
毎月第3土曜日に八王子CoderDojoを開催しています。明日がその開催日なのですが、今回は初めてのお子さんが多く参加するという話を聞きました。
お子さんは大概の場合ちゃんとしたゲームを作りたいという希望が多いのですが、いきなりゲームを作り始めるとなるとメンターがかなりヒントを出さないと進みません。まずは自分でScratchというものに慣れてもらいたいなと思って、簡単なボールを動かすというところから始められて少しずつ興味が出てくれるようなものを作ってみました。
子供だけでなく大人の方もやってみるとかなり面白いので、ちょっとやってみようかな?と思われたらぜひ参考にしてください。
Scratchの始め方、楽しみ方、情報について
Scratchの始め方については、
[ryus_blogcard url=”https://usortblog.com//scratch/”]
こちらに書いてあります。インターネットに接続できればあとはメールアドレスがあればすぐに始めることができます。
このブログでも他にいくつかScratchの記事を書いています。
[ryus_blogcard url=”https://usortblog.com//scratch-happy-holiday/”]
[ryus_blogcard url=”https://usortblog.com//scratch-flying-cat/”]
[ryus_blogcard url=”https://usortblog.com//scratch-guess-numbers/”]
また、Scratchは書籍もたくさん出ています。
日経BP社
売り上げランキング: 4,257
日経BP社
売り上げランキング: 23,460
もっと勉強したい!と思ったときには書籍があるのはありがたいですね。
Scratchでボールを自由に動かしてみる
初めてのお子さんでもできるように、1つのボールを使って簡単な動きをするものを、1から作ってみたいと思います。

Scratch で 作る をクリックするとこの初期画面になります。
1 スプライトというキャラクターを表すものです。最初はかならず猫が1匹います
2 スクリプト このタブが選ばれているときに
3 この部分にブロックを使ってプログラミングしていきます。
まず最初に猫を消してボールをスプライトとして追加したいと思います。
猫を消すには

猫の上で右クリックして 削除 をクリック

削除されました。
ボールを追加するには

スプライトをライブラリーから選択 をクリック

いくつかボールがあるので好きなボールをクリックして、

OK をクリック

ボールが表示されました。
ボールを動かしてみたいと思います。

スクリプトの イベント をクリック

[緑の旗]がクリックされたとき をクリックして

右側のプログラムを書くエリアにドロップします。

制御 をクリックします。

この ずっと というブロックを

[緑の旗]がクリックされたとき の下にくっつけます。

動き をクリックして

10歩動かす を

ずっと の中に入れます

動き の下の方にある もし端に着いたら、跳ね返る を

10歩動かす の下にいれます。

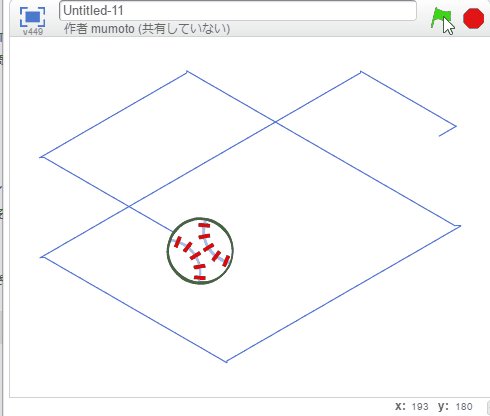
[緑の旗]をクリックします

同じところを行ったり来たりしました。ちょっと角度をつけたいので

[右に]15度回す を

[緑の旗]の下にいれてみました

これで、ボールが自由に動いている感じになりました。
* 実際にはこのようにしても行ったり来たりになってしまうときもありました(^_^;。詳しくは補足をご覧ください
ボールが動いたところをペイントするようにしてみる
つぎにボールが動いたところにペイントで線を引けるようにしてみましょう。

