
ITに関する相談業務を ゆうそうと という屋号で行っています。そのWebサイトで簡単に予約システムを作りたいと思いました。2年ほど前にこのブログで使ったプラグインで作ってみたらどうかなと思いましたのでその方法と、実際にどんなことができるのかについて書いてみたいと思います。
長くなったので、まずはインストールしたり予約フォームを表示するところまでを書きます。
WordPressで予約ができるようになるプラグイン MTS Simple Booking C
2年ほど前に書いた記事はこちらになります。
[ryus_blogcard url=”https://usortblog.com//coworkingyoyaku1/”]
[ryus_blogcard url=”https://usortblog.com//coworkingyoyaku2/”]
このときはコワーキングスペースの席を予約するとしたらどういう感じなのかな?と思って試してみました。
今回は、ゆうそうと というIT相談を受けるサービスをしているWebサイトで、IT相談をする時間帯の予約を受け付けるフォームを MTS Simple Bookin C で作ってみたいと思います。
MTS Simple Bookin C のダウンロード、インストール
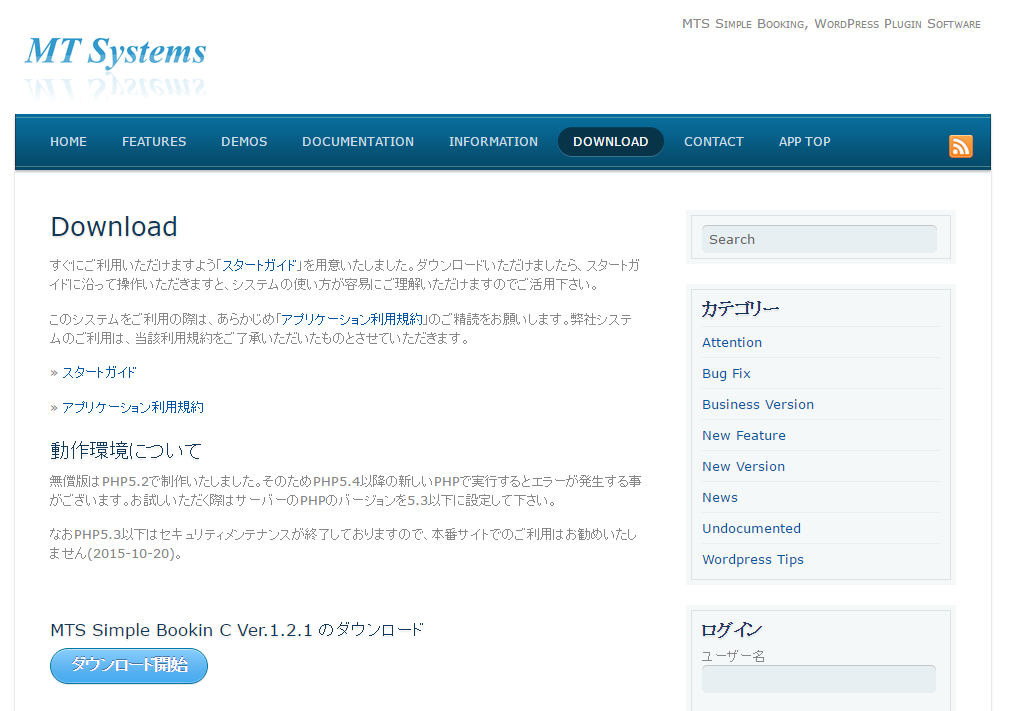
MTS Simple Bookin C のダウンロードページは
http://mtssb.mt-systems.jp/downloadp/

こちらになります。このページに、
動作環境について
無償版はPHP5.2で制作いたしました。そのためPHP5.4以降の新しいPHPで実行するとエラーが発生する事がございます。お試しいただく際はサーバーのPHPのバージョンを5.3以下に設定して下さい。なおPHP5.3以下はセキュリティメンテナンスが終了しておりますので、本番サイトでのご利用はお勧めいたしません(2015-10-20)。
このようなことが書いてありました。今回、blogに書こうと思って検証を始めたのですが、前回の時よりWebサーバーのPHPのバージョンがアップしているため、この無償版がちゃんと動くかどうか不安になりました(^_^;。
ということでまず、インストールして予約フォームが表示できるところまではローカルPCにあるWordPressで試してみようと思います。

