blogを書くときや、仕様書を書くときなど画面のスクリーンショットを撮ることが多いです。ほぼ毎日なにかしらのスクリーンショットを撮っていると思います。そんな私がよく使っている無料ソフト、ツールを紹介します。
私の一押しは WinShot です
PCの画面に表示されているものならほぼそのままの形でスクリーンショットが出来るこのソフト、とても便利で最初に使い始めたのは何年前だったのか思い出せないぐらいです。時は流れ、今はWindows7ですがまだまだ現役です。
アクティブウィンドウ、デスクトップ、矩形範囲指定などのモードでスクリーンショットを撮ることが出来ます。結果もファイルに自動保存したり、コピーしたものを好きなところに貼り付けたりできます。機能はとても豊富なのですが、私が一番よく使うのは矩形範囲指定です。
一番よく使う機能はこれ!矩形範囲指定+マウスカーソルをキャプチャする
WEBシステムを作ったときにお客さんに取り扱いについて説明するドキュメントを作ったり、blogでも画面での操作方法を説明したりすることが多いです。そんなときに便利なのが 矩形範囲指定+マウスカーソルをキャプチャする です。
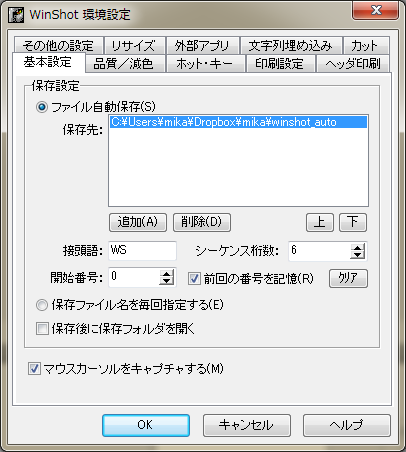
WinShotの環境設定で マウスカーソルをキャプチャする/しない を指定する事が出来ます。
例えばこんな風に使います。
リストボックスから選択するとか、どのボタンを押すとかの説明時にはマウスカーソルが表示されていた方が 臨場感 があるかなぁ~と思うので、このようにしてスクリーンショットを撮ることが多いです。
WinShotをブートキャンプのWindows7で使うときに調整したこと
WinShotを使うときはショートカットキーで使うという方法が便利です。歴代のwindowsパソコンで常に
ctrl+alt+f5
で矩形範囲コピーを使ってきました。今現在使っているWindows7はmacのブートキャンプで動かしています。この環境になったとき、いつも使っていたctrl+alt+f5がなぜか反応してくれなくてとっても困りました。ほぼこのショートカットだけを使ってスクリーンショットを撮ってきたのでまいりましたが色々やってもどうしてもこの組み合わせは使えませんでした。
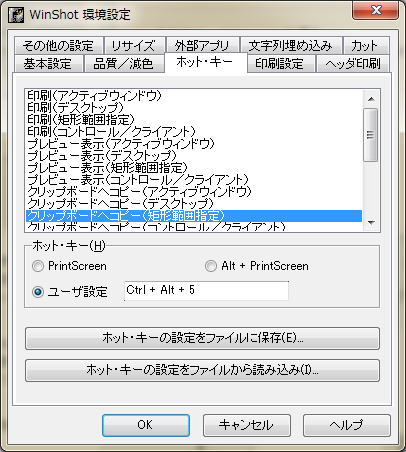
