![Image [8]](https://usortblog.com//wp-content/uploads/2014/12/Image-86.png)
8Beatアドベントカレンダーを毎日更新しています。8Beat内の設備やサービスの紹介と、近所にあるお店の紹介が主な内容です。
近所にあるお店ですが、なかなかどこにあるかわかりにくいので簡単にgooglemapを表示したいと思いました。プラグインで簡単に追加できたのでそれについて書きます。
改訂版の記事を書きました!

simple map をインストールする
色々検索して simple map というものがよさそうなのでこれを使ってみます。

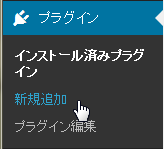
ダッシュボード プラグイン>新規追加
![Image [1]](https://usortblog.com//wp-content/uploads/2014/12/Image-120.png)
simple map と入力してリターン
![Image [2]](https://usortblog.com//wp-content/uploads/2014/12/Image-218.png)
いますぐインストール をクリック
![Image [3]](https://usortblog.com//wp-content/uploads/2014/12/Image-317.png)
OK をクリック
![Image [4]](https://usortblog.com//wp-content/uploads/2014/12/Image-410.png)
プラグインを有効化 をクリック
![Image [5]](https://usortblog.com//wp-content/uploads/2014/12/Image-57.png)
インストールが終了しました。
記事に地図を追加する
記事に地図を追加するのはとても簡単でした。
![Image [6]](https://usortblog.com//wp-content/uploads/2014/12/Image-68.png)
たとえばこの記事の最後に地図を入れたいと思います。今はこのようになっています。
![Image [7]](https://usortblog.com//wp-content/uploads/2014/12/Image-75.png)
記事の編集画面を開いて、一番最後に
地図はこちら! [map addr="東京都八王子市三崎町4-1"]
と入力して保存します。そうすると、
![Image [8]](https://usortblog.com//wp-content/uploads/2014/12/Image-85.png)
このように地図が表示されました!簡単です(^^)/
地図の大きさや縮尺を変えてみる
この地図ちょっと縦が短いなぁと思いましたので大きさを変えてみたいと思います。
[map addr="東京都八王子市三崎町4-1" width="600px" height="400px"]
横幅と縦の長さはこのような指定で変更可能でした。
横幅: width=”横幅のピクセル数px”
縦の長さ: height=”縦の長さのピクセル数px”
これで表示してみると、
![Image [9]](https://usortblog.com//wp-content/uploads/2014/12/Image-96.png)
指定した大きさになりました。
こんどは地図の縮尺(zoom)を変えてみたいと思います。もうちょっと地図が大きい方が場所が分かりやすい気がしたので、
[map addr="東京都八王子市三崎町4-1" width="600px" height="400px" zoom="18"]
このように指定してみました。すると、
![Image [10]](https://usortblog.com//wp-content/uploads/2014/12/Image-106.png)
こんな感じに大きくなりました。8Beatのスグ近く、ということが分かりますね(^^)/
zoomの数値は16とか17だと元と同じ大きさでしたので2ずつ変更するのかな~とか思いますが、希望の大きさが合ったらその辺の数字を増減して試してみるといいと思います。
この地図は

このようにiPhoneで見てもちゃんと表示されるのでとてもいいと思います♪




コメント