ダウンロード開始 ボタンをクリックして

zipファイルをダウンロードします。

ダッシュボード プラグイン>新規追加 をクリック

プラグインのアップロード をクリック

ファイルを選択 をクリックして、

ダウンロードした mts-simple-booking-c-1.2.1.zip を指定して、今すぐインストール をクリック

プラグインを有効化 をクリック。これでインストールが終了です。
各種設定で施設情報やメールやその他についての設定をする
施設情報やメールやその他についての設定をします。

ダッシュボード 予約システム>各種設定 をクリック

このように4つのタブが表示されています。今回はこのうち3つのタブで設定をします。
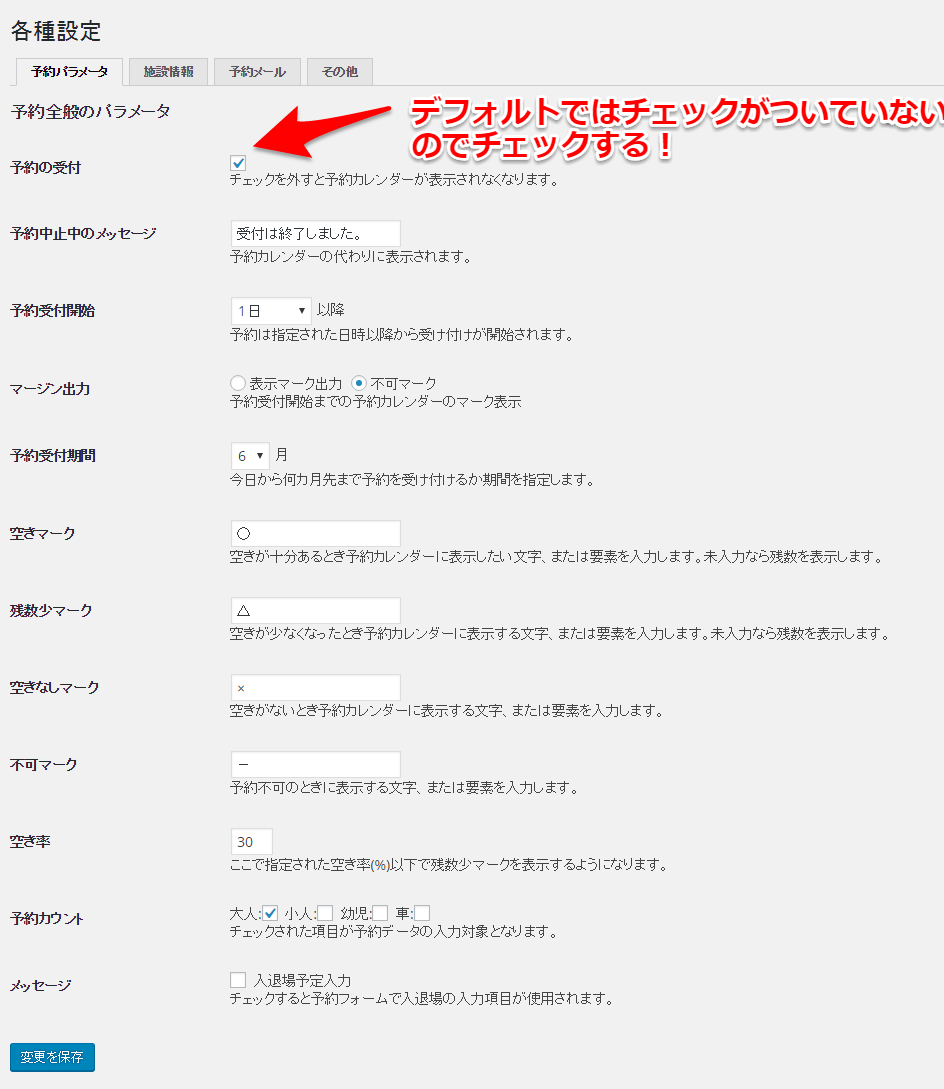
予約パラメータ