そして最終的には環境設定で
ctrl+alt+5
に割り当てました(^^)/
しばらく身体が慣れるまでダメだったのですが、今では何の問題もなく使えています。
スクロールしないと見えない画面のスクリーンショットを撮るときは…
色々便利なWinShotなのですが、万能ではなく苦手な分野もあるようです。
WEBページなどでスクロールしないと全体が表示できないような縦長のページを撮ることはできないようです。
このようなときに使っているのがchromeの拡張機能 Awesome Screenshot です。
この拡張機能を追加すると
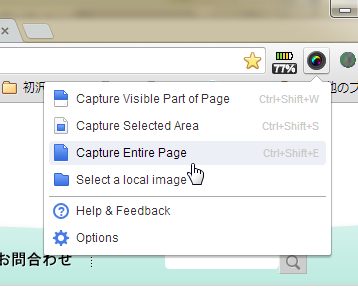
このようなアイコンが表示されます。
スクロールした画面全体を撮りたいページを表示しているときにこのアイコンをクリックして Capture Entire Page を選択します。
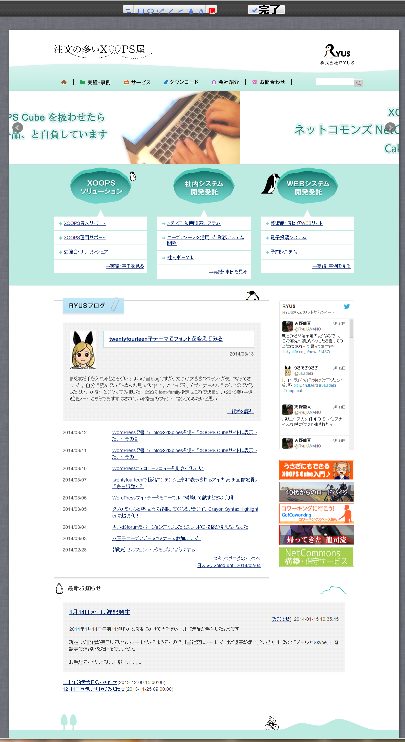
クリックするとこのような画面が表示されます。
縮小表示すると全体がキャプチャできているのが分かります。
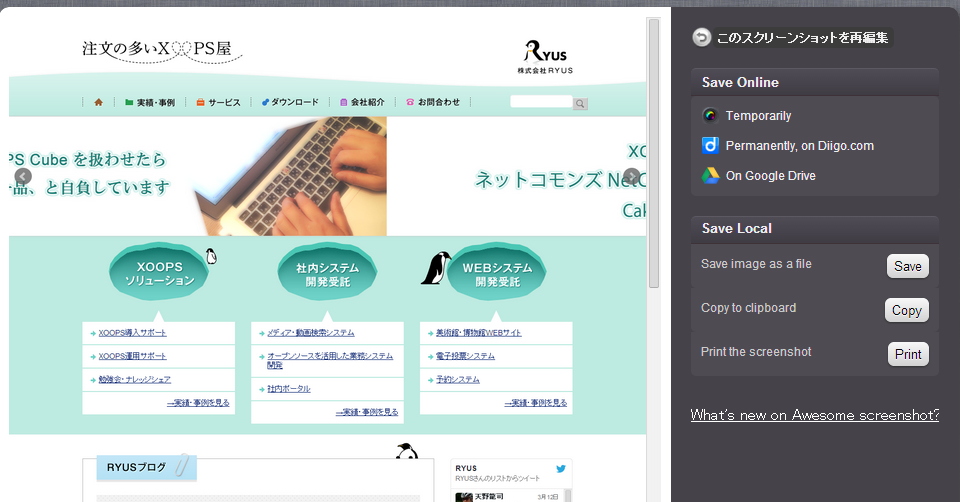
完了をクリックすると最終画面で Save(ファイルに保存)、Copy(クリップボードにコピー)、Print(印刷)を選ぶことができます。
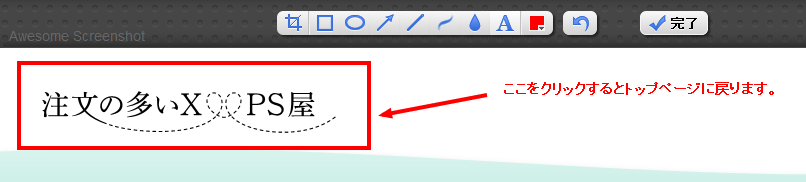
これだけでもかなり便利ですが、途中の画面でキャプチャした画像の上に図形や文字を入力することも出来ます。
便利だなーと思って少し使っていたのですが、文字の大きさを変えるのはどうするんだろうとか、一度描画した図形を変更したいとかのときにやはり、fireworksなどでできることができないので今はあまり使っていません。
矩形範囲指定などもあるのですが、ブラウザだけでなくデスクトップの矩形範囲指定などもキャプチャするのでそういう意味で矩形範囲指定はWinShotを使っています。ということでAwesome Screenshotは長い画面全体をキャプチャするとき専門に使っています。
とはいえ、スクロールした画面のキャプチャもしょっちゅう撮っているのでこの2つは手放せない、仕事道具です!














コメント