スクリプト ペン をクリックして

ペンをおろす を

ここにいれてみます。

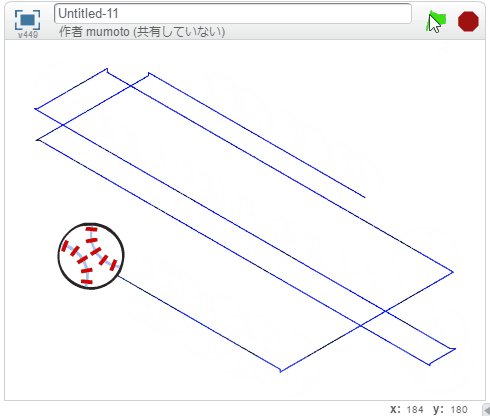
[緑の旗]をクリックします

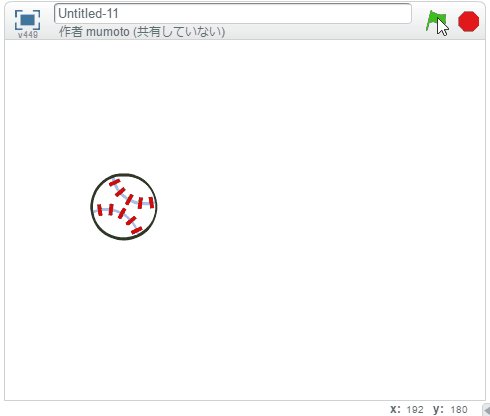
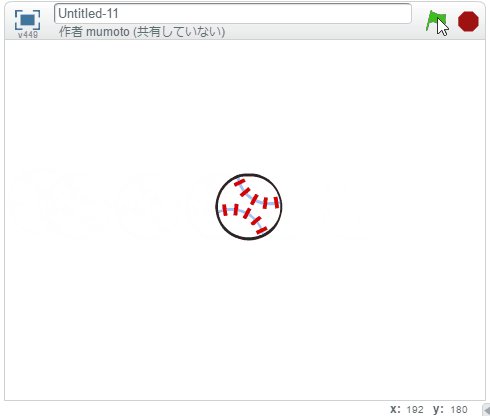
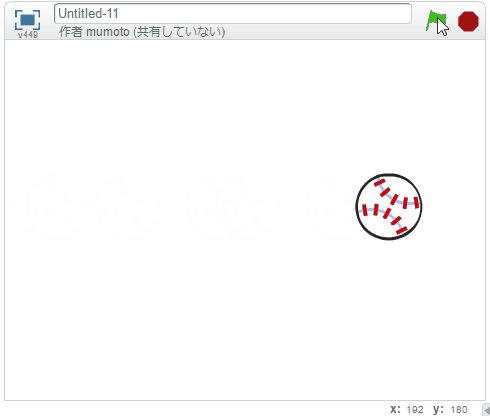
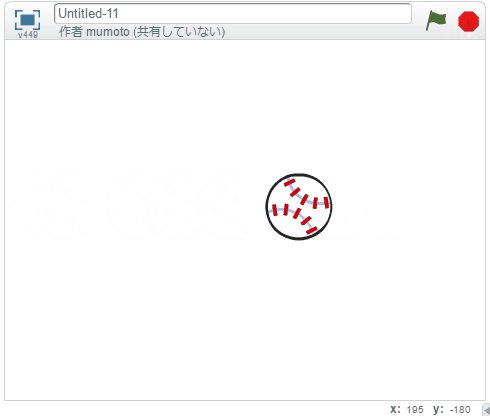
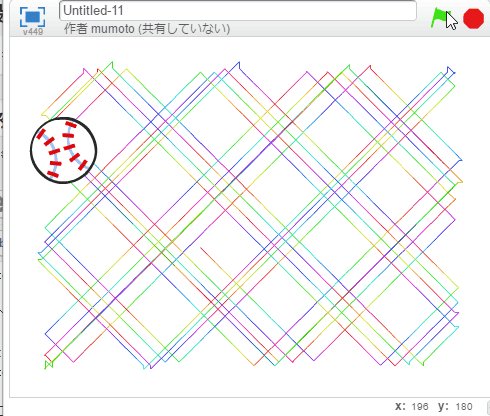
ボールが動いた軌跡が線になってペイントされました。赤いボタンをクリックして止めてから再度動かしたときもそのまま線が引かれます。
ずっと動かし続けるとどんどん線が増えてしまうので、[緑の旗]をクリックしたタイミングで一度線をクリアしておきます。

消す を

最初のところにいれます。
ペンの色や太さを変えてみる
ペンは色や太さを変えることができます。
色は

この色の部分をクリックしてから、

このようにマウスが乗っているところで

クリックするとその色にすることができます。

ペンを下ろす のあとに この色指定のブロックをいれます
また、

このブロックを使って、色を少しずつ変えることもできます。

ずっとの中に入れてみます。
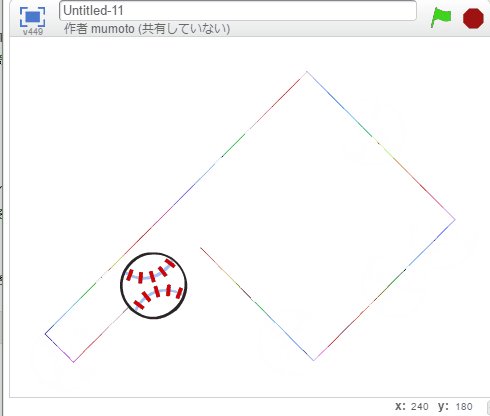
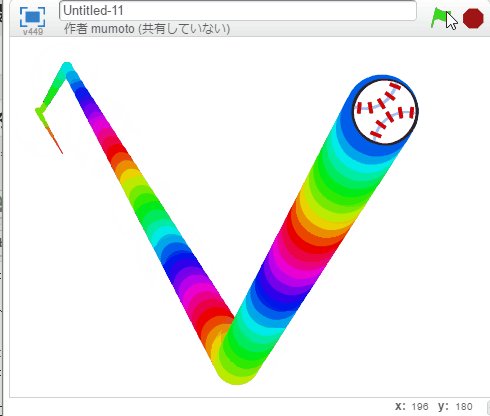
[緑の旗]をクリックします

