
数日前にタイムラインで見かけたのですが「6月22日からGoogleMapで地図を表示するにはAPIキーが必要になった」ということでした。
ということではあるのですが、今時点でAPIキーを使わずにGoogleMapで表示しているページは問題がないように見えます。
具体的はどういうときからAPIキーが必要になるのかを試してみましたので、それについて書きます。
6月22日からGoogleMapを表示する時はAPIキーが必要になってという情報
その情報ソースはこちらです。
http://googlegeodevelopers.blogspot.jp/2016/06/building-for-scale-updates-to-google.html?m=1

私たちはもはや、キーレスアクセス(APIキーが含まれていない任意の要求)をサポートしていません。将来の製品の更新のみで使用可能なAPIキーを使用して作成されたリクエスト。APIキーは、私たちが必要なときに、開発者に連絡し、私たちは誤動作の実装を識別するのに役立つことができます。
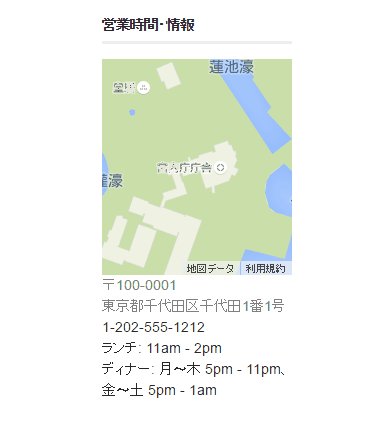
ということです。なのですが、今までGoogleMapをAPIキー無しで使ってきたWebサイトでは

こんな感じで表示されています。
このWebサイトに新しくAPIキー無しで地図を表示しようとしたときも、

追加して表示することができます。6月22日を過ぎても、このサイトではGoogleMapをAPIキー無しで表示することが可能なようです。
今までGoogleMapを表示したことがないサイトでのGoogleMapの表示をしてみる
今までGoogleMapを表示したことがないサイトでのGoogleMapの表示をしてみます。
テスト用に作った うさぎのショップ

* う…、テーマをアップデートしたらトップページの画像が…
で新しく地図を表示してみます。Jetpackの連絡先情報をサイドバーに入れるとダミーデータを元に地図が表示されるはずです

一瞬地図が表示されたかと思ったら、このようにエラー表示となってしまいました。
chromeのデベロッパーツールで見てみると、


Google Maps API error: MissingKeyMapError
というエラーが原因で表示できていない、ということのようです。
ということはつまり
・2016年6月22日までにGoogleMapを表示していたWebサイトではその後もAPIキー無しで表示できている(2016/06/30時点では)
・2016年6月22日までにGoogleMapを表示していなかったWebサイトでは、GoogleMapをAPIキー無しで表示することはできない
ということのようです。
2016年6月22日までにGoogleMapを表示していなかったWebサイトでは、GoogleMapを表示するには
ということで、2016年6月22日までにGoogleMapを表示していなかったWebサイトでは、GoogleMapを表示するにはAPIキーを取得して、それを指定しないとGoogleMapは表示できないようです。
また、今時点で表示されていてもひょっとすると一時的な救済措置なのかもしれません。…となるとやはりAPIキーを取得しておき、順次対応しておいた方がいいのかも??とかなども考えられます。
GoogleMapを表示するためのAPIキー取得方法や、取得したAPIキーを利用してGoogleMapを表示する方法については長くなりそうですのでまた別途、blogに書きたいと思います(^^)/
[amazon_searchlink search=”google map”]




コメント