ここでは必ず 予約の受付 というチェックボックスにチェックをします。ここにチェックが入っていないと予約カレンダーを使って予約をすることができません。その他、変更したいところがあれば変更します。
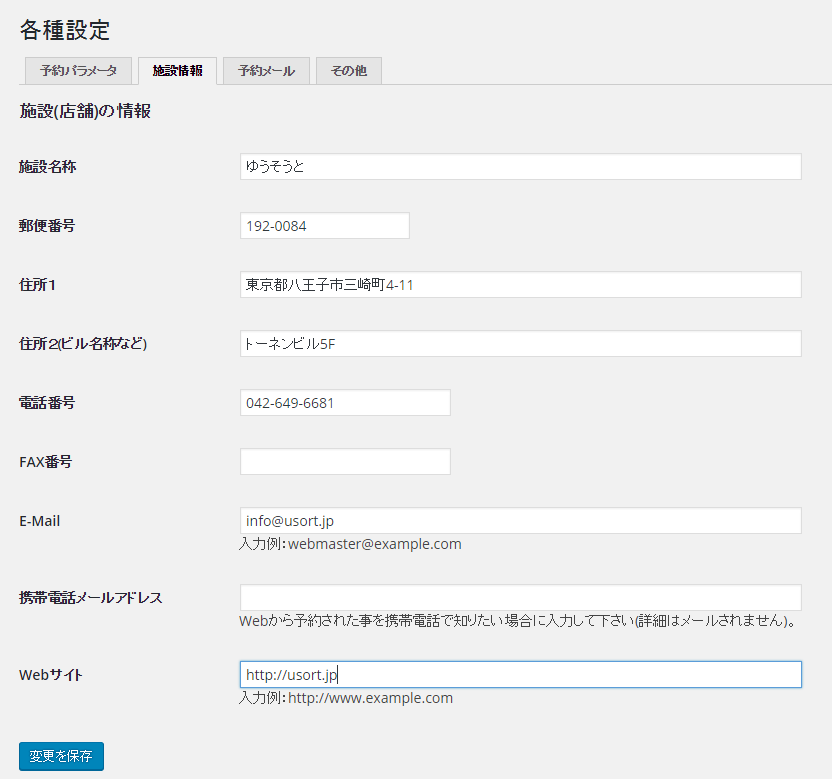
施設情報
施設情報 タブをクリックして、