このように虹色の線になりました(^^)/
ペンの太さも指定できます

ペンの太さを1にする を

ここにいれます。

ペンの太さも少しずつ変えられるので この ペンの太さを1ずつ変える を

ずっと の中に入れます。
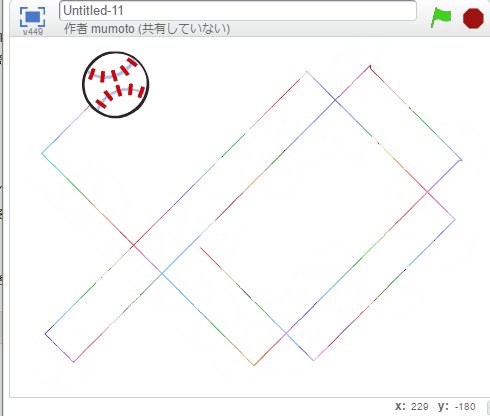
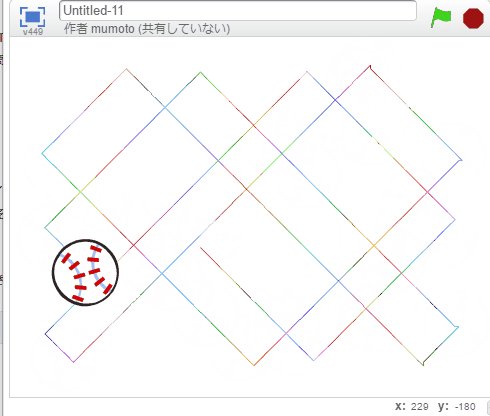
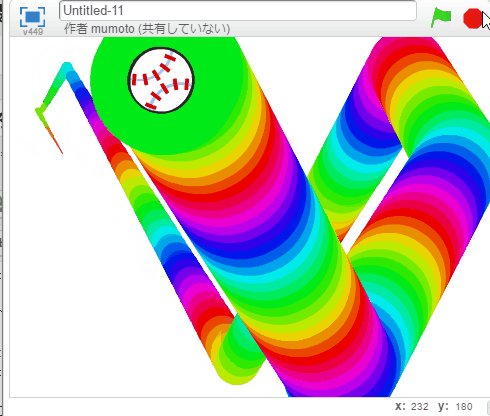
[緑の旗]をクリックします

色も太さもどんどん変化しました!
ここに作ったものを埋め込んでみたので実際に触ってみてください
まとめ:数字の部分は好きな数字に変更できます
ここまで作っていきましたが、

数字の部分は好きな数字に変更できます。ここに好きな数字(半角で入力してください)をいれて変更するとどのように動きが変わるのかを見るのも面白いかと思います。
このように少しずつ技を追加していけば自分で考えて少しずつ発展させていけるのかな~と思いました。
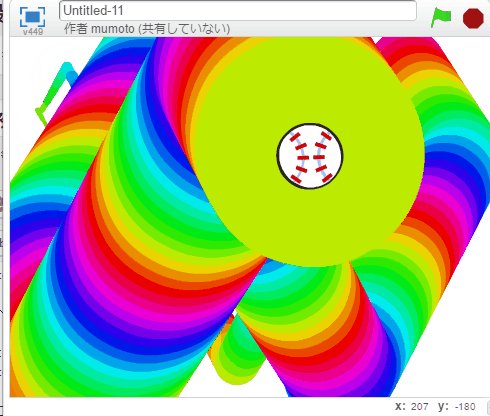
この動きにマウスをクリックしたらその位置に移動した上に太さが1増える、というようなものも作ってみました
Scratchはすべて中を見るでブロックがどのようにできているかを確認できます。また、人のScratchを

リミックス というボタンを押すことで、できあがっているScratchに自分なりの変更を加えることもできますよ(^^)/
補足:行ったり来たりしないために
同じ場所を行ったり来たりということを避けるために [右に]15度回す をいれましたが、これでも何度かやっているうちに行ったり来たりになってしまうことがありました。15度ずつ動くので角度によってちょうどまっすぐの角度を向いてしまうようです。
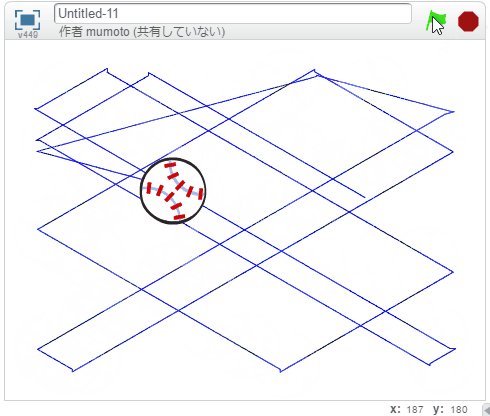
そこで、15度のかわりに

演算 1から10までの乱数 を15のところに持って来て

1から180までの乱数 に変更します。これで毎回違う感じに動いてくれるようになります。






コメント