
住所からGoogleMapを簡単に表示できるプラグイン simple mapという記事をだいぶ前に書いたのは覚えていたのですが、確認すると2014年でした。思えばずいぶん遠くに来ました(^_^;)。
ということで年月も経って、Google Mapの使い方も若干変わりましたので、改めてSimple Mapの使い方改訂版を書こうと思います。
Simple Mapのインストール
Simple MapとはWordPressのプラグインで、WordPressで作られたWebサイトで住所からGoogle Mapを表示してくれる機能を持っています。
まずはインストールしてみます。

ダッシュボード プラグイン>新規追加 をクリック

Simple Mapと入力すると、

このプラグインが見つかりますので、今すぐインストールをクリック

有効化をクリック。これでインストールが終了です。
GoogleのAPIキーが必要になりました
以前はこの状態ですぐに使えたのですが、

この記事にも書いたように2016年6月22日からGoogleMapで地図を表示するにはAPIキーが必要になりました。
そのため、インストールしてすぐにショートコードで地図を表示しようとしても地図は表示されず、Chromeのデベロッパーズツールの Console で確認すると、
Google Maps API error: MissingKeyMapError
というエラーが出ていました。やはり、Google Map用ののAPIキーが必要なようです。
Google Map用ののAPIキーを取得する方法
色々検索をしてみたのですが、状況によってちょっと手順が違うかもしれません。私がGoogle Map用のAPIキーを取得した方法を書きます。
Gmailにログインしている状態で、

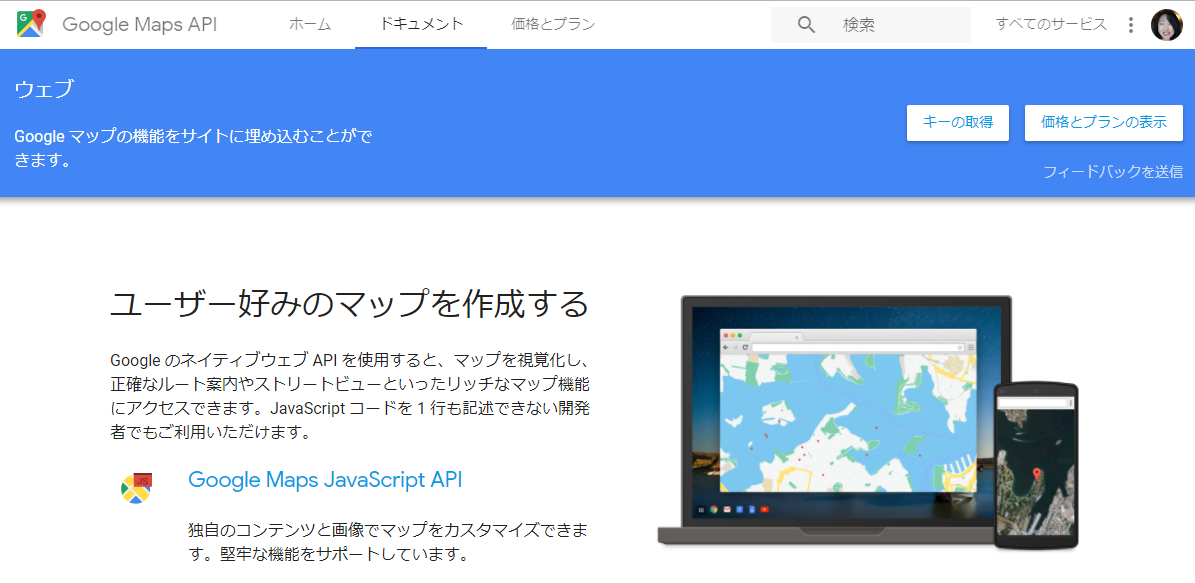
に行きます。

キーの取得をクリック

この画面がポップアップされるので

プロジェクト名を入力して(クリックしただけだと My Project と表示されますが、分かりやすい名前に変えておいた方が後で分かりやすいです)、NEXTをクリックします。

