
RYUS blogの記事はほぼ毎日兎本が書いていますが、天野も書く場合があります。このように複数の著者が書いている場合やにはどちらが書いているのかについて著者紹介をしたいと思うことが多いと思います。
そんなときに使えるプラグイン Simple Author Box があるという噂を聞いたのでさっそく入れてみました。
入れてみて思ったのですが、記事は検索結果などで直接見に来られることが多いので、著者が複数でない場合でも記事の下に著者紹介があるとわかりやすいと思います。
Simple Author Box をインストールする
Simple Author Box をインストールします。

ダッシュボード プラグイン>新規追加 をクリック

Simple Author Box と入力してリターン

今すぐインストール をクリック

プラグインを有効化 をクリック。これでインストールが終了です。
インストールした時点でどのように表示されているか?
インストールが終了した時点でどのように表示されているかを確認します。

こんな感じに表示されています。
天野の記事の下を見ると

自動的に天野のプロフィールが表示されていました。
この表示はユーザーのプロフィールから表示されます。現在は、

こんな感じにプロフィール画像だけは入っていて、プロフィール情報は入っていないため、こんな感じの表示になっているようです。
このプロフィール写真はGvavatarのものではなく、
[ryus_blogcard url=”https://usortblog.com//simplelocalavatars/”]
で設定したものでした。Gravatarもしくはこの方法でプロフィール写真を登録すると良いかと思います。
また、Simple Author Box プラグインを入れたことでプロフィールで各種SNSの設定が追加されていました。
表示の設定をする
Simple Author Box で設定できる項目を追加してみます。
まずは

ダッシュボード ユーザー>あなたのプロフィール をクリックします。

SNSなどのURL入力欄がとてもたくさんありますので、該当するところにURLを入力します。

プロフィール情報も入力して、

プロフィールを更新 をクリックします。これで、

このように表示されました。プロフィールでHTMLが書けるのでURLのリンクも付けられます。SNSのボタンをクリックすると各SNSにリンクしています。
Simple Author Box の設定で表示をカスタマイズしてみる
次に、Simple Author Box の設定で表示をカスタマイズしてみます。

ダッシュボード 設定>Simple Author Box をクリック

このような設定画面になります。

クリックするとオプションの値が変更できるのでこのようにしてみました。

変更を保存 をクリック

変更後はこのようになりました。著者画像が丸く切り取られ、SNSボタンが大きくわかりやすくなりました。SNSボタンをクリックしたときも別タブで開くようになります。
おまけ:スマホ表示もきれいにできていました
スマートフォンでの表示を確認しました
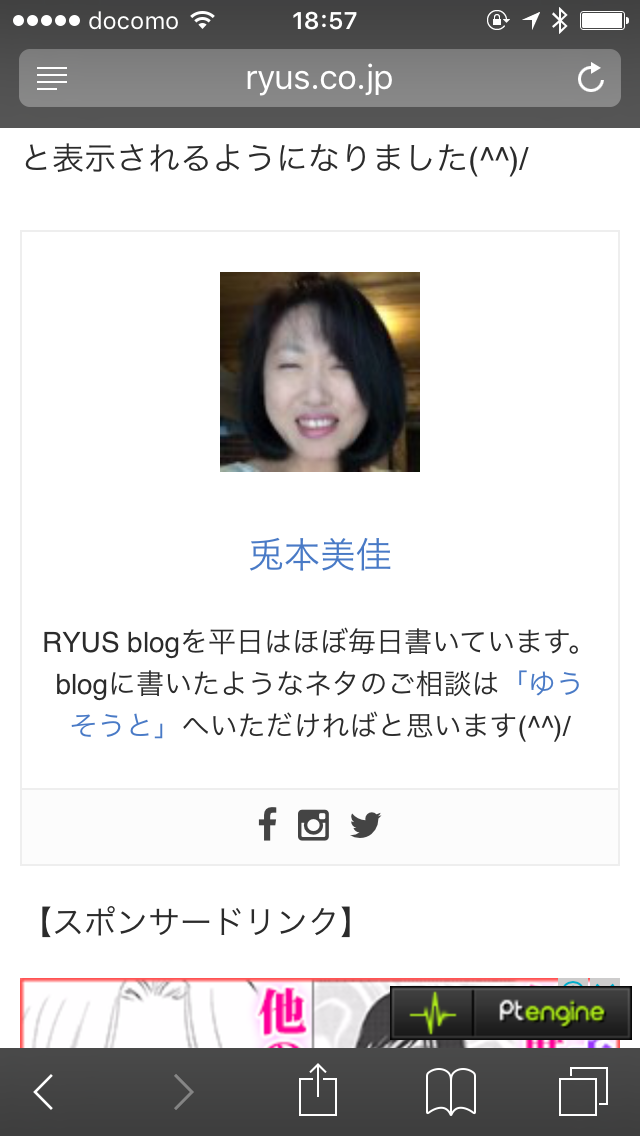
Simple Author Boxの設定変更前

