「コワーキングスペース八王子 8Beat」はメンバー8人で運用しています。IT業者が多いのですが、日常的にWordPressを使っていない人も多く簡単なことでもマニュアル化しておいた方がいいのかと思いました。先日聞かれたサイドバナーの貼り方を書きます。
Makuakeというクラウドファンディングサービスへのリンクをバナーで貼る
8Beatでは現在、Makuakeというクラウドファンディングサービスを利用して「八王子にこんな場所が出来るなんて!コワーキングスペースに新品モニタを入れて欲しい」という支援募集をしています。このページへのリンクをバナーで貼りたいと思います。
画像をアップしてリンクを付ける
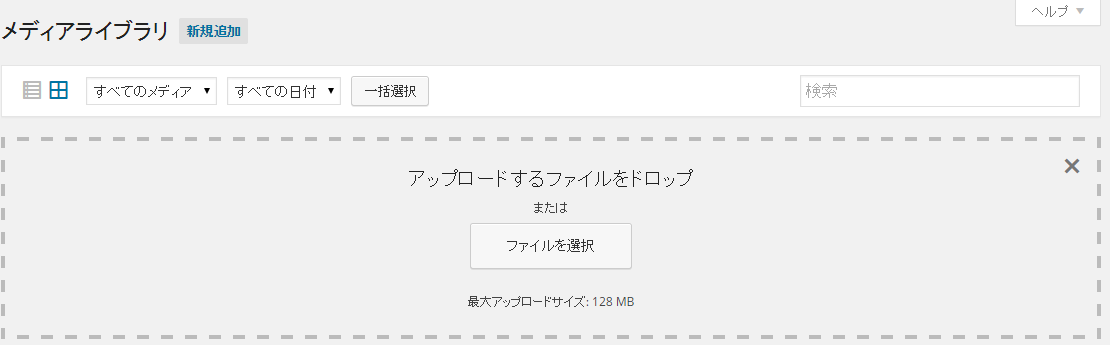
ダッシュボード メディア>新規追加 をクリック、
ここから画像をアップします。
外観>ウィジェット をクリック。
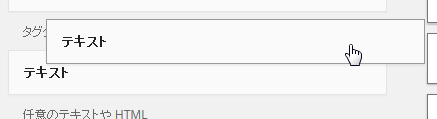
利用できるウィジェットからテキストをクリックして、
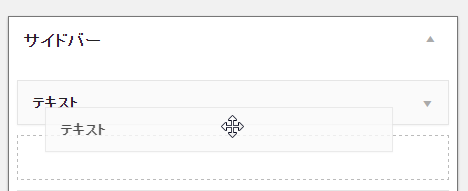
表示したい位置にドロップします。
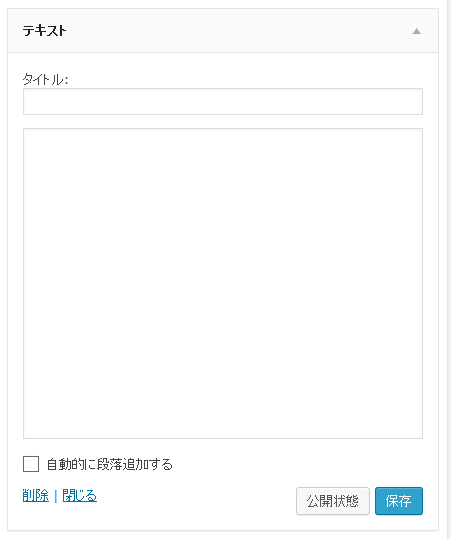
入力欄が開きますので、画像を貼り付けるソースを書きます。画像のurlは、
メディア>ライブラリ で、
表示された一覧から使いたい画像をクリック、
url欄をコピーしたものを使います。
入力欄にこんな感じで画像を貼り付けます。ソースはこんな感じ、
<img src="コピーした画像のurl">
これで画像が貼れました。後はリンク先を指定します。
ソースはこんな感じ
<a href="リンク先のurl" target="_blank"> <img src="コピーした画像のurl"> </a>
です。リンク先を別画面で開きたかったので target=”_blank” というターゲット指定をしました。この状態で表画面を見てみると、
画像が貼られました。クリックすると該当のページにリンクします。
あとほんのちょっと手を加えてボタンっぽくしたり文章を追加してみました
これで機能は備わったのですが、バナーの背景色が白なのでどこがボタンなのかちょっとわかりにくいなと思いました。また、ちょっと説明する文章も入れてみました。
<a href="https://www.makuake.com/project/8beatcoworking/" target="_blank">
<div style="width:100%;text-align:center">
<div style="padding:5px;border:solid #f3e631 1px;">
<img src="http://8beat.tokyo/wp-content/uploads/2014/11/maku_logo.png">
</div>
</div>
</a>
<div style="text-align:center">皆様のご支援で8Beatをもっと素敵に!</div>
追加した部分ですが、
<div style="width:100%;text-align:center"> … </div>
で、幅を100%にして、中央寄せを指定します。
<div style="padding:5px;border:solid #f3e631 1px;"> … </div>
で、枠線を黄色(#f3e631)の1px実線にして、5pxの内側の余白(padding)を指定しています。
<div style="text-align:center">皆様のご支援で8Beatをもっと素敵に!</div>
この部分で、バナーの下に1行文章をセンター寄せで入れました。
これで表示したのが、
こんな感じでボタンっぽくなったようです!


















コメント
コメント一覧 (6件)
[…] 情報源: WordPressサイトにサイドバナーを貼り付ける | RYUS blog […]
参考になりました!
ありがとうございました!
hammerbeat6さん、こんにちは(^^)/。参考になったということおしえていただき、ありがとうございます!はげみになります♪
初めてワードプレスで仕事をすることになり困っていました。
とても参考になりました。ありがとうございます。
hayashidaさん、こんばんは!何かの役に立ったようで嬉しいです(^-^)/。コメントありがとうございました!
[…] WordPressサイトにサイドバナーを貼り付ける […]