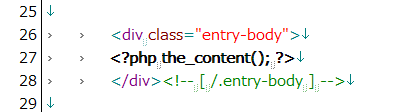
single-book.php をテキストエディタで開き、本文の下に表示したいので、

この本文を表示している行
<?php the_content(); ?>
の下に、
<div class="entry-body">
<?php the_content(); ?>
<?php
echo "<div>ISBN13桁:".$post->isbn."</div>";
echo "<div>書籍名:".$post->title."</div>";
echo "<div>著者名:".$post->author."</div>";
echo "<div>出版社:".$post->publisherName."</div>";
echo "<div>発売日:".$post->salesDate."</div>";
echo "<div>画像:<img src='".$post->imageUrl."'></div>";
?>
</div><!-- [ /.entry-body ] -->
このようにコードを追加します。
$post-> の後に、それぞれのカスタムフィールドのフィールド名を入れると値を取得することができます。
漢字を入力したので、文字コードをutf-8にして保存します。
再度表示すると、

このように、前回書籍で登録したカスタムフィールドが表示されるようになりました!
一覧表示のカスタムテンプレートを作る
一覧表示は、
あなたのサイトのurl/カスタム投稿タイプのスラッグ/
で表示されます。この場合は http://xxxxx.xx/book/ となります。

このようにタイトルと本文の一部が表示されています。
一覧については「このままでもいいのかなー?」という気もするのですが、追加したカスタムフィールドを一覧に表示したい場合は先ほどと同じようにカスタムテンプレートを作ります。
一覧はこの場合 index.php で表示しているようです。カスタムテンプレートを作る場合には決まりがあって、先ほどのように個別のページは
single-カスタム投稿タイプのスラッグ.php
となります。
一覧の場合は
archive-カスタム投稿タイプのスラッグ.php
とします。
この場合、一覧はindex.php で表示されているので、親テーマフォルダのindex.php を子テーマフォルダにコピーして、名前を
archive-book.php
と変更します。その状態で表示すると、

このようにカスタム投稿タイプ書籍の一覧が archive-book.php から表示されるようになったことがわかります。
今回、このテーマでarchive-book.phpで一覧のそれぞれの記事を表示している部分は、また別のファイルになるのでもう一つファイルを親テーマからコピーしてきます。別のファイルについてはarchive-book.phpを見るとわかる(ちょっと難しい)のですが、見方についてはテーマによって異なるので説明は難しいです(^_^;)。
コピーしたファイルを開いて見ると、
<?php elseif ( file_exists( get_stylesheet_directory() . '/module_loop_' . $postType['slug'] . '.php' ) && $postType != 'post' ) : ?>
<?php
while ( have_posts() ) :
the_post();
?>
<?php get_template_part( 'module_loop_' . $postType['slug'] ); ?>
<?php endwhile; ?>
このような箇所があり、カスタム投稿タイプの場合はmodule_loop_スラッグというテンプレートから表示するような仕組みになっているんだなーということがわかりました。また通常の表示は
<?php
while ( have_posts() ) :
the_post();
?>
<?php get_template_part( 'module_loop_post' ); ?>
<?php endwhile; ?>
このようにmodule_loop_post.php というファイルで表示されていることがわかりました。
ということで親テーマにあるmodule_loop_post.php というファイルを子テーマのフォルダにコピーして、ファイル名の post というところを、カスタム投稿タイプのスラッグに変更します。この場合はmodule_loop_book.php という名前になります。
module_loop_book.phpをテキストエディタで開き、
<div class="media-body">
<?php get_template_part( 'module_loop_post_meta' ); ?>
<h1 class="media-heading entry-title"><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></h1>
<a href="<?php the_permalink(); ?>" class="media-body_excerpt"><?php the_excerpt(); ?></a>
<!--
<div><a href="<?php the_permalink(); ?>" class="btn btn-default btn-sm"><?php _e( 'Read more', 'lightning' ); ?></a></div>
-->
</div>
あたりに、カスタムフィールドを表示するコードを入れてみます。
<div class="media-body">
<?php get_template_part( 'module_loop_post_meta' ); ?>
<h1 class="media-heading entry-title"><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></h1>
<a href="<?php the_permalink(); ?>" class="media-body_excerpt"><?php the_excerpt(); ?></a>
<?php
echo "「".$post->title."」 ".$post->author;
?>
<!--
<div><a href="<?php the_permalink(); ?>" class="btn btn-default btn-sm"><?php _e( 'Read more', 'lightning' ); ?></a></div>
-->
こんな感じに、タイトルと著者名を入れてみました。
一覧なので2冊分のデータを入れて表示してみました。

このように追加したタイトルと著者名が表示されるようになりました。
まとめ:カスタムテンプレートはテーマによって作り方が異なります
今回は一番使われている?と自分では思っているテーマLightningを使った説明を書いてみました。テーマによってどのテンプレートで詳細ページや一覧ページを表示しているのかは異なります。その場合も今回使ったプラグインShow Current Templateを使って調べればわかるかと思いますのでお試しください。
また、ダッシュボードからダウンロードできるテーマはおそらくこの方法でカスタムテンプレートを作って表示させることはできるのですが、それ以外のテーマ(ダウンロードするテーマ、有料のテーマなど)の時にカスタムテンプレートが使えなかったりあるいはカスタム投稿タイプ自身が使えないというような場合がありますのでご注意ください。また、それらのテーマの時に表画面でアドミンバーが表示されないものもあります。Show Current Templateが入っていてもその場合は使えなくなってしまいます。そんなときは
WordPress アドミンバー 表示させる
などを検索して方法を探し、表示させてください。
ダウンロード版のテーマでSimplicityやCocoonについては問題なくカスタム投稿タイプ、カスタムテンプレートが使えることは確認しています。




コメント