この画面がしばらく表示された後に、

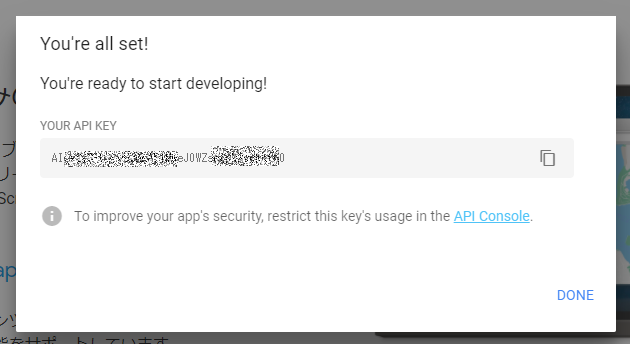
このようにAPIキーが表示されました。

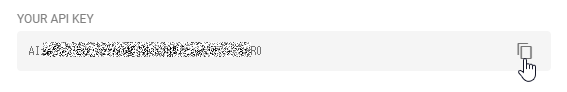
右側にあるコピーキーをクリックすると、キーがコピーされます。

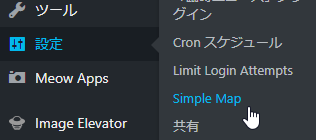
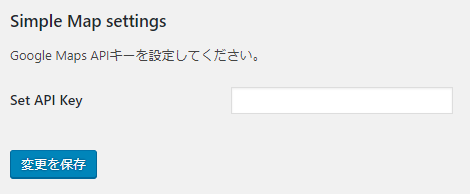
ダッシュボード 設定>Simple Map をクリック

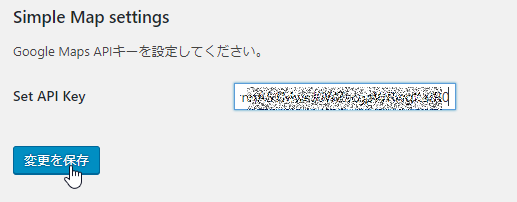
このようにAPIキーを入力するところがありますので、

コピーしたキーを貼り付けて、変更を保存をクリック
これでAPIキーの取得と設定が終わりました。
Simple Mapの表示方法
Simple Mapのさまざまな表示方法を確認してみます。
住所だけで表示する
一番簡単な方法は
[map addr="東京都八王子市明神町3-20-5"][/map]
と、住所を addr= の後に書く方法です。これで↓
[map addr=”東京都八王子市明神町3-20-5″][/map]
このような地図が表示されます。
地図の大きさを指定する
地図の大きさは、
[map addr="東京都八王子市明神町3-20-5" width="100%" height="400px"][/map]
このようにパーセントやピクセルでも指定できます。↓
[map addr=”東京都八王子市明神町3-20-5″ width=”100%” height=”400px”][/map]
マーカーをクリックしたときに表示する文字を指定する
また、書き方を
[map addr="東京都八王子市明神町3-20-5"]ゆうそうと[/map]
このようにすると、
[map addr=”東京都八王子市明神町3-20-5″]ゆうそうと[/map]
マーカーをクリックしたときに ゆうそうと と間に入力した文字が表示されるようになります。
マーカーの位置を緯度経度で指定する
住所から表示した地図を拡大すると

このようにビルは正しいのですが、細かく入り口にマーカーを置きたいと思った場合などは、緯度経度で指定することもできます。
Google Map上で入り口あたりを右クリックして、

この場所についてをクリック

小さいマークが表示されます。と同時に画面の下に

このように数字が2つ表示されます。これが緯度経度です。
この数字を使って、地図を表示するには
[map lat="35.657610" lng="139.342140" zoom="20"]ビルの入り口はここ[/map]
このように緯度経度を lat lng で指定します。拡大したかったので zoom=”20″ としました。
※ zoomで値は1(世界地図で表示されるぐらい小さい)から21(一番拡大される)まで指定できます。
これで
[map lat=”35.657610″ lng=”139.342140″ zoom=”20″]ビルの入り口はここ[/map]
このように拡大した地図で入り口のあたりにマーカーが表示され、クリックするとビルの入り口はここと表示されるようになりました。
まとめ:Simple Mapは簡単便利でした
Google Map用のAPIキーを取得するのがちょっと面倒でしたがそれ以外はとっても簡単に地図を埋め込むことができてこのSimple Mapプラグインはとても便利だと思います。また4年前に紹介してから今までも連綿とアップデートを続けていただいているので安心して使うことができますね。
もちろんスマートフォンでも問題なく表示されるので、地図表示はこれをお勧めしたいと思います!




コメント