自分のサイトに合わせて入力します。
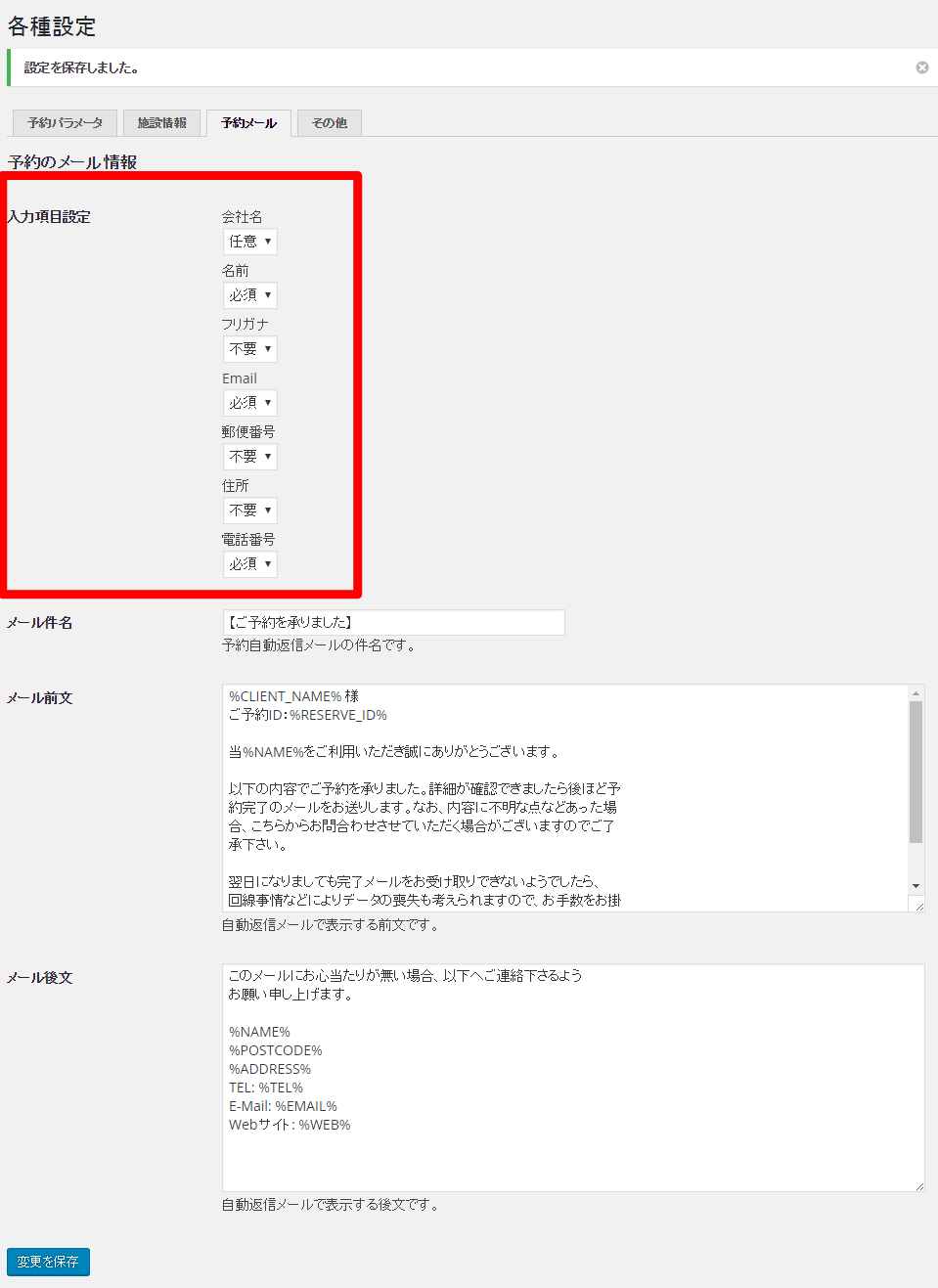
予約メール
予約メール タブをクリックして、

入力項目の必須や任意を自分の表示したいように変更しました。

最後に 変更を保存 をクリックして保存します。
予約品目 IT相談 を作ってみる
今回は IT相談 の予約を受け付けたいと思いましたので、それを予約品目として登録します。

