
久しぶりのこのブログに記事を投稿する際に、「以前の記事は実行できないこともあるだろうから古い記事には注意を表示したいな」と思いました。よくある「この記事は〜内容が古い可能性があります」というような表示です。プラグインを使った方法もあるようなのですがプラグインなしでの対応をしてみました。
古い記事に注意書きを表示する
大分長い間、記事を書いていなかったので古い記事が多くなってしまいました。古い記事には注意書きを表示したいと思って仕様を考えてみました。
- 公開日もしくは更新日のどちらか新しい方の日付で判定
- 6ヶ月以上経過していたら表示する
- 表示する対象は投稿のみ
です。そして、今現在は6ヶ月以上経過した投稿には、

こんな感じで注意書きを表示するようにしました。
プラグインなしで古い投稿に注意書きを表示する方法2つ
プラグインなしで古い投稿に注意書きを表示する方法は2つあります。といってもコーディングは同じなのですが、方法が2つということになります。
子テーマのfunctions.phpにコードを追加する
子テーマを使ってWebサイトを表示している方は子テーマの functions.php に以下のコードを追加すると、古い投稿に注意書きを表示することができます。
/**
* 投稿のとき記事の古さのnoticeを表示する
*
* Order snippets by last modification date by default in the snippets table.
*/
function ub_add_past_days_note($text){
// 投稿以外の時は何もせずに終了します
if (!is_singular('post')) {
return $text;
}
$is_old = 180; // 経過判定日数。これ以上が経過したら古いと判定
// 古かったときに出すメッセージ CSS追加が面倒だったで style= で直書きしています。
$note = '<div style="color:#f00;text-align:center;font-size:.8em;">この記事は最終更新日から%s経過しています。内容が古い可能性があります。</div>';
// 最終更新日 (公開後更新がないときは公開日が入る)を取得
$post_modified_time_u = get_post_modified_time("U",true);
// 現在までの経過日数を計算
$past_days = floor((time() - $post_modified_time_u) / 86400);
// 現在までの経過日数が判定日数を超えていたらメッセージをコンテンツの頭に追加する
if($past_days > $is_old){
$human_time_diff = human_time_diff($post_modified_time_u); // 最終更新日からの時間差を感覚的な表現で取得する
$text = sprintf($note,$human_time_diff).$text; // 元のコンテンツにメッセージを追加する
}
return $text;
}
add_action('the_content', 'ub_add_past_days_note');
内容についてはコメントに書いてあるので日数やメッセージ内容など変更したい場合は変えてみて試してみて下さい。
※ 子テーマを使っている場合でも次の Code Snippets の方法で実現が可能です。
プラグイン:Code Snippets にコードを記述する
もう1つの方法はプラグイン Code Snippets に上記のコードを記述する方法です。(以下の記事は古いですが、現在もCode Snippetsはメンテされていて評判もいいようですので使えると思います)

プラグインなしでって言ったじゃないか!と言われそうなのですが😅、Code Snippets は汎用的なプラグインであるとなにかと便利なので「子テーマを使っていないとき」や「使うテーマを変更しがち」な場合にはお勧めのものです。
手順は以下の通りです。
コードをダウンロードする
functions.phpに挿入したコードと同じコードをCode Snippets用にエクスポートしました。以下のボタンからダウンロードできます。
b9a4c5e3309436109f99c40133612829.json_.zip という名前のファイルがダウンロードできるので、解凍しておきます。
Code Snippets にコードをインポートする
ダッシュボードの

スニペット>インポート をクリックします。

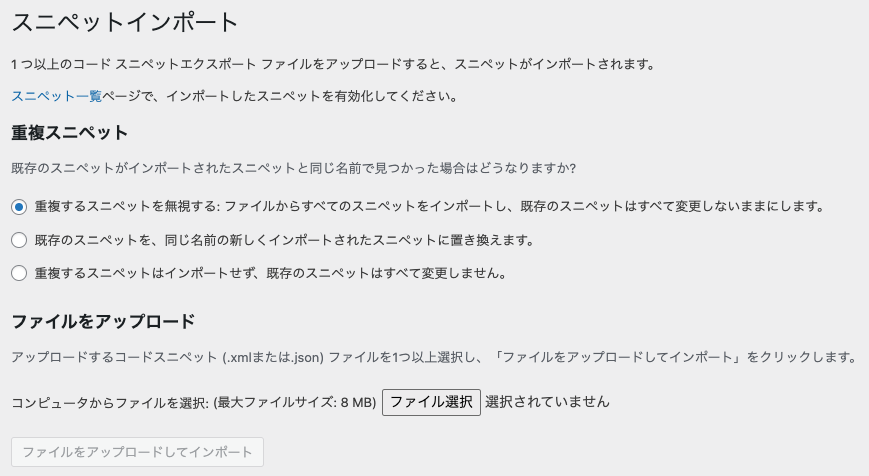
ファイルをアップロード の ファイル選択 をクリックして

先ほど解凍したファイル(b9a4c5e3309436109f99c40133612829.json)をアップロードします。
アップロード後、表示される

こちらの スニペット一覧へ をクリック もしくは、

左のメニューに表示されている すべてのスニペット をクリックします。
スニペットを有効化する
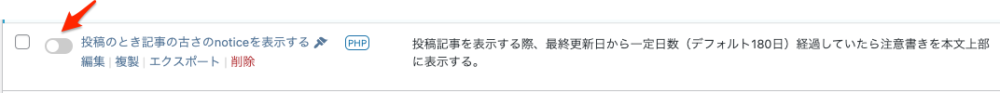
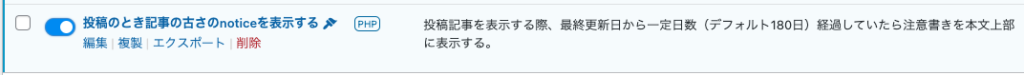
一覧に

このようにインポートしたコードスニペットが表示されますので、赤矢印のところのスイッチを

オン にします(クリックして下さい)。
これで古い記事の時に注意書きが表示されるようになります。
functions.phpとCode Snippetsの違いについて
functions.phpとCode Snippetsでの適用の違いは
- functions.phpは子テーマで運用しているWEBサイトでないと有効でない(親テーマは変更しないで下さいね)
- Code Snippetsで適用したときはテーマを変更してもそのコードがオンの状態ならそのまま使える(functions.phpは変更した子テーマに同様の変更をする必要がある)
ということになります。
今回のような場合でなく、自分でコードを書いて適用するときなどのときにはfunctions.phpの場合はファイルなのでリポジトリ管理などには適しているかと思います。




コメント