
Chromeでは2018年7月24日に公開されたバージョン68から、SSL化されていないホームページでは、「保護されていない通信」と表示されるようになりました。多くのレンタルサーバーでは、無料SSLが提供されているのでそれを利用するとSSL化を行うことができます。けれど、SSL化は終わったはずなのに、ページによって「保護された通信」と表示されない場合があります。こういうときに原因を探って直す方法について書きます。
SSL化したのに「保護された通信」と表示されない
SSL化する前は、
![]()
このように「保護されていない通信」と、表示されていたページをSSL化して、トップページを見たときに
![]()
と、全く変わらない場合があります。
SSL化が失敗したのかなぁ、と思って他のページを見てみると
![]()
「保護された通信」になっています。
と、このようにSSL化自体はできていても、ページによってまだSSL化が終わっていないという場合があります。
SSL化したのに「保護された通信」と表示されないときの、原因の調べ方
SSL化したのに「保護された通信」と表示されないとき、多くの場合は「画像のURLがhttp://のまま」ということが原因となっています。
どの画像がいけないのかを調べてみます。今一番使われているブラウザーChromeで、説明します。

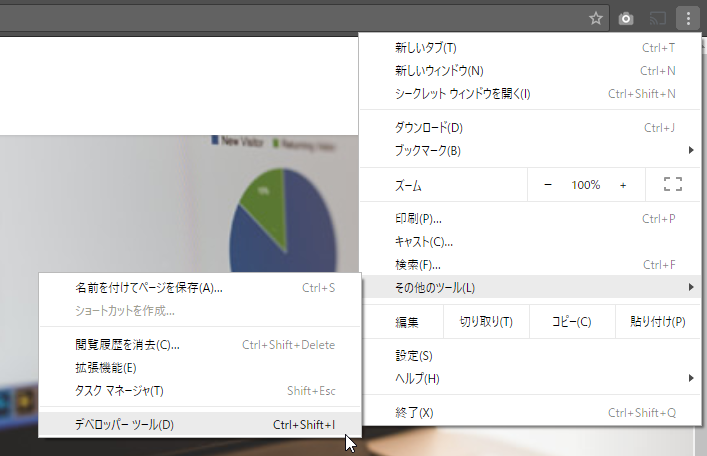
ブラウザの右上にある設定(…が縦になっているようなマーク)をクリックして その他のツール>デベロッパーツールをクリック

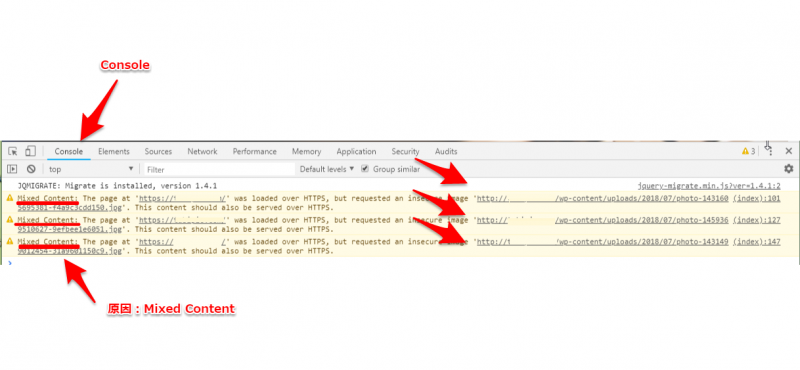
このような画面が表示されます。表示されていないときは、

Consoleタブをクリックします。
原因は、

ここに書いてあるMixed Contentというものです。混在コンテンツよりエラーが起こってSSLが正常に表示されていない状態ということのようです。

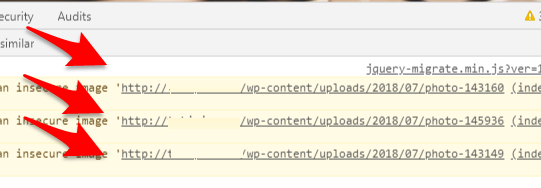
ここにあるように、画像が http:// で始まるURLで指定されていることが原因です。
この場合は、テーマ(Lightning)のカスタマイザーで指定したスライダーの画像3つがhttp://のままになっているようでした。

カスタマイズをクリックして、

トップページスライドショーをクリックし

画像の変更をクリックして、今と同じ画像を選び直します。スライドの画像すべてを選び直したら

公開をクリック
![]()
これで先ほどのページを読み直してみると、「保護された通信」になりました。
この他、投稿や固定ページ、ウィジェットなどに指定してある画像もMixed Contentになる可能性があるので、「保護された通信」になっていない場合は調べてみて下さい。
プラグインから表示されるコンテンツがエラーになっているとき
それ以外で少し不思議な現象がありました。あるWEBサイトを見ていたときに、「保護された通信」として表示されていたのですが、スクロールして下の方に行くとある時点から「保護されていない通信」という表示に変わります。
色々、見ていたところ、ページの下の方に設定されているプラグインから表示しているコンテンツに http:// から始まる画像が使われているようでした。そのコンテンツの表示を取ったところ、スクロールしても「保護された通信」のままだったので、やはりそれが原因のようです。
こういう場合は、プラグイン作者の方が修正をしてくれるのを待って、アップデートされると直るかもしれませんのでそれまでは外しておくのが良いと思います。




コメント
コメント一覧 (2件)
[…] SSL化したのに、「保護された通信」と表示されないときの直し方 […]
[…] 一つはこちらの記事(リンク貼っておきます)、今回参考にしたのが、まさにどんぴしゃのケースで、自分も作っていたホームページのバナー画像が古くてエラーをしていたことに気が […]