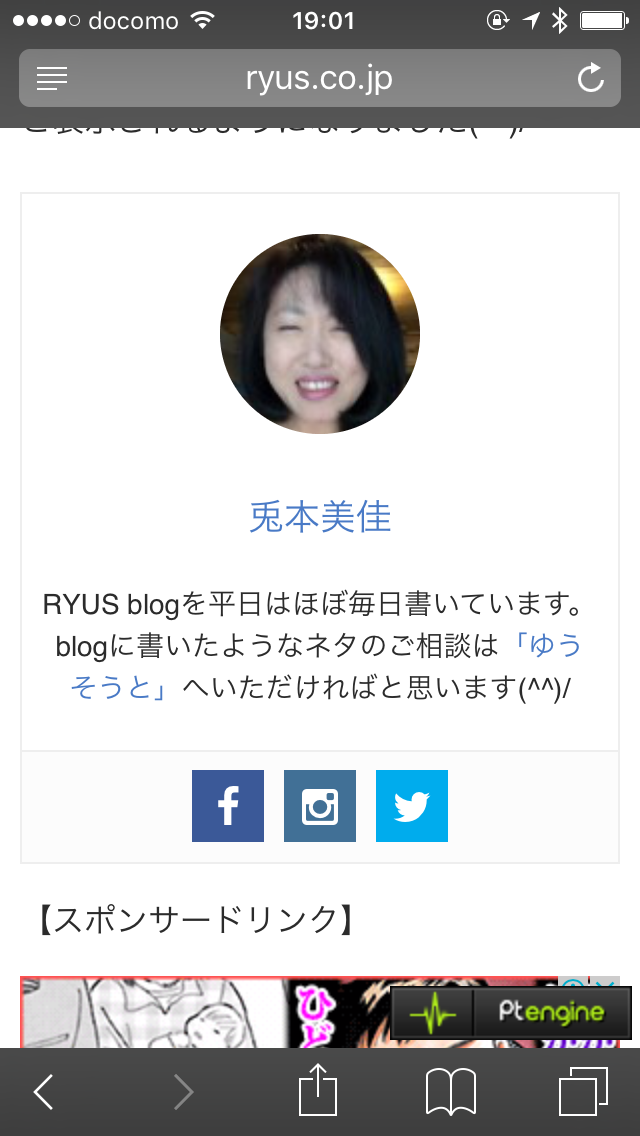
Simple Author Boxの設定変更後

ちゃんと表示されていました(^^)/
[amazon_searchlink search=”WordPress デザイン”]




コメント
コメント一覧 (2件)
役に立つ記事をありがとうございます。優秀な著者紹介ボックスを探していましたが、なかなか良いものがありませんでした。Simple Author Boxは簡単に見栄えの良い著者紹介ボックスが作れそうですね。早速、私が運営してい「本の棚」でもここの記事を参考に活用させていただきます。
ちなみに、このコメントボックスはなにか特別なプラグインなど使っていますか?スッキリとして使いやすそうです。
大山
大山賢太郎さん、こんにちは!記事がお役に立ったようでうれしいです。「本の棚」というWebサイト、興味深いサイトですね。
>ちなみに、このコメントボックスはなにか特別なプラグインなど使っていますか?スッキリとして使いやすそうです。
なのですが、特に何かをした覚えがないのでテーマのSimplicityのおかげでスッキリしているのかもしれないです。