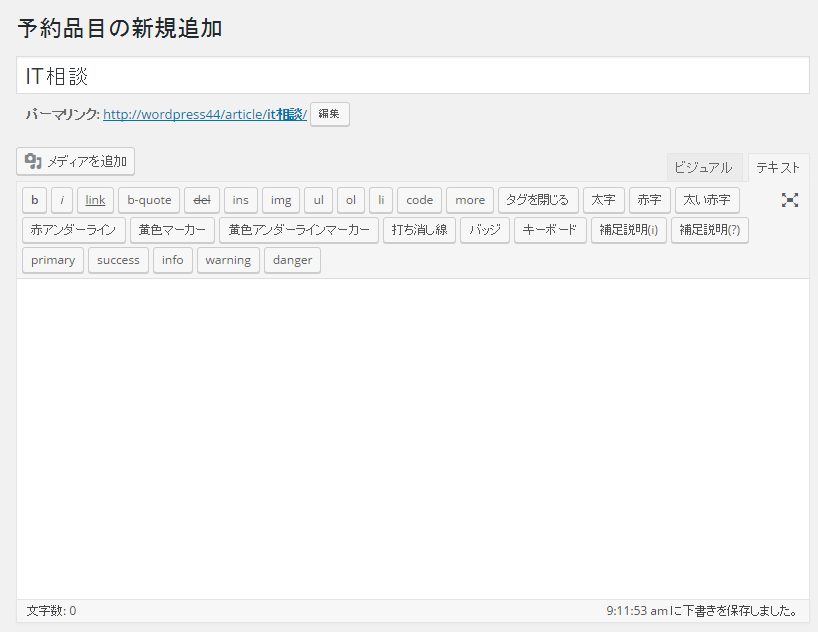
ダッシュボード 予約品目>新規予約品目 をクリック

タイトルに IT相談 と入力します。本文には何も書かず、ページの下の方に移動します。

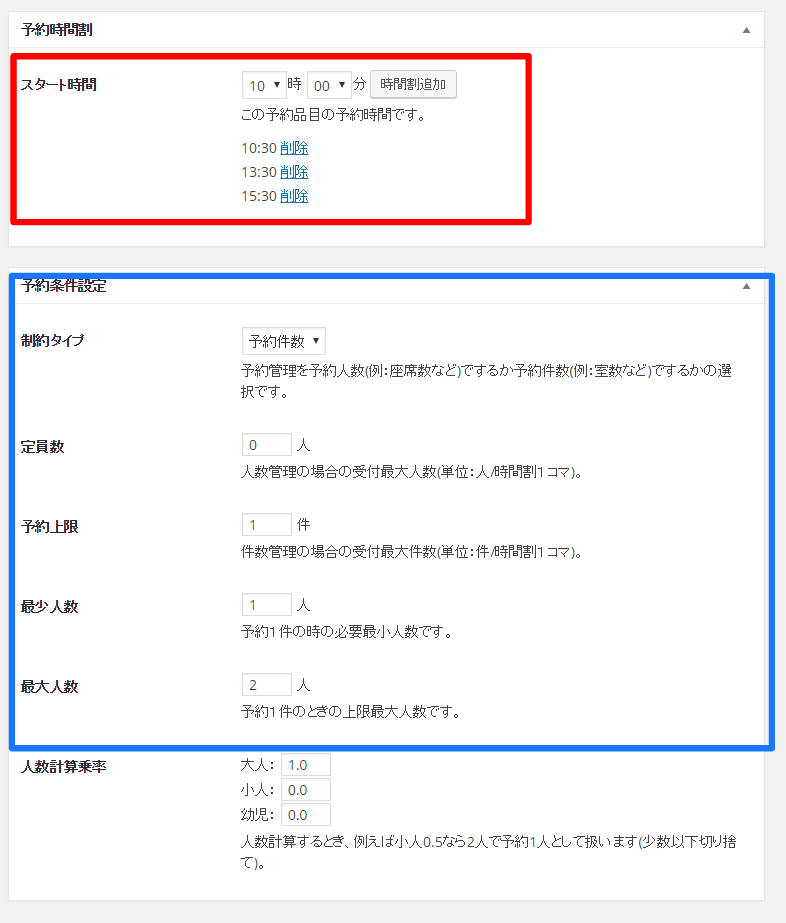
予約時間割(赤枠)のところでIT相談を受ける開始時間を3つ指定しました。
予約条件設定(青枠)のところでは、制約タイプで 予約件数 を選択しました。イベントなどの場合は 収容人数 を選ぶと思います。1度に1組の方としか相談はできませんので、予約上限を1件とし、最少人数を1人、最大人数を2人としてみました。
これで基本的な設定が終わったので、

公開 をクリックして保存します。
IT相談を受け付ける日にちを予約スケジュールで決める
このIT相談を受け付ける日にちを予約スケジュールで決めたいと思います。

ダッシュボード 予約システム>スケジュール をクリック

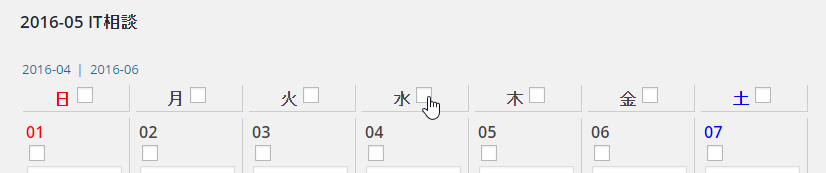
今月のカレンダーが表示されます。とりあえず、毎週水曜日にIT相談を受け付けるということにしてみます。

