
新しいテーマを試していたときに推奨されたプラグインがあり、使ってみるとかなりな高機能でした。ボタンやタブなどを簡単に挿入できるショートコード集という感じのプラグインでShortcodes Ultimate というものでした。
たくさん機能があるのでまず色々試してみて、どのように使えるかについてご紹介します。
Shortcodes Ultimate のインストール

ダッシュボード プラグイン>新規追加 をクリック

Shortcodes Ultimateと入力すると、

このプラグインが見つかりますので、今すぐインストールをクリック

有効化をクリック。これでインストールが終了です。
どのようなショートコードがあるのかを見てみる
どのようなショートコードがあるのかを見てみたいと思います。

ダッシュボード ショートコード>Available shortcodes をクリック
6つのカテゴリー型部に分かれているので一つずつ見てみます。
コンテンツ 14個

見出し/仕切り/スペーサー/ハイライト/ラベル/Dropcap/リスト/ボタン/テーブル/パーマリンク/RSS Feed/ダミーテキスト/ダミー画像/QRコード
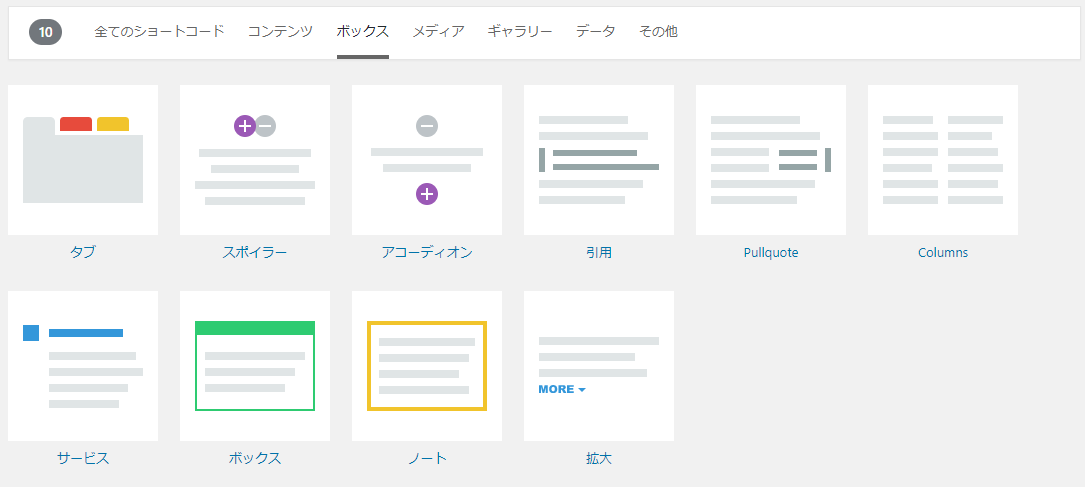
ボックス 10個

タブ/スポイラー/アコーディオン/引用/Pullquote/Columns/サービス/ボックス/ノート/拡大
メディア 8個

YouTube/YouTube Advanced/Vimeo/デイリーモーション/オーディオ/動画/文書/Google Map
ギャラリー 4個

Lightbox/スライダー/カルーセル/ギャラリー
データ 3個

Meta Date/ユーザーデータ/投稿データ
その他 14個

スペーサー/ツールチップ/プライベート/パーマリンク/メンバー/ゲスト/RSS Feed/メニュー/サブページ/兄弟/投稿/アニメーション/テンプレート/スケジューラ
と、53個ものショートコードが使えるようです!
Shortcode Ultimateの使い方
Shortcode Ultimateには2通りの使い方があります。
Available shortcodesから使う
ダッシュボード プラグイン>新規追加 をクリックした画面からの使い方です。
Shortcode Ultimateは今確認したそれぞれのボタンをクリックすることでどのような表現ができるのかということと、どのように指定すればいいのかがわかるようになっています。
たとえば

ボックスをクリックすると

このようにショートコードを使った結果の表示プレビューとショートコードとShortcode optionsが表示されます。
このショートコードをコピーして、

投稿や固定ページに貼り付けると、

プレビュー通りに表示されます。
Shortcode optionsを参照してショートコードを変えてみます。

こんな風に変えてみると

表示が簡単に変わりました!
投稿や固定ページからの使い方
投稿や固定ページを見ると

ショートコードを挿入というボタンが追加されています。これをクリックすると、

ショートコードがこのようにポップアップされます。
ここから使いたいショートコードを

クリックして

ポップアップされた画面から

必要な情報を入力してから

ショートコードを挿入をクリック

本文にショートコードが追加されます。これで

こんな感じに、このときに指定したQRコードが表示されました。
まとめ:すごい簡単!そして高機能!複数のプラグインの機能がこのプラグイン1つでできそう
まだまだたくさんのショートコードがありますが全部をご紹介するのは難しいのでこんな感じ、ということをご紹介しました。
使っていた感想としては今まで1つ1つの機能ごとにプラグインをインストールして使っていたのがこのShortcode Ultimate1つで済むんじゃないか?という期待を持ちました。




コメント