別名:twentyfourteenで投稿者の写真を表示する方法–Simple Local Avatars編
昨日はWordPressのデフォルトであるGraviatarの画像を使ったプロフィール写真を、投稿記事に表示する方法を書きました。
Graviatorではなく独自のプロフィール
twentyfourteenで投稿者の写真を表示する方法–Graviator編
Graviatarは色々なところで共通の個人画像を表示するためのものなので、登録すると思わぬところで自分の画像が表示されてちょっと驚くことがあります。そんなこともあって、Graviatarには登録したくないという方や、登録しているけどもこのblogでは別の写真を使いたい、というようなこともあるかと思います。
そんな場合は独自のプロフィール画像を登録することの出来るプラグイン Simple Local Avatars を使うと簡単にオリジナル画像を登録することが出来て便利です。
インストール
プラグインの新規登録で Simple Local Avatars を検索してインストール。
有効化します。
ユーザーの編集画面からアバターを登録する
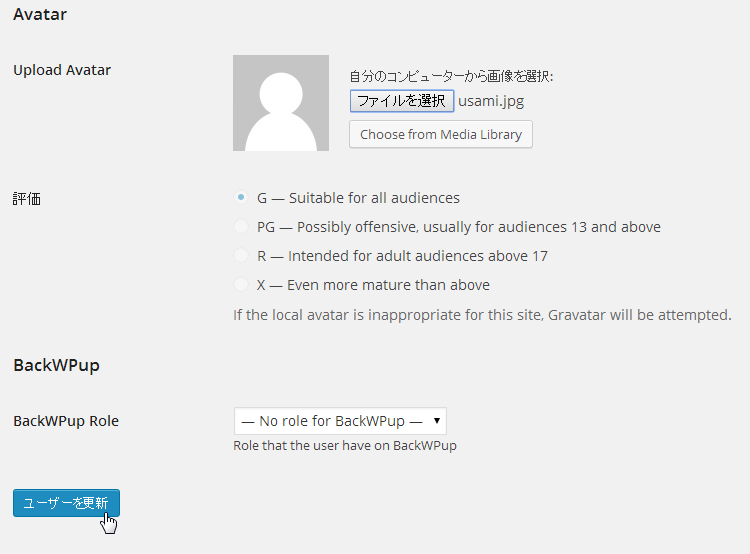
プラグインを入れてからユーザーの編集画面を見ると、
Graviatarに登録のないユーザーの場合
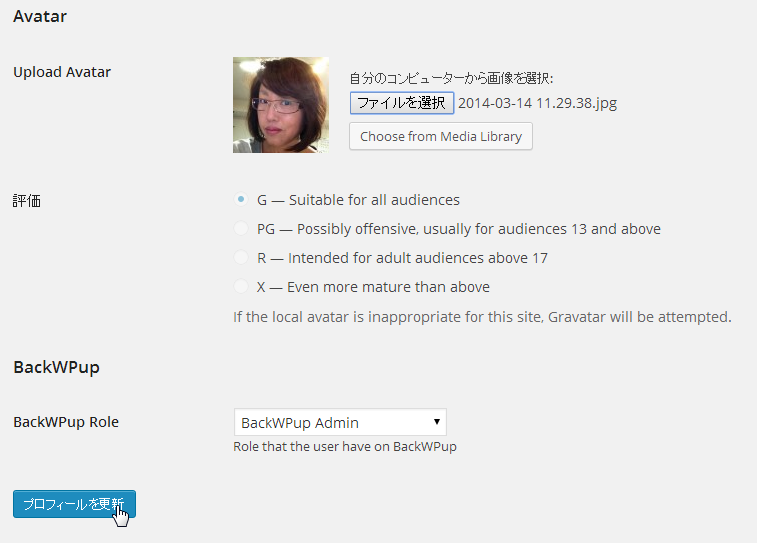
このように Avatar という欄が追加されて、画像をアップロードすることが出来るようになっています。
ファイルを選択 から、使いたい画像を選んでアップロードして、プロフィールを更新ボタンをクリックして保存します。
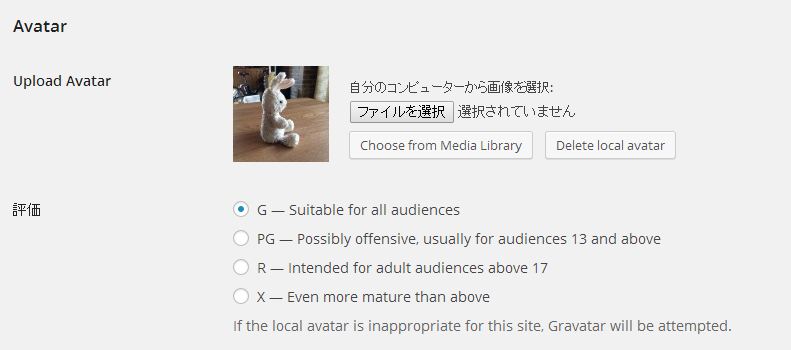
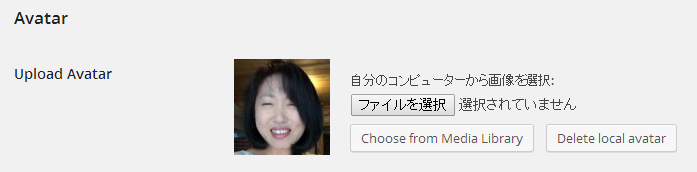
Graviatarで登録されているユーザーの場合
こんな感じにGraviatarの画像が表示されています。
Google+で登録した画像に変更してみます。
投稿画面での確認
昨日のblogで修正したテンプレートはGraviatarの画像を表示するようにコーディングしてあったので、そこの部分は編集しないといけないだろうなと思って投稿画面を確認したら
画像アップロード前、
画像アップロード後、
と、何もしなくても指定した画像に変わっていました。プラグインがうまいことやってくれているみたいです♪
ということで、今まで画像のなかったユーザーの投稿も、
このように表示されました。
ということで、twentyfourteenテーマの投稿ページに著者のアバターを表示するためのテンプレート修正は1回やれば、元々のGraviatarでもプラグインSimple Local Avatarsを使った場合でも同じように表示されるということがわかりました~!














コメント
コメント一覧 (1件)
[…] 独自のユーザーアバターを登録できるプラグインSimple Local Avatars […]