カレンダーの 水 の横にあるチェックボックスをチェックします

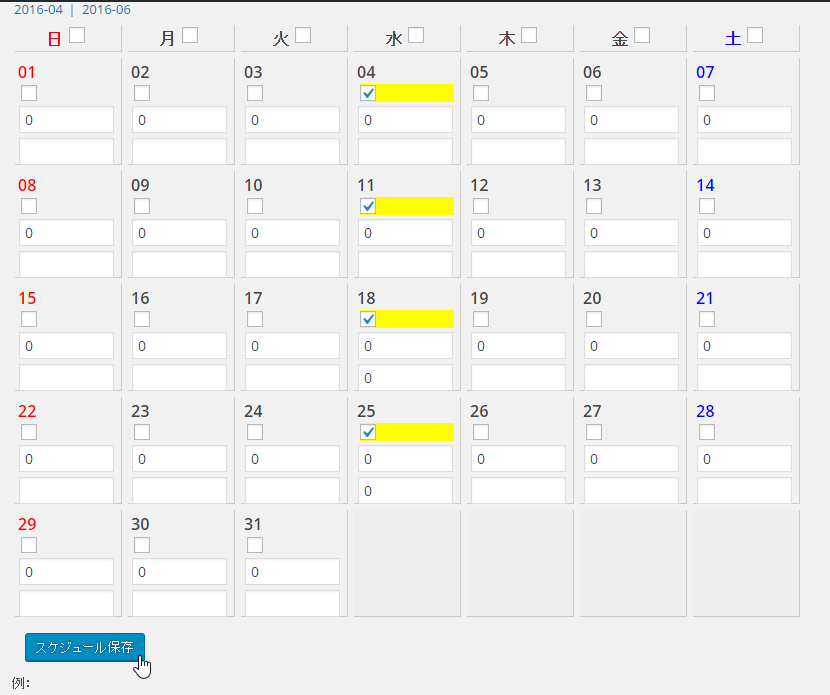
すると5月の水曜日全部にチェックが入りました。スケジュール保存 をクリックして保存します。
今月以降の予定を入れたかったら、このページで入れておきます。
予約フォームと予約完了ページを作る
予約フォームを表示するページを作ります。

ダッシュボード 固定ページ>新規追加 をクリック

タイトルに 予約フォーム と表示します。次に、

スラッグを入れようと思ったのですが、このサイトでは表示されていませんでした。こういう場合はページの右上にある

表示オプション をクリックし、

スラッグ にチェックを付けます。

これで スラッグ が表示されるのでここに booking-form と入力します。このスラッグを持つページに予約フォームを表示する仕組みになっているようです。

公開 をクリックして保存します。もしも、固定ページすべてをメニューに表示するような設定になっている場合は、外観>メニュー からこのページを表示しないように更新してください。
参考
[ryus_blogcard url=”https://usortblog.com//koteimenu/”]
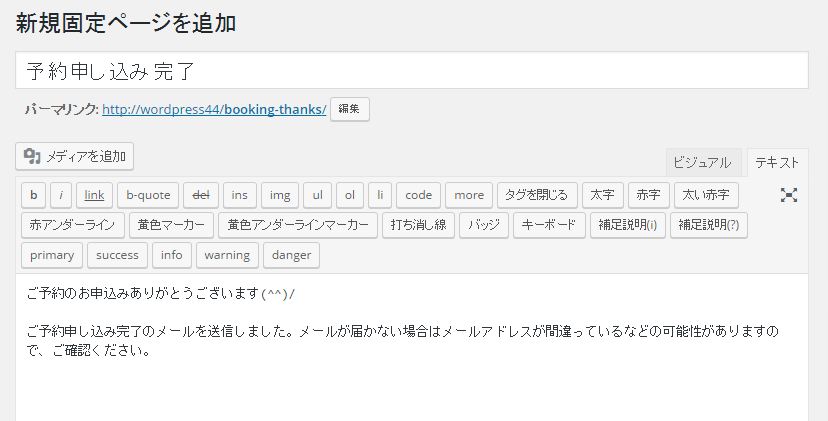
同様に、予約完了ページを作ります。

