
私が今おすすめしているテーマの3つのうちの1つがSaitamaというテーマです。サイドブロックが上まであることや、トップページのコンテンツの並び方が見やすいなどが特徴的な良いテーマです。
八王子WordPressもくもく会でもこのテーマを使っている方が多いです。今回はよくカスタマイズするところについて子テーマを作ってみましたのでそれについて書きます。
テーマsaitamaについて
テーマSaitamaについて、以前もブログに書かせていただきました。

WordPressに関する著作やコワーキングスペース7Fの運営でも有名な星野さんの会社が作られたテーマです。
デザインもスッキリしていて、自分的にはサイドバーが上まであるというデザインが気に入っています。

こちらにも書かせていただいているように今現在おすすめする3つのテーマのうちの1つとなっています。
Saitamaのカスタマイズで良く行うことを子テーマにしてみました
Saitamaを自分で使ったりするときに行ったり、八王子WordPressもくもく会で良く質問されるものにH2タグのカスタマイズがあります。
デフォルトのテーマのままですと、

このような感じの見出しになっています。文字は大きいのですが、ちょっとわかりにくいかなーと思う人もいるかもしれません。
そこで子テーマを作って、

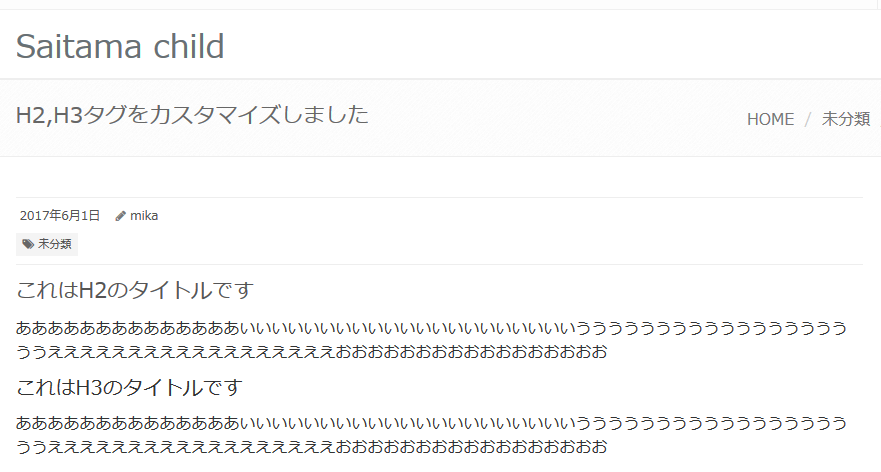
こんな感じになるようにしてみました。線をつけることで見やすくなったような気がします。
H2,H3のカスタマイズ
H2だけでなくH3もカスタマイズしてみました。
Saitamaでの見え方は

このような感じになります。カスタマイズして作った子テーマでは、

このようになります。若干ですが見やすくなったような気がします。
※ なぜか全体のフォントサイズが指定していないのに変わってる気がしますが、それについては後述します。
Saitama childの内容
Saitama child のダウンロードはこちらになります → saitama-child
style.css
style.cssでH2、H3のCSSをカスタマイズしています。内容は
/*
Theme Name: saitama child
Theme URI: https://usortblog.com//saitama-customize
Author: usort.jp
Author URI: http://usort.jp/
Template: saitama
Description: Saitama child customize h1,h2,h3
License: GNU General Public License v2.0
License URI: http://www.gnu.org/licenses/old-licenses/gpl-2.0.en.html
Text Domain: saitama-child
*/
.blog h2 {
font-size: 25px;
color: #443200;
padding-left: 10px;
border-bottom: 1px solid #ccc;
border-left: 15px solid #68ad10;
}
.blog h2:not(.topictitle){
margin-top: 40px;
margin-bottom: 10px;
}
.blog h3{
font-size: 21px;
border-bottom: 2px dotted #aaa;
padding: 3px;
margin: 30px 0 10px;
list-style-position: inside;
}
こちらになります。たとえばH2の線の色を変えたいときは .blog h2 の
border-bottom: 1px solid #ccc;
border-left: 15px solid #68ad10;
このあたりで色を変えてみたりしてください。
そのほかのファイル
functions.php ここには子テーマに必要な部分が入っています。詳しくは、

この記事をご覧ください。
screenshot.png テーマをインストールするときに表示される画像です。H2、H3のスクリーンショットにしました。
子テーマの使い方

ダッシュボード 外観>テーマ をクリックして

新規追加 をクリック

テーマのアップロード をクリック

ファイルを選択 をクリックして、ダウンロードしたzipファイルを指定して

今すぐインストール をクリック

有効化 をクリック

これでテーマがSaitama childに変わります
おまけ:saitama childテーマでなぜか文字が小さくなった原因を考察しました
SaitamaとSaitama childを比べると

なぜか指定していない部分のフォントまで小さくなっていることがわかりました。指定していないのですが、デベロッパーツールで確認してみたところ saitama child の方では saitama直下のstyle.cssではなく、assets\css\ というフォルダにあるstyle.cssを参照していることがわかりました。これはSaitamaの仕様なのかもしれません。
私的にはこの大きさが良いなと思ったのでこのまま使うようにしていますが、もしも文字の大きさは元のSaitamaテーマと同じにしたい場合は?と考えました。試しに昔の子テーマの方法

この記事にあるような方法でテーマを作ってみたところ、

このような感じで、文字の大きさは元のSaitamaテーマのままで指定したCSSだけが適用されたものになりました。
あまり推奨されてはいないようなのですが
最後のステップでは、親テーマと子テーマのスタイルシートをキューに入れます。以前は @import: を使用して親テーマのスタイルシートをインポートしていましたが、これはもはや良い方法ではありませんので注意してください。親テーマのスタイルシートをキューに入れる正しい方法は、子テーマの functions.php で wp_enqueue_script()を使用する方法です。したがって子テーマには functions.php を作成する必要があります。子テーマの functions.php の最初の行は、PHP の開始タグ (
念のために古い形式で作ったテーマもここに置いておきます。→saitama-child2




コメント