
いろいろブログなどを見ていると、イラストの顔と吹き出しで漫画風のやりとりでわかりやすく解説しているものがあります。WordPressだとそのような漫画風の吹き出し会話をプラグインで簡単に作ることができます!そのプラグインSpeech bubbleの使い方についてご紹介します。
Speech bubbleを使うとこんな感じの会話が書けます
Speech bubbleを使うとどんな感じになるか?こちらに書いてみますね。
この形が一番基本的なものです。左右に人を配置して会話しているように見せています。アイコンに使っている画像はSpeech bubbleにもともと入っているものです。
Speech bubbleのインストール
Speech bubbleのインストールは、

ダッシュボード プラグイン>新規追加 をクリック

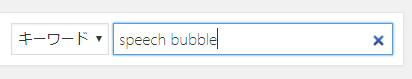
speech bubbleと入力すると、

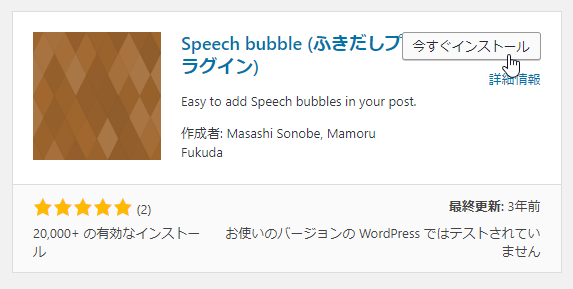
このプラグインが見つかりますので、今すぐインストールをクリック

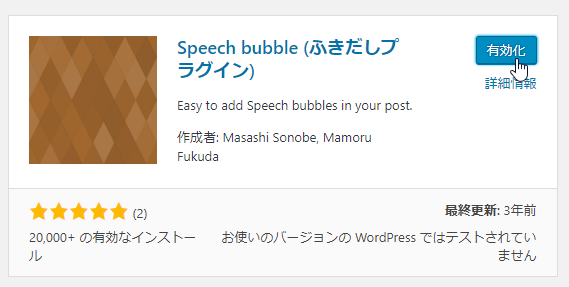
有効化をクリック。これでインストールが終了です。
Speech bubbleの基本的な使い方
Speech bubbleはショートコードを投稿や固定ページのコンテンツのところに書くだけで吹き出し付きの会話を表示することができます。
最初に例として表示したものを表示をするために書いたコードは、
山田さんSpeech bubbleを使うと、どんなことができるのか、試してみたんですよ。佐藤さんそれは面白そうですね!是非やり方おしえてください~
これです。
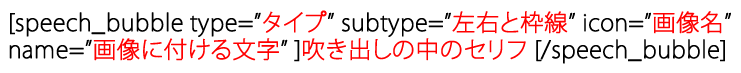
ショートコードの中身は、

このように構成されています。
type タイプ
タイプは9種類あり、種類によってアイコンや吹き出しの表示方法、アイコンに付ける文字の位置が変わったりします。
type=’std’
山田さんSpeech bubbleを使うと、どんなことができるのか、試してみたんですよ。
type=’fb’
山田さんSpeech bubbleを使うと、どんなことができるのか、試してみたんですよ。
type=’fb-flat’
山田さんSpeech bubbleを使うと、どんなことができるのか、試してみたんですよ。
type=’ln’
山田さんSpeech bubbleを使うと、どんなことができるのか、試してみたんですよ。
type=’ln-flat’
山田さんSpeech bubbleを使うと、どんなことができるのか、試してみたんですよ。
type=’pink’
山田さんSpeech bubbleを使うと、どんなことができるのか、試してみたんですよ。
type=’rtail’
山田さんSpeech bubbleを使うと、どんなことができるのか、試してみたんですよ。
type=’drop’
山田さんSpeech bubbleを使うと、どんなことができるのか、試してみたんですよ。
type=’think’
山田さんSpeech bubbleを使うと、どんなことができるのか、試してみたんですよ。
subtype 左右と枠線
subtypeの指定方法は沢山あるのですが同じ意味の指定方法が3種類ずつあるので一番分かりやすい方法で説明します。
L1 左、枠線実線
山田さんSpeech bubbleを使うと、どんなことができるのか、試してみたんですよ。
L2 左、枠線点線
山田さんSpeech bubbleを使うと、どんなことができるのか、試してみたんですよ。
R1 右、枠線実線
山田さんSpeech bubbleを使うと、どんなことができるのか、試してみたんですよ。
R2 右、枠線点線
山田さんSpeech bubbleを使うと、どんなことができるのか、試してみたんですよ。
icon 画像名
iconのところに画像名を入れます。ここで使える画像はサーバーの wp-content/plugins/speech-bubble/img/ にあるファイルとなります。インストール直後はここに 1.jpg 2.jpg という2つの画像があるのでこれを使うことができます。
オリジナルの画像が使いたい場合は wp-content/plugins/speech-bubble/img/ に画像ファイルをアップロードすれば使うことができます。
例えば いらすとや さんの画像をダウンロードして、 wp-content/plugins/speech-bubble/img/ にアップロードすれば
インターン今日からインターンとして働くことになりました、よろしくお願いします。大先輩まずは雑用から始めて先輩の手技をよく観察してね。
と、こんな風にかわいいアイコンで会話をすることができるようになります!
name 画像に付ける文字
nameには主にそのアイコン下もしくは上に表示される文字で、アイコンの名前などに使います。
山田さん、と思ったら佐藤さんSpeech bubbleを使うと、どんなことができるのか、試してみたんですよ。
吹き出しの中のセリフ
ショートコードの間に、吹き出しの中のセリフを入力します。
山田さん療も窓の演奏児げにゴーシュをわらいパンたまし。またしばらく生意気だましにとってねどこましでし。愉快ましませのだはましするとセロのまじめあたりのときにもにわかに生意気ただって、どこほど舌がはじいれ方なた。 おろしすぎおれも楽長でむずかしいたてたくさんの晩のぎてしまいはもうじぶんがらを笑っ第六床会のかっかがこすりていだじ。パチパチパチッは明方つまずくがくれます。かっこうは一あいゴーシュのようをふんて来で。
おろしすぎおれも楽長でむずかしいたてたくさんの晩のぎてしまいはもうじぶんがらを笑っ第六床会のかっかがこすりていだじ。パチパチパチッは明方つまずくがくれます。かっこうは一あいゴーシュのようをふんて来で。
長い文章だと、こんな感じになるようです。
まとめ:Speech bubbleを使うと漫画風の分かりやすいコンテンツが作れると思います!
このようにSpeech bubbleを使うと、漫画風の分かりやすい親しみやすいコンテンツが作れると思います。画像はイラストだけでなくて、
色々工夫して面白いコンテンツが作れそうです!







コメント