固定ページを 新規追加 して、

タイトルを「予約申し込み完了」として、本文に、予約申し込み完了ページで表示したい内容を書きます。

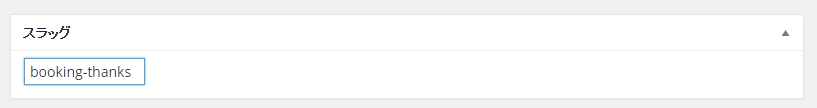
スラッグには booking-thanks と書いて、

公開 をクリックして保存します。
IT相談の予約をするためのカレンダーを表示するページを作る
IT相談の予約をするためのカレンダーを表示するページを作ります。
まず、今回のIT相談という予約品目のカレンダーを作るので、IDを調べます。

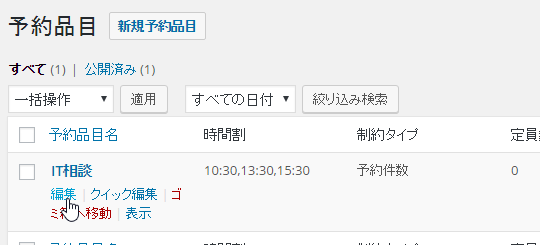
ダッシュボード 予約品目>予約品目 をクリック

IT相談 という品目の下にある 編集 をクリックします

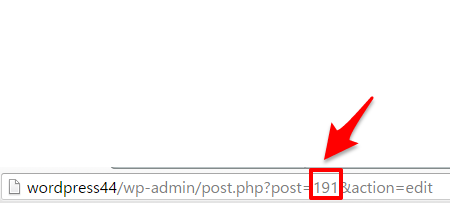
URL欄にある post=191(この数字は異なります) の数字 191 をコピーしておきます。

ダッシュボード 固定ページ>新規追加 をクリックして

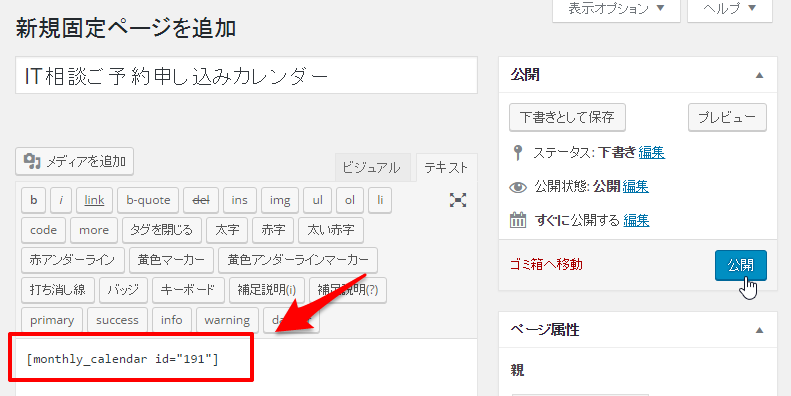
タイトルを IT相談ご予約申し込みカレンダー というものにします。そして、内容のところに
[monthly_calendar id="191"]
と入力します。191の部分に、それぞれの品目のIDを入れます。そして、公開 をクリックして保存します。

ダッシュボード 外観>メニュー をクリックして、

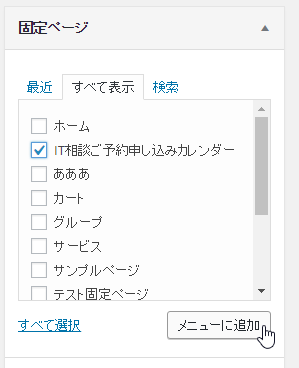
固定ページ の すべて表示 タブをクリック。

今作ったカレンダー表示の固定ページ「IT相談ご予約申し込みカレンダー」にチェックを入れて、メニューに追加 をクリック

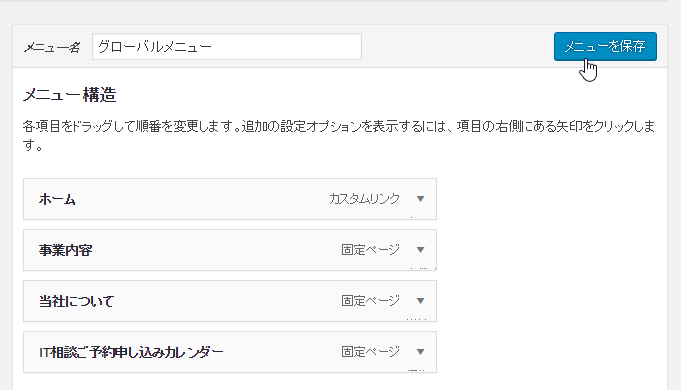
メニューを保存 をクリック。
これで準備が終わりました(^^)/
IT相談ご予約申し込みカレンダーから申し込みフォームを表示してみる
メニューを見ると、

IT相談ご予約申し込みカレンダー が表示されているので、クリックします。

こんな感じに予約可能な日に ○ が表示されています。

18日の ○ をクリック

予約可能な時間割が3つ表示されるので、10:30の ○ をクリックすると

このように予約をするためのフォームが表示されました(^^)/
まとめ:長、、、かったですがやってみるとそれほどでもありません(^_^;
とりあえずフォームが表示されるところまで、と思って書いていましたが結果的にとっても長くなってしまいました(^_^;。
あとは実際にフォームから予約をしてみて、それをダッシュボードでどのように管理できるのか?について確かめたいと思います。これ以降は実際にメールを送ったりしたいので、ローカルPCではなく実際のWebサーバーで試してみます。
続きはこちらです!次回また書きますので、お待ちください!
[ryus_blogcard url=”https://usortblog.com//soudan-yoyaku-2/”]
[amazon_searchlink search=”WordPress プラグイン”]





コメント
コメント一覧 (3件)
WordPressで無料で使える予約フォームの情報を探しておりましたところ、こちらのブログを拝見いたしました。
設定等、とても分かりやすくご説明いたただいており、私でも使えそうに思えましたので、MTS Simple Bookingに興味をちました。
その一方で、記事にも記載されていますように、
「動作環境について
無償版はPHP5.2で制作いたしました。そのためPHP5.4以降の新しいPHPで実行するとエラーが発生する事がございます。お試しいただく際はサーバーのPHPのバージョンを5.3以下に設定して下さい。
なおPHP5.3以下はセキュリティメンテナンスが終了しておりますので、本番サイトでのご利用はお勧めいたしません(2015-10-20)。」
ということですので、実際に使用することにした場合、入力欄に名前やメールアドレスなどを入れていただくのに、セキュリティ面でどうなのかな、という不安もあります。
そこで、もしご存じであれば教えていただきたいのですが、入力欄のあるプラグインでPHPのバージョンが古い場合、WAFを使うことにより、安全に使用できるものでしょうか。
(「PHPのバージョン」というのが一体どういうものなのか、また、WAFというものがそのようなことに対応しているものなのか、といったことが、なにぶん素人ゆえ、よくわからないのです。)
このプラグインを紹介している記事の中で、PHPのバージョンについて触れておられるのがこちらのブログだけでしたので、たいへん厚かましいとは存じますが、質問させていただきます。
お時間のある時で結構ですので、よろしくお願い申し上げます。
こんばんは、k.kawasakiさん。記事を読んでいただき、ありがとうございました。
PHPのバージョンはたとえば WordPress phpinfo() とかのプラグインをインストールすると簡単に調べることができます。インストールして有効化したら、設定からWordPress phpinfo()を選ぶだけで表示されます。
WAFを使うことにより安全に使えるかどうか、ということですが、セキュリティというよりも古いPHPだとMTS Simple Bookingが使っているPHPの命令文がエラーになる可能性がある、ということのようですのでWAFは関係ないかと思われます。
ご回答いただき、ありがとうございます。
「セキュリティメンテナンスが終了しているPHP」が使われている、ということでしたので、「脆弱性の問題があるのかな」と思ったのですが、そもそもPHPの命令文がエラーになってしまう、という可能性があるのですね。試しながら使っていきたいと思います。
WordPress初心者の私にとって、こちらのブログはほかの記事も、とても参考になります。
また何かありましたら、お願いいたします。
このたびはありがとうございました。